25 трендів вебдизайну у 2025 році: від необруталізму до динамічних інтерфейсів
Маєте низький рівень залученості й конверсії на сайті? Можливо, це через застарілий дизайн. За статистикою, перше враження від сайту на 94% пов’язане з його дизайном. Тобто саме зовнішній вигляд вебсторінки визначає, затримаються на ній відвідувачі, чи одразу закриють. Дбаючи про дизайн сайту, ви покращуєте не лише його естетичну привабливість, а ще й функціональність та досвід користувачів — чи не найважливіші компоненти онлайн-бізнесу.
Щоб розкрити прихований потенціал свого сайту на повну, ознайомтеся з головними трендами вебдизайну на 2025 рік. Тут ви знайдете все — від бенто-сітки та необруталізму до WebAR та динамічного інтерфейсу — і дізнаєтесь, як вразити й захопити відвідувачів за лічені секунди. Зустрічайте нашу ексклюзивну колекцію з дизайн-ідеями, які зроблять ваш сайт ефектним і цікавим!
Ми склали зручну тематичну інфографіку, щоб вивчати тренди вебдизайну було зручніше. Завантажуйте її просто зараз і переглядайте щоразу, як вам знадобляться ідеї для оформлення гарного й сучасного сайту.

Тренди вебдизайну у 2025 році
1. Динамічний UI
Персоналізація вже давно стала золотим стандартом сучасного вебдизайну, але динамічні інтерфейси виводять його на нову висоту. Йдеться про створення унікального досвіду, адаптованого до індивідуальних потреб і вподобань кожного користувача. Чудовий приклад — сайти Amazon, Netflix, Airbnb і Spotify, де динамічні інтерфейси буквально передбачають, чого хочуть користувачі, збільшуючи їхню задоволеність і мотивуючи повертатися знов і знов. Оскільки ми живемо в епоху персоналізації на основі ШІ, динамічний UI — це не черговий швидкоплинний тренд у вебдизайні, а обов’язкова умова для ефективного залучення авдиторії.
2. Емоційний дизайн
Емоційний дизайн створює візуальний наратив, який викликає у глядача емоційний відгук. Річ у тому, що у повсякденних рішеннях люди більше керуються емоціями, ніж логічним мисленням. Усвідомивши цей зв’язок, вебдизайнери стали приділяти більшу увагу почуттям, які викликають їхні проєкти. Як результат, ми бачимо дедалі більше емоційно привабливих сайтів. Плюс у тому, що ви маєте безліч засобів, якими можна досягти цього ефекту: від стратегічного використання кольорів, які викликають різні почуття, до сторітелінгу за допомогою візуального контенту.
Шукаєте зображення, які допоможуть створити стильний дизайн і налагодити міцний зв’язок з аудиторією? Перегляньте тематичні колекції Depositphotos з добірним контентом, що висвітлює вічні теми й трендові концепції.
3. Функціональний мінімалізм
Коли йдеться про сучасний вебдизайн, першим на думку спадає мінімалізм. Цей стиль, що втілює принцип less is more, орієнтований на простоту, лаконічність і функціональність. Він використовує обмежену кількість елементів, щоб ніщо не відволікало користувача від головного. У мінімалізму багато переваг, від швидкого завантаження сторінок до зручності навігації, тож у трендах вебдизайну він часто займає чільне місце. Ставку на простий вебдизайн робить безліч відомих брендів на кшталт Apple, BMW і Zara, і зовсім не дарма. 84,6% користувачів віддають перевагу лаконічному й не перевантаженому оформленню вебсторінок. Покладіться на мінімалізм, щоб не тільки відповідати трендам, а й покращити зручність користування.
4. WebAR
Розвиток віртуальної й доповненої реальності проклав шлях для технології WebAR. Вона дає змогу переносити різні 3D-моделі з віртуального світу у фізичний через браузер смартфона — без потреби завантажувати й установлювати спеціальне програмне забезпечення. Такий підхід докорінно змінює спосіб взаємодії споживачів з брендами, даруючи їм нові цікаві враження, від віртуальних примірок макіяжу чи одягу до інтерактивних турів по об’єктах нерухомості. Революційні інновації на кшталт Apple Vision Pro обіцяють перетворити онлайн-покупки на захопливу пригоду, і бренди на кшталт Lowe’s та J.Crew вже цим користуються. Очевидно, що WebAR — це майбутнє вебдизайну в електронній комерції.
5. Сталий вебдизайн
Оскільки відповідальність бізнесу є одним з найважливіших факторів впливу на вибір клієнтів та їхні купівельні рішення, екологічні практики набувають великої популярності. Дедалі більше брендів звертається до сталого вебдизайну, дбаючи про планету й добробут людей. Вони розробляють вебсайти з низьким впливом на довкілля, щоб адаптуватися до ринку, який стає все більш екологічно свідомим. Приєднатися до цього тренду в вебдизайні дуже просто — варто лише обрати екологічний хостинг, оптимізувати свій сайт і спростити його структуру. У візуальному плані це проявляється у використанні зображень природи, органічних текстур і таких кольорів, як зелений або коричневий.
