Bento UI: пояснення тренду, приклади дизайну і корисні поради
Дизайн у стилі японських ланч-боксів під назвою bento з’явився десять років тому як черговий інтернет-тренд. Проте, на відміну від інших швидкоплинних тенденцій, він не зник після хвилі популярності. Навіть більше — виріс у справжній напрям дизайну. Bento UI — це універсальна система сіток, яка дозволяє економити час дизайнерам і розробникам сайтів та застосунків. Крім того, інтерфейси у вигляді прямокутних секцій є інтуїтивно зрозумілішими й зручнішими для користувачів.
У цій статті ми розглянемо найважливіші складові Bento UI, розповімо, як створити лендинг або застосунок у цьому стилі, а також надамо багато прикладів дизайну, які надихнуть вас на творчість і, можливо, підкажуть цікаві ідеї.

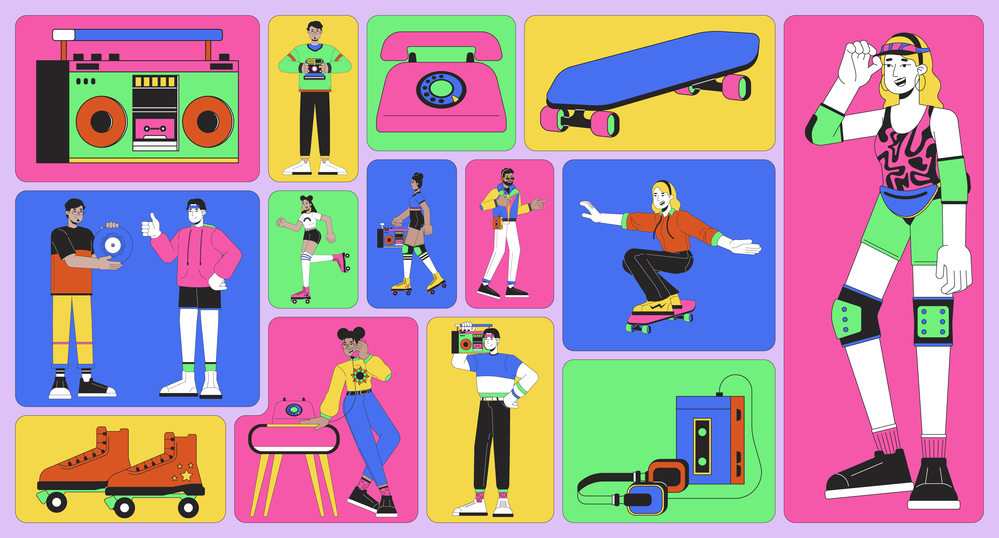
Depositphotos застосовує систему дизайну Bento для відображення контенту.
Що таке Bento UI та стиль Bento
Bento — це японське слово, яке означає ланч з кількох страв, запакований у невелику коробочку з перегородками, які відділяють страви одну від одної. Ланчі bento дуже зручно їсти, але це не єдина їхня перевага. Усі страви в них дуже різноманітні, привабливо розкладені й мають апетитний вигляд, що одразу викликає бажання їх купити.
Для вебдизайнерів і дизайнерів застосунків Bento UI — це спосіб оформлення макетів за принципами розумного секціонування, особливо коли йдеться про іконки, кнопки та інші елементи. Дизайн Bento передбачає чітку ієрархію елементів та їх баланс, попри те, що більшість макетів цього типу є асиметричними.
У 2024 році Bento став найуспішнішим способом організації елементів в адаптивних макетах — з Apple та Microsoft в ролі головних амбасадорів. Тож тепер його часто використовують і за межами світу UI. Зараз дизайн Bento можна побачити на постерах, у рекламних роликах і навіть у творах мистецтва. У цьому випадку ми маємо на увазі візуальний стиль Bento, а не підхід до розробки інтерфейсів користувачів, орієнтований на функціональність та інтуїтивність.
