6 ключових принципів візуальної ієрархії для ефектного дизайну
Чого б ви не хотіли — вдосконалити досвід користувачів, підштовхнути їх до певних дій або покращити комунікацію, — візуальна ієрархія допомагає успішно досягати різних цілей. Вона суттєво впливає на ефективність та швидкість, з якою користувачі можуть орієнтуватися та розуміти інформацію, незалежно від того, це сайт, застосунок чи будь-який інший візуальний ресурс.
Відкрийте для себе базові принципи візуальної ієрархії, які допоможуть вам залучати аудиторію та чітко доносити свої повідомлення.
Як візуальна ієрархія впливає на досвід користувача
Візуальна ієрархія — це фундаментальний принцип у сфері дизайну, який дозволяє упорядкувати елементи відповідно до рівня їхньої важливості. Вона використовує такі прийоми, як різні розміри, контрастні кольори, стратегічне розміщення та використання простору для створення чіткого шляху, яким має слідувати око. Ієрархія ранжує елементи дизайну в порядку значущості на основі візуальних сигналів, які впливають на розподіл уваги. Ось кілька переваг застосування візуальної ієрархії:
- Покращує зручність. Продумана візуальна ієрархія робить інтерфейс інтуїтивно зрозумілим. Виділяючи елементи на кшталт кнопок, посилань та панелей навігації розміром, кольором або вагою, ви допомагаєте користувачам переміщатися по сторінці без особливих зусиль. Це не лише покращує їхній досвід, але й підвищує доступність і гарантує, що інформація буде зрозумілою для широкої аудиторії.
- Посилює комунікацію. Узгоджуючи візуальний ряд з очікуваним порядком сприйняття дизайну, візуальна ієрархія допомагає впорядкувати комунікацію. Вона гарантує, що основне повідомлення є очевидним, допоміжні деталі — логічними, а заклики до дії — зрозумілими.
- Стимулює залученість. Візуальна ієрархія створює наратив для глядачів і робить взаємодію з дизайном більш захопливою. Проводячи їх через контент у заздалегідь визначеній послідовності, ієрархія збільшує ймовірність залучення.
- Підтримує цілісність бренду. Візуальна ієрархія посилює ідентичність бренду, використовуючи повторювані теми, кольори та шрифти. Така узгодженість на різних платформах і в різних матеріалах допомагає зміцнити впізнаваність і довіру аудиторії, оскільки вона асоціює певні візуальні елементи з брендом.
Зазирніть у майбутнє дизайну. Дізнайтеся про останні тренди графічного дизайну з нашого щорічного звіту. Перегляньте ексклюзивну колекцію, яка допоможе втілити ці тренди у вашому наступному проєкті.
6 принципів візуальної ієрархії для ефектного дизайну
Принцип №1. Розмір і масштаб
Принцип розміру та масштабу у візуальній комунікації має подвійну мету — привернути увагу та підкреслити важливість. Цей принцип ґрунтується на базовій засаді, що більші елементи в композиції природно приваблюють увагу. Цей фактор можна використовувати для визначення пріоритетності інформації, спрямовуючи погляд глядача на те, що є найважливішим у візуальній ієрархії.
Умисне масштабування також може визначати фокус дизайну, ведучи глядача від найбільш значущого елемента до найменш важливого. Великий заголовок у рекламі, велика кнопка заклику до дії на сайті або збільшений логотип у брендових матеріалах — приклади практичного застосування цього принципу.
Використання розміру та масштабу вимагає розуміння візуальної ваги та балансу. Будь-який збільшений елемент повинен бути збалансованим у загальній композиції, щоб не перевантажувати дизайн і не створювати візуального дисонансу.