6. Динамічні курсори
Не готові радикально оновлювати дизайн сайту? І не треба: досвід користувачів можна покращити й зовсім простими методами, наприклад, змінивши курсор. Динамічні курсори приходять на зміну звичної іконки зі стрілкою, створюючи ефект несподіванки й спонукаючи відвідувачів довше залишатися на вашій сторінці. Причому такі курсори — не просто альтернативні зображення. Наприклад, ви можете додати кастомний курсор, який під час наведення вмикатиме функцію масштабування, створюватиме хвилю або змінюватиме колір. Головне, щоб він відповідав характеру вашого бренду чи продукту і захоплював користувачів, а не відволікав їх.
7. Bento-сітка
Bento UI, який останніми роками набув широкої поширеності, й надалі домінуватиме у вебдизайні. Простота та ефективність роблять його надзвичайно популярним серед дизайнерів і користувачів. Bento-сітка бере за основу візуальну ієрархію та структурування інформації, які є наріжними каменями UI-дизайну. Серед інших переваг — висока адаптивність, мінімалістичний вигляд та інтуїтивно зрозумілі інтерфейси. Все це вже давно оцінили такі лідери ринку, як Apple, Microsoft та Pinterest. Bento UI гарантує зручність використання і сучасний вигляд, тож цей тренд залишиться актуальним надовго.
8. Експериментальна типографіка
Нестандартна типографіка все ще буде на хвилі популярності. Вебдизайнери залюбки використовуватимуть експериментальні та рукописні шрифти, щоб додати проєктам характеру й унікальності. Вони порушуватимуть правила, обиратимуть шрифти незвичайних форм, різних розмірів чи з випадковим розташуванням літер. Такий типографічний дизайн створює візуальну інтригу й захоплює увагу користувачів. При цьому він не обмежується естетикою, а має цілком практичний ефект — підсилює повідомлення та викликає емоційний відгук в аудиторії.
9. Клейморфізм
Клейморфізм став наступником неоморфізму, усунувши слабкі сторони свого попередника. Обидва стилі вебдизайну вирізняються заокругленими кутами, але відмінність полягає у використанні світла і тіні. Клейморфізм базується на поєднанні двох внутрішніх тіней (світлої і темної) та зовнішньої тіні (дуже темної), що створює глибину і 3D-ефект. Ось чому цей стиль ідеально пасує до будь-якого кольору фону. Якщо ви переймаєтесь, що ваш сайт матиме трохи дитячий вигляд, застосуйте клейморфізм у дизайні кнопок та іконок — це додасть їм більшої виразності.
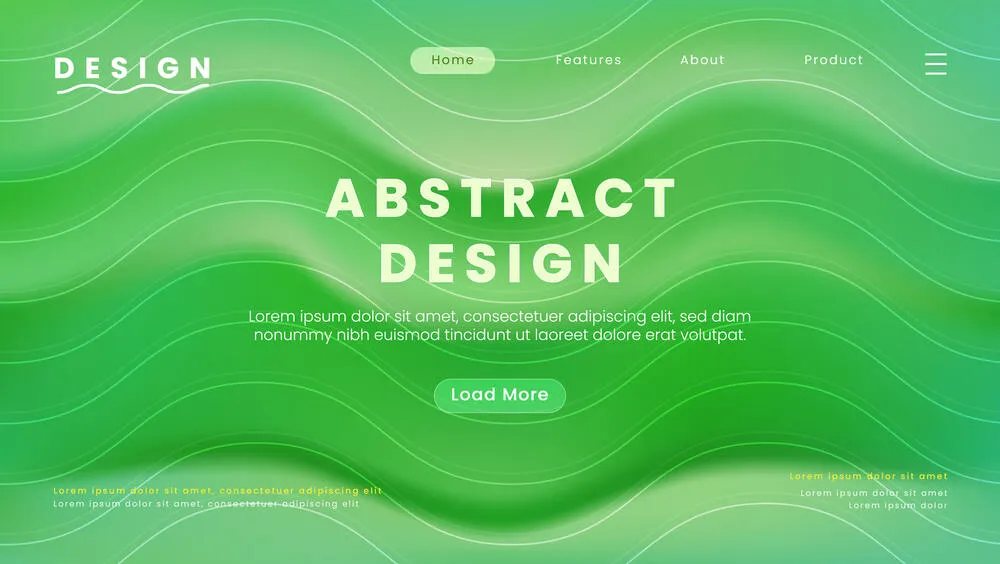
10. Градієнти
Як і будь-які інші тенденції, тренди у вебдизайні розвиваються циклічно. Хоча градієнти нікуди не зникали, але, за нашими прогнозами, наступного року вони зустрічатимуться значно частіше. Цей ефектний, виразний і водночас універсальний творчий прийом підходить для багатьох цілей. Градієнти можуть додати глибини, текстури й динаміки, роблячи дизайн привабливішим. Крім естетичного ефекту, вони можуть приносити й цілком практичну користь, наприклад, затемнювати фон під текстом, щоб покращити його читабельність.