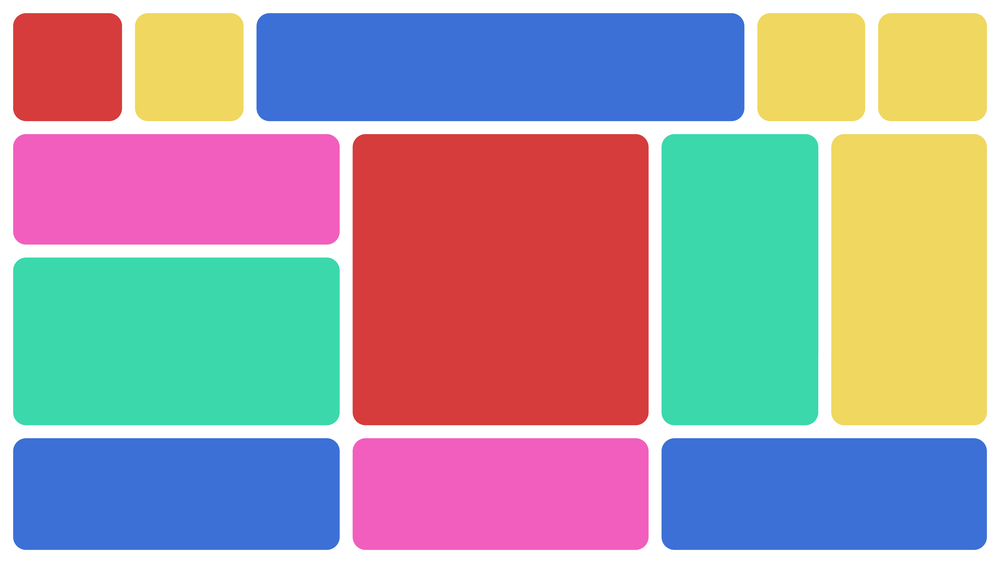
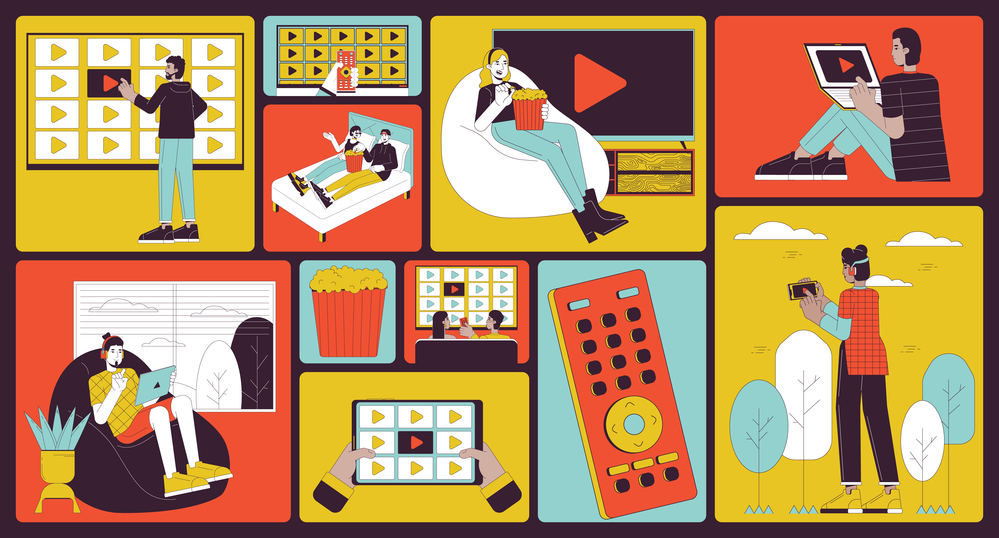
З першого погляду на приклади Bento UI легко помітити, що їх об’єднує структура: будь-який макет цього стилю виглядає як набір квадратів і прямокутників із заокругленими кутами, що утворюють візуально збалансовану сітку. Секції можуть бути різного розміру й містити текстову інформацію, зображення чи інтерактивні елементи та об’єднуватися за функціями або темами. Фон найчастіше монохромний — можна обрати білий, чорний або інший колір; а деякі сітки, наприклад Bento UI Apple, мають денний і нічний режими.