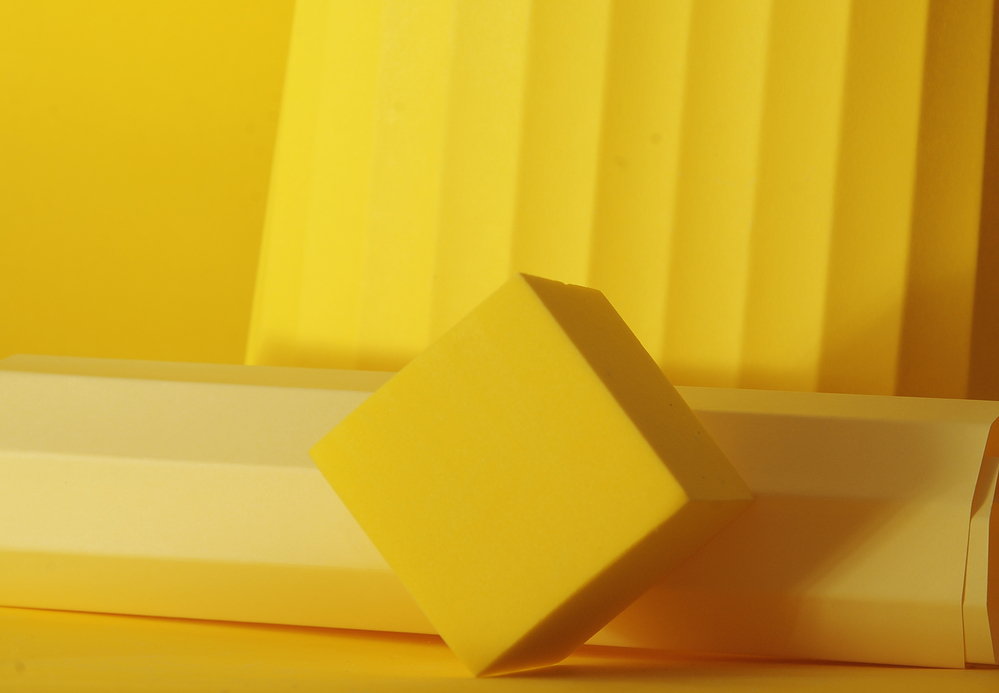
Принцип №2. Колір і контраст
Колір є інтуїтивним сигналом для категоризації, розмежування різних розділів, ідей чи функцій у межах одного дизайну. Завдяки різним відтінкам, насиченості та яскравості ви можете легко структурувати інформацію. Наприклад, теплі кольори можуть виділити елементи дії або ключові моменти, тоді як холодні тони можуть слугувати фоном для контексту.
Крім того, високий контраст між текстом і фоном значно покращує читабельність, що робить повідомлення доступнішим для аудиторії. Цей принцип застосовується не лише до тексту, але й до будь-якого важливого елементу дизайну, який потребує акцентування. Однак контрастність не обмежується лише різницею кольорів, але й охоплює різноманітні елементи дизайну, включаючи розмір, форму та текстуру.
Принцип №3. Типографіка
Різні шрифти можуть сигналізувати про різні рівні важливості та функції в дизайні. Наприклад, жирний шрифт без зарубок можна використовувати для заголовків, щоб привернути увагу, тоді як шрифт із зарубками забезпечує комфортне читання довшого або детальнішого тексту. Така диференціація допомагає користувачам інтуїтивно зрозуміти ієрархію інформації у вашому дизайні. Розмір шрифту також сприяє такій організаційній структурі: більші розміри привертають увагу до основної інформації або заголовків, а менші використовуються для другорядних деталей.
Завдяки використанню контрастних шрифтів, накреслень і стилів ви можете виділити конкретні моменти, які потребують уваги. Наприклад, виділення слова курсивом або зміна жирності шрифту від тонкого до напівжирного в межах однієї гарнітури може створити ієрархію й першочергово привабити увагу до найважливішої інформації.