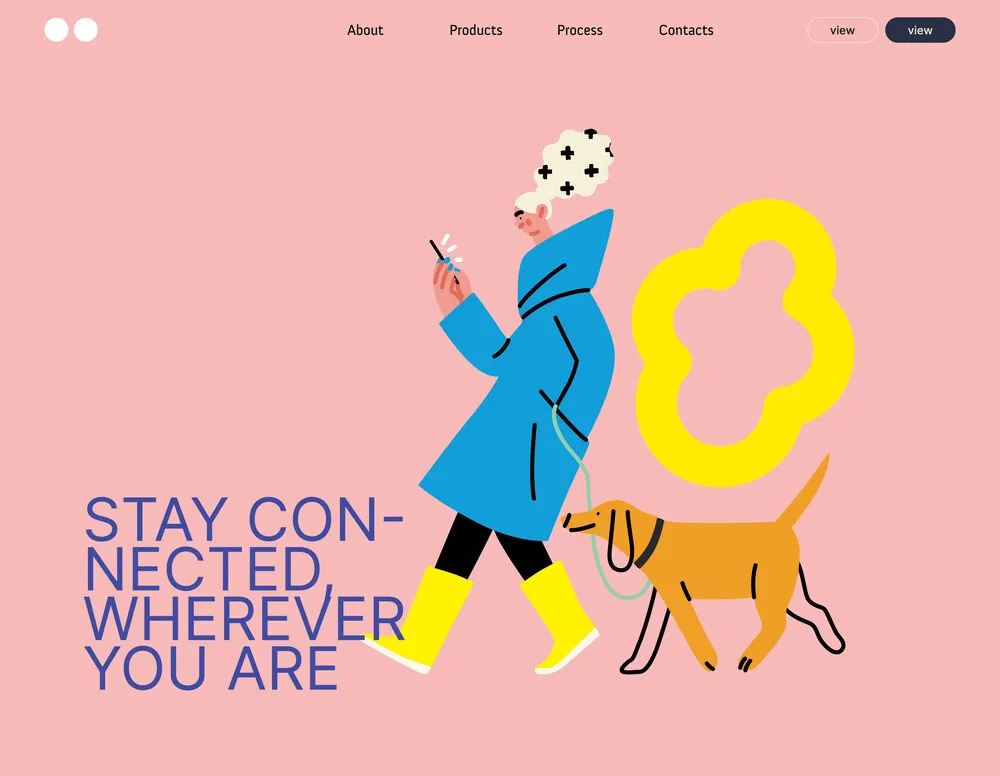
11. Кастомні ілюстрації
Якщо ви хочете додати вебдизайну креативності й грайливості, спробуйте оформити сайт за допомогою кастомних ілюстрацій. Це чудовий спосіб показати індивідуальність вашого бренду та його людську сторону. Крім того, ілюстрації ідеально підходять для візуального сторітелінгу, який допомагає встановити глибокий емоційний зв’язок з аудиторією і робить дизайн більш дружнім. Шукайте натхнення у візуальній комунікації Notion та Airbnb чи навіть у дудлах.
У бібліотеці Depositphotos завжди можна знайти креативні ілюстрації на будь-яку тему. Працюєте над дизайном вебсторінок чи над креативною кампанією? У нас знайдеться все, що вам потрібно.
12. Кінетична типографіка
У 2025 році вебдизайнери частіше звертатимуться до анімації тексту, щоб заворожити глядачів цікавим дизайном і справити незабутнє враження. У найближчому майбутньому ми очікуємо ще більше кінетичної типографіки з різноманітними ефектами. Текст рухатиметься, обертатиметься, трансформуватиметься, змінюватиме колір, розмір, прозорість. Проте не варто сприймати кінетичну типографіку як лише візуальний гачок для відвідувачів сайту. Завдяки їй можна робити акцент на важливих елементах або спрямувати увагу користувачів під час перегляду сайту.
13. Мікроанімації та мікровзаємодії
Мікроанімацією називаються невеликі, переважно функціональні анімовані елементи, які забезпечують візуальний зворотний зв’язок з користувачами й роблять інтерфейс зрозумілішим. А мікровзаємодії — це крихітні реакції системи на дії користувача, як-от підказки, індикатори виконання чи бульбашки відповідей. Ці два тренди вебдизайну значно покращують зручність користування, створюючи відчуття живого і чуйного інтерфейсу. А ще завдяки їм взаємодія з вебсайтами стає цікавішою, що підвищує задоволеність відвідувачів і ймовірність їхнього повернення.