Дізнайтеся, чим важлива мікровзаємодія в UI, з нашої статті “Як мікровзаємодії допомагають вдосконалити інтерфейс і досвід користування”.

Які переваги дизайну Bento UI
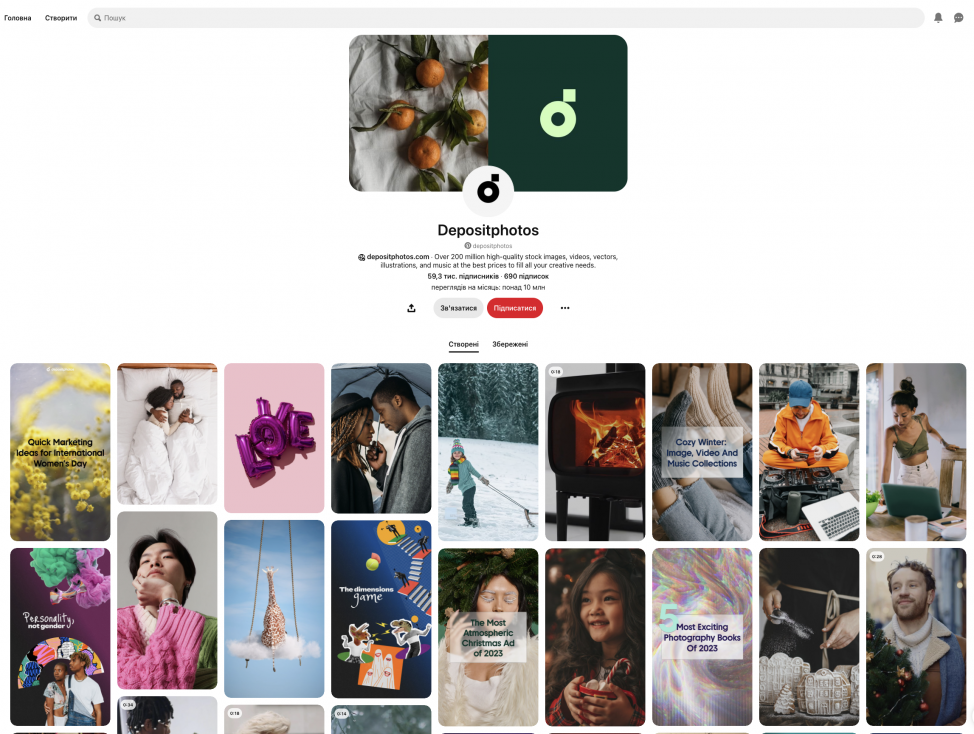
У 2024 році сітки Bento вже стали золотим стандартом адаптивного вебдизайну. Першою соцмережею, що представила їх світовій аудиторії, став Pinterest. Переконайтеся самі, переглянувши сторінку Depositphotos у Pinterest.
У світі програмного забезпечення і вебдизайну Bento вперше з’явився як початковий елемент стилю оформлення інтерфейсів Metro Design Language (MDL), який використовують у Windows Phone 7. З 2010 року Microsoft включила інтерфейс MDL і в інші продукти, зокрема в Xbox 360 і Microsoft 365.
Apple почала використовувати Bento UI для iPhone та iPad і поступово застосувала цей підхід і до вебдизайну. Побачити Bento UI та UX можна також в інтерфейсах смарт-телевізорів і смарт-годинників, багатьох блогів і новинних платформ. Bento є вдалим варіантом для інтерфейсу інформаційних панелей. Він зручно структурує контент і не перевантажує користувачів інформацією, що робить його рішенням номер один для SaaS-стартапів.
То чому і дизайнери, й інженери, і клієнти так захоплюються Bento UI? Усе просто — дизайн Bento має безліч переваг:
- Адаптивність з мінімумом зусиль.
Стиль Bento дозволяє створювати дизайн для різних пристроїв за лічені хвилини. До того ж завдяки сучасній сітці CSS розробники можуть створювати інтерфейси набагато швидше.