Принцип №4. Вирівнювання та інтервали
Вирівнювання — це впорядковане розташування елементів у дизайні. Воно виключає випадковість у розміщенні, гарантуючи, що кожен компонент має візуальний зв’язок з чимось іншим на сторінці. Цей принцип можна застосувати до тексту, зображень, іконок та інших елементів дизайну.
Існує кілька типів вирівнювання: за лівим краєм, за правим краєм, по центру та за шириною. Кожне з яких слугує різним цілям. Вирівнювання за лівим краєм часто використовують для тексту, оскільки воно відображає природний напрямок читання, що робить його зручнішим для очей. Вирівнювання по центру підходить для заголовків і коротких фрагментів тексту, які потребують виділення, тоді як вирівнювання по правому краю і по ширині може створити формальний вигляд.
Інтервали, зокрема білий простір, — ділянка дизайну, яка залишається нерозміченою. Це не просто порожній простір, а активний елемент композиції, оскільки він допомагає розділити різнорідні елементи, щоб дизайн не здавався переповненим. Таке розділення створює ієрархію, даючи зрозуміти глядачеві, які елементи пов’язані між собою, а які відокремлені.
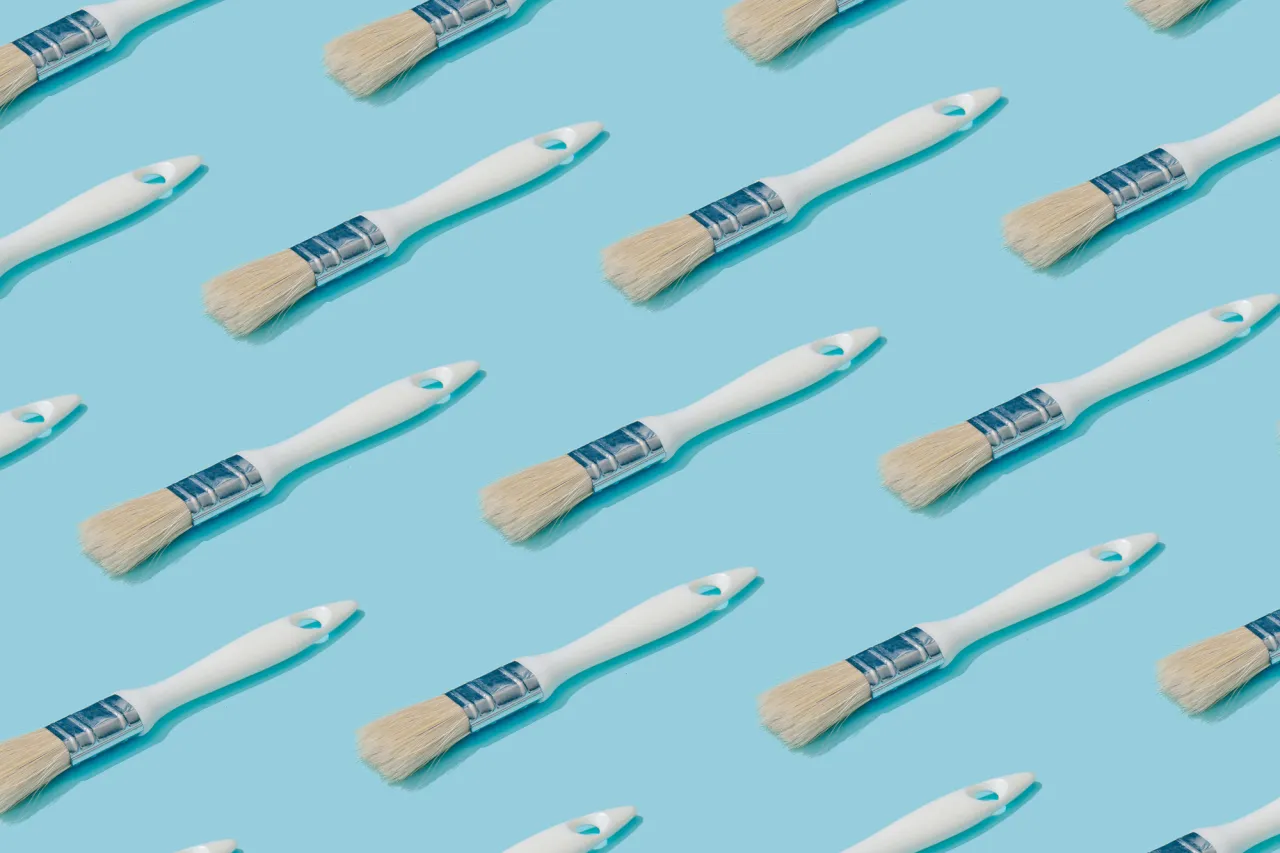
Принцип №5. Повторення та узгодженість
Повторення та узгодженість мають вирішальне значення для упорядкування контенту та забезпечення чіткої передачі повідомлення в дизайні. Повторення передбачає стратегічне використання схожих елементів у дизайні, зокрема повторення форм, кольорів, текстур або типографічних деталей. З точки зору візуальної ієрархії, повторення можна використовувати, щоб вказати на спорідненість або позначити різні рівні важливості. Наприклад, однаковий типографічний стиль у всіх заголовках свідчить про те, що ці елементи мають спільний рівень важливості, відмінний від основного тексту або підписів. Аналогічно, повторення певного кольору для всіх кнопок заклику до дії в дизайні сигналізує глядачеві про те, що ці елементи виконують схожу функцію.