14. Імерсійний 3D
3D-елементи міцно увійшли у сферу дизайну. Побачити їх можна скрізь: у веб- та мобільних інтерфейсах, в ілюстраціях, анімації та рекламній графіці. Якщо ви втомилися від плаского дизайну й хочете запропонувати користувачам щось нове, сміливо обирайте 3D-елементи. Створіть імерсійне середовище за допомогою об’ємних об’єктів, сцен, типографіки, інтерактивної анімації чи ефекту паралакса. Завдяки 3D також можна значно підвищити рівень сервісу в інтернет-магазині, даючи клієнтам змогу переглядати товари під різними кутами.
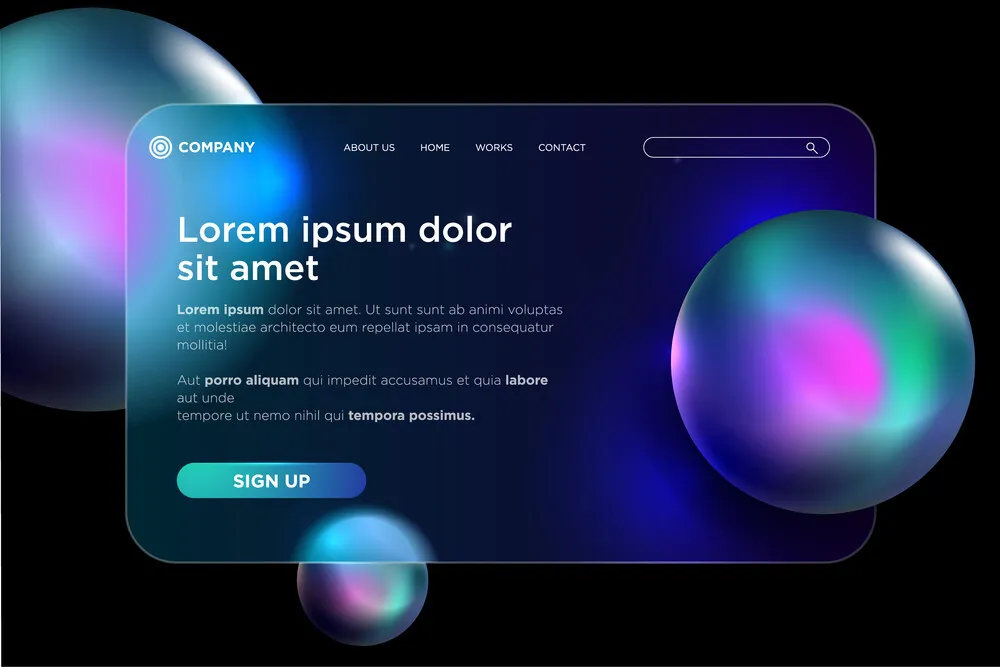
15. Гласморфізм
Як зрозуміло з назви, гласморфізм використовує ефект скляних поверхонь. Характерними рисами цього тренду є розмиття фону, непрозорість та багатошаровість. У сучасному вебдизайні гласморфізм часто застосовується для пом’якшення контрасту між світлими й темними елементами. Скориставшись цим підходом, можна, наприклад, розмістити білий текст на яскравому фоні, забезпечивши при цьому високу читабельність. Гласморфізм покращує юзабіліті та надає сторінці елегантного й сучасного вигляду, і за це його дуже полюбляють технологічні гіганти, зокрема Microsoft та Apple.
16. Гейміфікація
У 2024 році бренди охоче зверталися до гейміфікації, щоб привернути увагу своєї аудиторії — взяти хоча б гру-симулятор The Co-Worker від IKEA, яка дає змогу відчути себе в ролі працівника магазинів компанії, чи захопливі лендинги Gucci. Цей підхід має такий потужний ефект, що ми ще довго бачитимемо його серед трендів вебдизайну. І хоча інтеграція ігрової механіки зазвичай потребує значних коштів, вона здатна збільшити відвідуваність вашої сторінки в декілька разів і забезпечити небачену досі залученість. Таке глибоке занурення у брендовані світи цілком природно підкорює серця користувачів, оскільки базується на розвагах та позитивних емоціях.
17. Ізометричний дизайн
Ізометричний дизайн створює тривимірний ефект у двовимірному середовищі. Він поєднує простоту й мінімалізм плаского дизайну з глибиною 3D, беручи найкраще з обох технік. Такий підхід дозволяє вебдизайнерам показувати об’єкти з різних ракурсів, уникаючи оптичних спотворень. Ізометрія чудово підходить для візуалізації складних концепцій, карт та інфографіки, значно спрощуючи їхнє сприйняття. Вона допомагає створювати цілі всесвіти на невеликому просторі. Цей стиль також поширений в дизайні іконок, що дозволяє їм привертати додаткову увагу.