Докладніше про цю тему — у нашій статті “Адаптивний дизайн: ключові принципи й методи”. - Інтуїтивний інтерфейс.
Bento UI допомагає створювати добре організовані макети з чіткою ієрархією, де схожі елементи об’єднані в групи, а важливіші блоки мають більший розмір. Отже, користувач витрачатиме менше часу на пошук потрібних йому кнопок та розділів. - Мінімалістичний, легкий і універсальний дизайн.
Дизайн Bento можна застосувати до будь-якого інтерфейсу, незалежно від типу цифрового продукту чи фірмового стилю.

Depositphotos у Pinterest, першій соцмережі, яка застосувала сітку Bento.
- Висока доступність.
Створюйте дизайн, яким зможе користуватися будь-хто! Bento дає змогу масштабувати елементи без шкоди для загального стилю ваших макетів. - Узгодженість інтерфейсів.
Із системами дизайну на основі Bento легко працювати у будь-якому масштабі. Ви можете будь-коли додавати чи оновлювати елементи, не заплутуючи клієнтів. - Розмаїття і динаміка.
Думка, що Bento одноманітний, не відповідає дійсності! Згадайте японські коробки бенто з яскравими й різноманітними стравами, цікавими поєднаннями й креативним оформленням — ви так само можете додати в дизайн щось оригінальне за допомогою шрифтів, мультимедійних файлів чи власних ілюстрацій.
Хочете зануритись глибше у тему? Читайте “Великий гід з вебдизайну: основні елементи, приклади й практичні поради”.

Як оформити застосунок чи сайт у стилі Bento UI: головні принципи й приклади
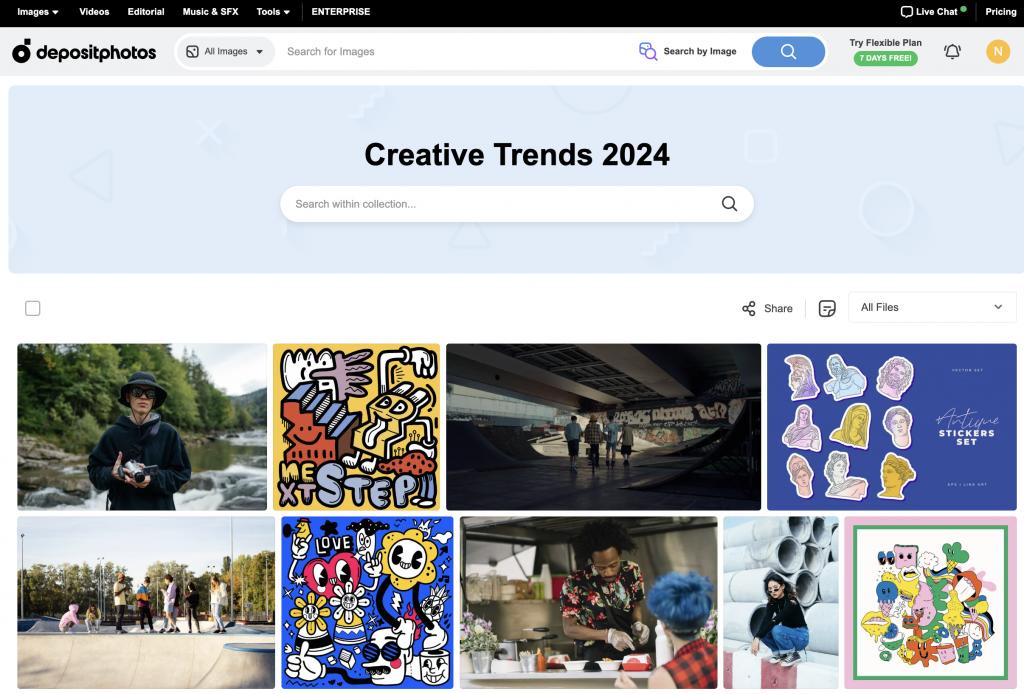
Тренд Bento UI почав розвиватися понад десять років тому і дуже скоро став домінувати в дизайні інтерфейсів для портативних і мобільних пристроїв. Зараз його можна побачити в телефонах, мультимедійних плеєрах, планшетах, годинниках, соцмережах, інтерфейсах новинних платформ, а також в дизайні різноманітних інформаційних панелей та інструментів для аналітики. З іншого боку, Bento не дуже підходить для складних сайтів, де важко досягти візуальної ієрархії, — сюди можна віднести інтернет-магазини та креативні проєкти на кшталт “Креативних трендів 2024” від Depositphotos.