Якщо повторення зосереджується на повторному використанні певних елементів, узгодженість візуальних елементів, таких як шрифти, колірні схеми та структури макета, забезпечує загальну цілісність дизайну. Вона особливо важлива для багатосторінкових документів і сайтів, де узгодженість допомагає підтримувати візуальну єдність у різних контекстах і сприяє впізнаваності бренду.
Принцип №6. Патерни макетів
Z-подібний патерн і F-подібний патерн відображають те, як глядачі зазвичай сканують контент. Перший варіант повторює рух ока сторінкою, що створює відповідну літеру. Цей патерн особливо ефективний для дизайну з мінімальною кількістю контенту або там, де пріоритетними є простота і зрозумілість (цільові сторінки або рекламні оголошення).
Він починається у верхньому лівому куті (точка початкового залучення), йде горизонтально до правого верхнього кута (захоплення ключової інформації або навігації), по діагоналі вниз до лівого нижнього кута (візуальний розрив і перехід), і, нарешті, знову горизонтально до правого нижнього кута (де часто знаходяться заклики до дії або кінцева інформація).
F-подібний патерн визначає, що користувачі схильні сканувати контент за схемою, що нагадує літеру F. Вони починають читати горизонтально вгорі, потім опускаються вниз сторінки й читають поперек другим горизонтальним рухом, який охоплює коротшу ділянку, і нарешті сканують вертикально вниз по лівій стороні контенту. Цей патерн найчастіше спостерігається на сайтах, у статтях та іншому інформаційному контенті.
Резюме
Візуальна ієрархія — це не просто аспект дизайн-естетики, а фундаментальний принцип, який лежить в основі ефективної комунікації, підвищує зручність, сприяє залученню користувачів і зміцнює ідентичність бренду. Він використовує розмір, колір, контрастність і розташування, щоб розмежувати елементи, гарантуючи, що ключові повідомлення будуть очевидними, а другорядні — слідуватимуть за ними логічно. Експериментуйте з візуальною ієрархією у своїх проєктах, щоб залучати користувачів і краще задовольнити їхні потреби.
Перегляньте інші схожі статті:
7 креативних дизайн-трендів на 2024 рік
Як створювати дизайн постерів у 2024 році: практичні поради й натхненні приклади
Весняні трендові кольори 2024: ексклюзивні колекції, ідеї для дизайну і готові мокапи