18. Необруталізм
Необруталізм став одним з найпопулярніших трендів вебдизайну у 2024 році, і зникати з горизонту не збирається. Цей самобутній стиль поєднує в собі старий добрий мінімалізм і зухвалий бруталізм. Від мінімалізму він бере точність, логічність і практичність, а від бруталізму — оригінальність, ефектність і нестандартність. Але дещо необруталізм взяв і з простого вебдизайну початку нульових, що повертає нас до естетики 2000-х. Він пропонує чудову альтернативу класичним макетам завдяки сміливому використанню контрастних кольорів, чіткому розділенню блоків, кастомним ілюстраціям та ефектній типографіці.
19. Геометричний дизайн
Як ключовий елемент структурування й організації контенту, геометрія залишається виграшним підходом у сучасному вебдизайні. Щобільше, вона працює на кілька цілей одразу. По-перше, чіткі форми спрощують навігацію, спрямовуючи користувачів сайтом. По-друге, геометрія забезпечує візуальну ієрархію, виділяючи найважливіші частини дизайну. Крім того, це надійний спосіб досягти естетики мінімалізму, що тішить око, не перевантажуючи глядача. Хочете зробити сайт візуально цікавішим? Комбінуйте різні геометричні фігури й візерунки або поєднуйте їх з фотографіями.
20. Ламана сітка
Якщо ви прагнете створити справді неординарний, сміливий дизайн, який гіпнозує з першого погляду, зверніть увагу на ще один вебтренд — ламані сітки. Попри візуальну хаотичність і фрагментарність, жоден елемент у таких композиціях не є випадковим. Ключова відмінність від стандартних сіток — використання асиметрії та блокового розташування, завдяки чому ви отримуєте унікальний динамічний макет. Найпоширеніші способи створення ламаної сітки — нестандартне вирівнювання, нашарування і стратегічне використання білого простору.
21. Відеофони
Відеофони здатні перетворити ваш сайт на потужний інструмент візуального сторітелінгу. Вебдизайнери часто вдаються до цього засобу, коли хочуть швидко оживити статичний дизайн і створити інтерактивний досвід. І не дарма: на вебсторінках з відеороликами люди проводять в середньому в 1,4 раза більше часу. До того ж відеоконтент значно краще передає повідомлення та викликає емоції, ніж зображення чи текст. Максимізуйте залученість на вашому сайті за допомогою високоякісних фонових відеоматеріалів — вони можуть демонструвати товар, розповідати історію бренду чи висвітлювати його головні цінності.
Вам не потрібно витрачати кошти й час на виробництво відео, адже Depositphotos має величезну бібліотеку матеріалів у форматі 4K і HD за доступними цінами. Вибирайте видовищні фони, кліпи у слоумоушн, аерозйомку та таймлапс, а також 2D і 3D анімацію.
22. Органічні форми
Іноді здається, що тренди вебдизайну суперечать один одному, але насправді вони гармонійно співіснують, задовольняючи різні запити клієнтів. Наступного року, разом з геометричними фігурами, ми бачитимемо й безліч органічних форм у дизайні. Криві, хвилі та інші округлі фігури наповнять ваш сайт відчуттям гостинності та комфорту. Такі елементи приваблюють користувачів своєю подібністю до природних об’єктів. А ще вони досить універсальні: завдяки органічним формам можна акцентувати важливі частини вебсторінки, наприклад ключові повідомлення та пропозиції, а можна змішати різні фігури й створити графіку в стилі колажу.
23. Повносторінкові хедери
Повносторінкові хедери стали одним із найтрендовіших прийомів у сучасному дизайні сайтів. Такі яскраві банери одразу привертають увагу кожного, хто зайде на сторінку. Повноекранні хедери є першою точкою контакту з користувачами, тому вони зазвичай містять основні елементи: текст, що здатен зачепити увагу, і кнопки заклику до дії. Окрім тексту, ви також можете додати захопливі зображення чи відео, щоб іще більше вразити аудиторію. Але слідкуйте, щоб основне повідомлення і кнопка були розташовані у лівій частині хедера, оскільки саме ліва верхня частина сторінки привертає найбільшу увагу.
24. Ретро-мотиви
Крім сучасних рішень, у трендах вебдизайну 2025 присутній ретро-стиль. У цього підходу кілька плюсів: окрім виразної естетики й чарівності, він має здатність викликати почуття ностальгії та асоціації з минулим. А ще він пробуджує емоції й дозволяє налагодити глибокий зв’язок з аудиторією. Наступного року у центрі уваги опиняться 70-ті, 80-ті й 90-ті. Використовуючи елементи олдскульного вебдизайну, візуальні референси та колірну палітру певного десятиліття, ви зможете створити сайт, який перенесе користувачів у старі добрі часи, і вони обов’язково це оцінять.