Якщо ви вперше експериментуєте з дизайном Bento, пропонуємо кілька простих кроків, які дозволять уникнути поширених помилок:
Крок 1. Сформуйте сітку
Зробіть сітку, базовою одиницею якої будуть квадрати. Будь-які квадратні чи прямокутні блоки на макеті мають містити певну кількість таких одиниць. Якщо ви працюєте над адаптивним дизайном, візьміть до уваги найменший і найбільший розмір екрана, щоб зрозуміти потрібний масштаб елементів.
Крок 2. Підготуйте й розподіліть контент
Створіть чорновий макет, заповнивши сітку елементами контенту: зображеннями, текстовими блоками, кнопками чи динамічними графіками — контент може бути будь-яким. Обов’язково підготуйте повний перелік елементів, які потрібно включити в дизайн.

Крок 3. Згрупуйте елементи й пограйте з масштабом
Пам’ятайте, що головне на сайті з Bento UI — це ієрархія. Тобто групувати елементи слід за одним принципом, приміром за темою або функцією (наприклад, всі інструменти для редагування будуть розміщені праворуч, а всі налаштування акаунта — ліворуч). Крім того, часто використовувані функціональні елементи або важливий контент мають бути більшими за розміром, ніж усе інше. Після цього зробіть кілька чорнових ескізів дизайну.
На цьому етапі вам стануть у пригоді навички скетчингу. Якщо бажаєте їх розвинути, прочитайте наш гід “Як розвивати креативне мислення за допомогою скетчів та малюнків”.
Крок 4. Закругліть кути й додайте кольору
В основі Bento UI лежать квадрати й прямокутники, розміщені на однотонному фоні. Дизайн Bento має бути мінімалістичним і структурованим, але аж ніяк не нудним чи позбавленим індивідуальності. Киньте собі виклик і спробуйте зробити свій інтерфейс Bento оригінальним. Ви можете експериментувати з формою кутів, кольором фону (для натхнення радимо переглянути наші весняні трендові кольори 2024), а в порожні квадрати додати кастомні елементи, щоб зробити дизайн цілісним.
Перегляньте яскраві приклади дизайну в стилі Bento: Pinterest, Пошук за зображенням Google, Dribbble, сайт Depositphotos.

Думки наостанок: як дізнатись, чи підходить вам стиль Bento
Система дизайну Bento — це перевірений часом спосіб надати інтерфейсу чи інформаційному продукту стильного вигляду і чіткості завдяки продуманій структурі функцій та елементів. Цей підхід може бути чудовим вибором для стартапів, які працюють над застосунками або крос-платформними проєктами, для блогерів або невеликих клієнтоорієнтованих компаній.
Проте дизайн у стилі Bento має і свої недоліки. По-перше, у нього досить обмежені можливості класифікації інформації та функціональних елементів. Друга проблема — надмірна сегментація. Завелика кількість компонентів і дрібних блоків негативно впливає на увагу користувачів і робить дизайн неохайним. По-третє, стиль Bento підходить далеко не всім: це невдале рішення, якщо вам потрібно представляти великі обсяги інформації та відображати складні дані типу анімованих багатошарових схем або каталогів в інтернет-магазинах.
Проте, якщо Bento відповідає вашому стилю, обов’язково інтегруйте його у свої проєкти, щоб досягти своїх комунікаційних цілей!
Читайте інші статті про трендові підходи до дизайну:
Тренди у графічному дизайні 2024
Як розвивати креативне мислення за допомогою скетчів та малюнків (+ колекція дудлів)
15 безкоштовних ШІ-інструментів для дизайну
7 основних стилів летерингу і як їх практикувати