25. Новий максималізм
Якщо простий вебдизайн здається занадто нудним і вам хочеться справляти враження з першого погляду, зверніться до максималізму. На відміну від попередніх хвиль цього тренду, де змішувалося все й одразу, новий максималізм несе в собі візуальне розмаїття, що допомагає створити глибокий емоційний досвід. Для цього вебдизайнери використовуватимуть кожен елемент з певною метою, хай то сміливі кольори, насичені візерунки, нестандартна типографіка чи захопливі мультимедійні ефекти. Максималістський дизайн стане вашою виграшною фішкою, якщо ви знайдете золоту середину між організованою складністю та доступністю.
Підходи вебдизайну для підвищення ефективності вашого сайту
Наслідування трендів — запорука конкурентоспроможності бренду та залучення нових клієнтів: сучасний дизайн сайту приваблює користувачів і демонструє їм, що ви використовуєте найкращі практики та технології. Водночас існує багато перевірених і завжди актуальних способів покращити досвід користування на вашій вебсторінці, і далі ми розповімо саме про них.
1. Адаптивний дизайн
За даними Statista, 93,7% користувачів у всьому світі заходять в інтернет зі смартфонів. Щоб відповідати попиту, подбайте, щоб ваш сайт був адаптивним, тобто пристосованим до різних видів мобільних пристроїв з різним розміром екрана. Безпроблемна робота сторінки незалежно від гаджета є основним фактором задоволеності користувачів. Великою перевагою адаптивного дизайну є його бюджетність — він набагато дешевший у порівнянні з розробкою мобільної версії сайту. Крім того, адаптивний макет є обов’язковою умовою для кращого ранжування, особливо з огляду на те, що індексація Google орієнтована в першу чергу на мобільні пристрої.
2. Інтуїтивна навігація
На вивчення навігаційного меню сайту користувачі витрачають в середньому 6,44 секунди. Важливо мати інтуїтивно зрозумілу навігаційну систему, яка дає змогу відвідувачам швидко знаходити потрібне, інакше вони можуть просто піти із сайту. Щоб пошук був зручним, зробіть ставку на простий дизайн та ієрархічну структуру інформації з чіткими підзаголовками та категоріями. Навігаційний інтерфейс має бути лаконічним і не перевантаженим. Ви значно покращите юзабіліті, якщо інтегруєте стандартні, зручні для користувачів варіанти навігації з випадними меню чи меню-гамбургерами.
3. Швидке завантаження
У боротьбі за увагу авдиторії на рахунку кожна секунда, і особливо, коли йдеться про швидкість завантаження сторінки. 47% користувачів не чекатимуть на завантаження сайту, якщо воно триватиме понад дві секунди. Швидкість сайту безпосередньо впливає на утримання користувачів і коефіцієнт конверсії. А це важливий фактор для SEO-показників і рейтингу. Подбайте, щоб ваша сторінка не змушувала користувачів надто довго чекати завантаження. Для цього стискайте всі великі медіафайли (PDF, електронні книги, зображення тощо), мінімізуйте код і використовуйте технології кешування на кшталт CDN для швидшої передачі контенту.
4. Доступність
Доступність — один з найкращих принципів вебдизайну, що сприяє формуванню інклюзивного цифрового середовища. Вона робить вебсайти доступними для всіх користувачів, у тому числі для людей з інвалідністю. Основними інструментами вебдизайнерів для побудови такого середовища є допоміжні технології (зчитувачі з екрана або програмне забезпечення для розпізнавання голосу), доступна навігація, а також транскрипція мультимедійного контенту. Вебсайти, розроблені з урахуванням доступності, будуть зручнішими для всіх. До того ж вони швидше завантажуються і краще працюють на різних пристроях, спрощуючи навігацію і даруючи користувачу приємний досвід.
5. Захопливий контент
Актуальний і якісний контент — це, мабуть, чи не найголовніша причина, чому користувачі довше залишаються на певних сайтах і вертаються на них знову. Тут ви маєте широкий вибір варіантів, від текстових форматів на кшталт статей, опитувань чи тематичних досліджень, до мультимедіа. Хочете максимально збільшити залученість? Інтегруйте контент, який передбачає взаємодію, на кшталт вікторин або ігор. Пам’ятайте: першим привертає увагу саме візуальний контент. Посильте ефект від дизайну за допомогою трендових зображень преміум-якості, які легко знайти в бібліотеці Depositphotos.
Популярні вебтренди минулого, які стали стандартом галузі
Деякі тренди вебдизайну виникають й минають, а деякі залишаються надовго й стають загальноприйнятими практиками. Розгляньмо прийоми дизайну, які стали популярними кілька років тому чи раніше, а зараз посіли постійне місце в арсеналі вебдизайнерів.
1. Темний режим
Темний режим — одна з функцій, які часто зустрічаються в сучасному дизайні сайтів. Широкого розповсюдження він набув з кількох причин. По-перше, темний режим практичний, адже економить заряд батареї, зменшує навантаження на очі та покращує читабельність. Як показує статистика, користувачі проводять на 23% більше часу на сайтах і в застосунках з активованим темним режимом. По-друге, люди часто обирають такий дизайн через його привабливість і естетику, що асоціюється з професіоналізмом, технологічністю та високим статусом. Деякі відомі бренди, як-от Amazon та Spotify, використовують темний режим на своїх сайтах за замовчуванням.
2. Паралакс-прокручування
Ефект паралакса виникає, коли під час прокручування вебсторінки фонові зображення рухаються з іншою швидкістю, ніж елементи на передньому плані. Цей дизайнерський підхід створює ілюзію глибини та додає сайту інтерактивності. Він чудово підходить для візуального сторітелінгу та демонстрації товарів, захоплюючи увагу користувачів і справляючи на них неабияке враження. Окрім візуального ефекту, паралакс-прокручування може покращити навігацію сайтом, утворюючи оригінальні переходи між різними розділами та сторінками.
3. Білий простір
Білий або негативний простір широко використовується у вебдизайні, зокрема в оформленні мінімалістичних і простих сайтів. Він допомагає виокремити елементи макета — текст, зображення, форми та кнопки, — щоб зробити їх помітнішими для користувачів. Вебдизайнери охоче застосовують білий простір, щоб створювати привабливі й зручні для сприйняття інтерфейси. Цей потужний інструмент допомагає формувати візуальну ієрархію та спрямовувати погляд користувача на найважливіші частини дизайну на кшталт маркетингових повідомлень чи закликів до дії. Серед провідних брендів, які майстерно використовують негативний простір на своїх вебсайтах, — Uber, Dropbox та Apple.
4. Анімація
Сучасні користувачі шукають вражень і захопливої взаємодії з цифровими продуктами, а не лише плавного досвіду користування. Щоб привернути й утримати увагу аудиторії, бренди застосовують різні дизайнерські прийоми, й одним з найуспішніших з них є анімація. Вона не лише ефективно залучає користувачів, а й стимулює продажі. За даними Forbes, моушн-графіка може допомогти бізнесу збільшити дохід на 49% швидше. Плюс анімації в тому, що вона має багато застосувань у сучасному вебдизайні, від логотипів та елементів інтерфейсу до динамічних меню і фонів.
5. Чат-боти
Чат-боти вже стали невіддільною частиною веброзробки, оскільки їхні можливості дозволяють вирішувати різноманітні завдання — від обслуговування клієнтів і збору даних до продажів. Виявляється, чат-боти приносять бізнесу приріст доходів у 67%. Окрім автоматизації рутинних процесів та економічної ефективності, ці технології надають користувачам персоналізований досвід, що базується на їхніх уподобаннях, історії переглядів та поведінці. А ще чат-боти звучать дедалі подібніше до людей, що сприяє більш природній взаємодії з клієнтами та підвищенню рівня задоволеності.
Прогнози вебдизайну на 2025 рік і далі
Зазираючи у майбутнє, нескладно побачити, що передові технології матимуть значний вплив на вебдизайн. Взаємодія з цифровим середовищем стане інноваційнішою та захопливішою — від ШІ-інструментів до Web 3.0, які виведуть досвід користування на концептуально новий рівень.
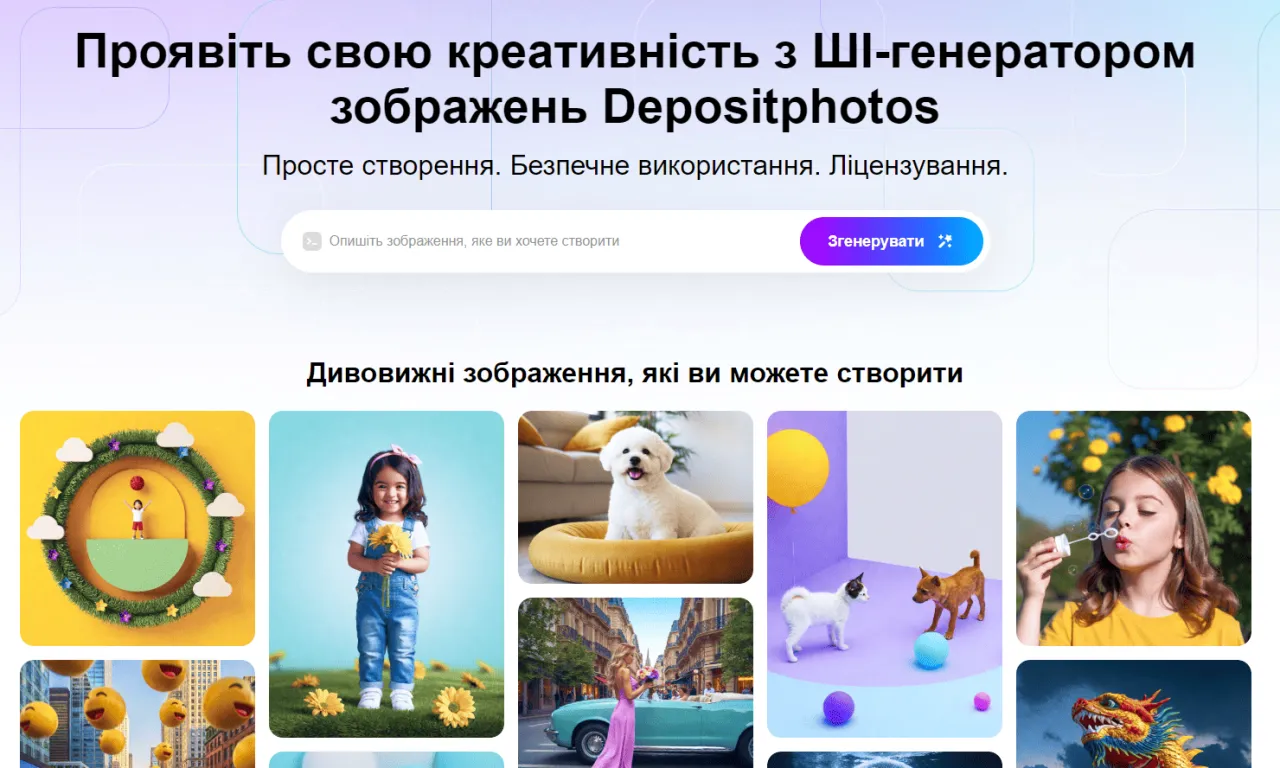
1. Дизайн на основі ШІ
Завдяки своїй революційності й універсальності ШІ докорінно змінює цифровий світ. Він не тільки пропонує високу ефективність, а й відкриває нові творчі горизонти. Він не замінює вебдизайнерів, а стає вірним помічником, звільняючи їх від рутинних завдань на кшталт коригування макетів і генеруючи дизайн-рішення на основі даних. Так ШІ допомагає створювати привабливі вебсайти, які відповідають очікуванням користувачів. Це також потужне джерело свіжих ідей та натхнення. Ми віримо, що за штучним інтелектом — майбутнє вебдизайну. Однак є чудові розумні інструменти, які можуть покращити ваш креативний процес вже просто зараз. Один із них — ШІ-генератор зображень від Depositphotos, який дає змогу створювати комерційно безпечні зображення за лічені секунди. Спробуйте самі!
2. Голосові інтерфейси
Гнучкість і зручність голосових технологій спонукає користувачів дедалі частіше вибирати саме цей спосіб пошуку інформації в інтернеті. Так не лише зручніше, а й швидше: результати голосового пошуку завантажуються вдвічі швидше, ніж текстові. Наразі цим методом користуються 50% дорослого населення в усьому світі. Крім того, це крутий інструмент для шопінгу, який збільшує зручність користування інтернет-магазином для клієнтів і доступність сайту. Подумайте про впровадження голосових технологій в інтерфейс вашого сайту — це допоможе виділитися з-поміж конкурентів і залучити нових покупців.
3. No-code та low-code
За даними Gartner, до 2025 року використання технологій no-code та low-code зросте майже втричі. Як зрозуміло з назви, такі інструменти дозволяють створювати вебсайти та застосунки без потреби писати код. Вони дуже доступні та зручні у використанні, тому розробити власний крутий дизайн може будь-хто, навіть без навичок програмування. До найпопулярніших no-code платформ належать такі конструктори сайтів, як Webflow та Wix.
4. Веб 3.0
Веб 3.0 — це наступний етап розвитку інтернету, основними характеристиками якого є децентралізація, прозорість і безпека. Якщо Веб 1.0 давав змогу лише читати інформацію, а Веб 2.0 — створювати й поширювати контент на платформах і в застосунках, то Веб 3.0 зробить революцію в цифровому світі. ШІ-алгоритми аналізуватимуть особисті дані й надаватимуть індивідуальний досвід, адаптований під кожного окремого користувача. Це вже можна побачити на деяких платформах, як YouTube, Facebook і Netflix. Однак розквіт Веб 3.0 ще попереду.
Думки наостанок
Майбутнє вебдизайну обіцяє нам захопливу подорож — технологічні інновації принесуть небачену досі персоналізацію та імерсійний досвід, а передові рішення йтимуть пліч-о-пліч з темами природи й ретро-стилем. З таким розмаїттям варіантів ви обов’язково знайдете щось і для свого бренду. Та навіщо чекати до 2025 року? Почніть впроваджувати тренди вебдизайну вже сьогодні. Запропонуйте аудиторії стильний дизайн і покращений досвід, і спостерігайте, як ефективність вашого сайту зростає з кожним днем!
Більше статей про вебдизайн
Великий гід з вебдизайну: основні елементи, приклади й практичні поради
9 найпопулярніших видів сайтів з характеристиками й прикладами