Великий гід з вебдизайну: основні елементи, приклади й практичні поради
Що таке вебдизайн для бізнесу? Це спосіб забезпечити винятковий досвід користування, збільшити продажі й покращити загальну впізнаваність бренду, навіть якщо ці речі можуть здаватися непов’язаними між собою. Зрештою, візуальна привабливість і структура сайту впливають на поведінку користувачів та їхнє перше враження.
Якщо ви хочете залучати більше клієнтів і просувати свій бізнес за допомогою якісного вебдизайну, ця стаття точно стане у пригоді! Відкрийте для себе найкращі практики, головні правила, натхненні приклади та найактуальніші тренди.
Що таке вебдизайн
Вебдизайн — це практична дисципліна, яка полягає у розробці візуальної складової сайту. Сюди відноситься вибір гармонійних колірних схем, шрифтів, зображень, іконок тощо. Коли йдеться про взаємодію користувачів з вашим сайтом, кожна деталь має значення. Тому вебдизайн відповідає не лише за естетику, а й за зручні для користувача підходи.
Визначення вебдизайну змінювалося з плином часу. На етапі зародження інтернету на початку 90-х сайти мали відносно простий дизайн. Вони складалися переважно зі статичних елементів, основного тексту та графіки. Тоді дизайнери створювали проєкти, які б гарно виглядали на екранах з низькою роздільністю. У 2000-х цифровий дизайн став складнішим завдяки впровадженню відео та flash-технологій. Сьогодні вебдизайнери розробляють проєкти, які добре адаптуються до різних пристроїв, від великих моніторів комп’ютерів до маленьких екранів смартфонів.
Чому варто інвестувати у якісний вебдизайн
1. Перше враження
Згідно з останніми дослідженнями, для формування першого враження про сайт потрібно 50 мілісекунд. Воно безпосередньо впливає на те, чи захоче відвідувач переглядати сайт, чи вирішить його закрити. З точки зору бізнесу, нижчий показник виходів із сайту збільшує ймовірність того, що користувач познайомиться з вашим брендом і зробить покупку. Яку ж роль у цьому відіграє дизайн вебсторінок? Подумайте про це як про знайомство з людиною, під час якого насамперед звертають увагу на її зовнішній вигляд. До того ж, за статистикою ResearchGate, 94% перших вражень про бізнес ґрунтуються на вебдизайні. Оскільки привабливість значною мірою визначається візуальними елементами, вони можуть сильно впливати на емоції, думки та наміри людей.
2. Оптимізація вебпошуку
Коли справа доходить до SEO, компанії прагнуть зайняти найвищі позиції у пошуковій видачі, щоб залучити більше користувачів на свої сайти. Але цього неможливо досягти без продуманого підходу до вебдизайну. Наприклад, якщо на ваших сторінках є важкі файли, це призведе до повільного завантаження. За даними Think with Google, 53% користувачів залишать сайт, якщо він завантажується довше, ніж 3 секунди. На ефективність SEO також впливає читабельність і доступність на різних пристроях. Уявіть, що користувач заходить на сайт зі свого смартфона, але контент надто дрібний, щоб нормально його розгледіти, — він з великою ймовірністю закриє такий сайт.
3. Чудовий досвід користування
Однією з основ вебдизайну є функціональність. Добре структурований сайт слугує путівником, який м’яко веде користувачів до поставлених цілей. Згідно з інформацією компанії Toptal, 88% споживачів не захочуть повертатися на сайт, якщо вони матимуть поганий досвід взаємодії з ним. Функціональний сайт постійно пропонує вказівки й дає зворотний зв’язок. Він може інформувати про кількість кроків, що залишилися до звершення покупки, і привертати увагу до важливих деталей за допомогою візуальних підказок.
4. Цілісність бренду
Одним із завдань вебдизайну є забезпечення впізнаваності бренду. Цього можна досягти шляхом дотримання послідовного та цілісного стилю, тобто створення унікальної фірмової айдентики. Під час розробки сайту важливо ретельно підбирати такі елементи, як логотипи, кольорові схеми та шрифти. Всі ці компоненти працюють разом, створюючи єдиний образ, що дозволяє аудиторії легко запам’ятати бренд і відрізнити його від незліченної кількості інших. В результаті це підвищує лояльність до бренду.
5. Підвищення конверсії
Хоча маркетологи несуть основну відповідальність за коефіцієнт конверсії, вебдизайнери також роблять свій внесок у цей процес. Спираючись на дослідження компанії Forrester, Forbes стверджує, що продуманий сайт може збільшити коефіцієнт конверсії до 200%. Візуальні елементи, такі як кольори, форми та розміщення об’єктів, здатні впливати на поведінку користувачів. Наприклад, червона кнопка заклику до дії на світлому фоні підвищує ймовірність того, що користувачі її помітять і натиснуть. Якісний сайт також містить візуальні підказки, які природним чином спрямовують увагу користувача на ключові елементи. Крім того, вебдизайн має вирішальне значення для ефективної навігації. Коли цей аспект вашого сайту добре продуманий, користувачам набагато легше знаходити й сприймати потрібну інформацію.
Яка різниця між вебдизайном і веброзробкою
Вебдизайн і веброзробку можна легко сплутати, оскільки ці процеси взаємопов’язані. Проте вони не є взаємозамінними, а лише доповнюють один одного.
Вебдизайнери відповідають за загальну структуру сайту, включаючи візуальну привабливість і шлях користувача. Вони створюють концепції та розробляють інтерфейси користувачів. Водночас веброзробка — це технічна сторона. Програмісти беруть макети й використовують розмітку та мови програмування, щоб перетворити їх на функціональну вебсторінку.
Щоб пояснити все ще краще, заглибимося в процес розробки вебсайту. Він починається зі створення дизайнерами прототипу — інтерактивного ескізу, що демонструє, як будуть розташовані основні елементи на сторінці. Після затвердження розробляється повна версія. Згодом за справу беруться фронтенд-розробники, відповідальні за перетворення макетів у функціональну вебсторінку за допомогою коду. Після цього фокус зміщується на бекенд-розробку, яка керує взаємодією користувача з внутрішніми даними. На цьому етапі ретельно планується серверна логіка та інтегруються бази даних.
Приклади брендів з потужним вебдизайном
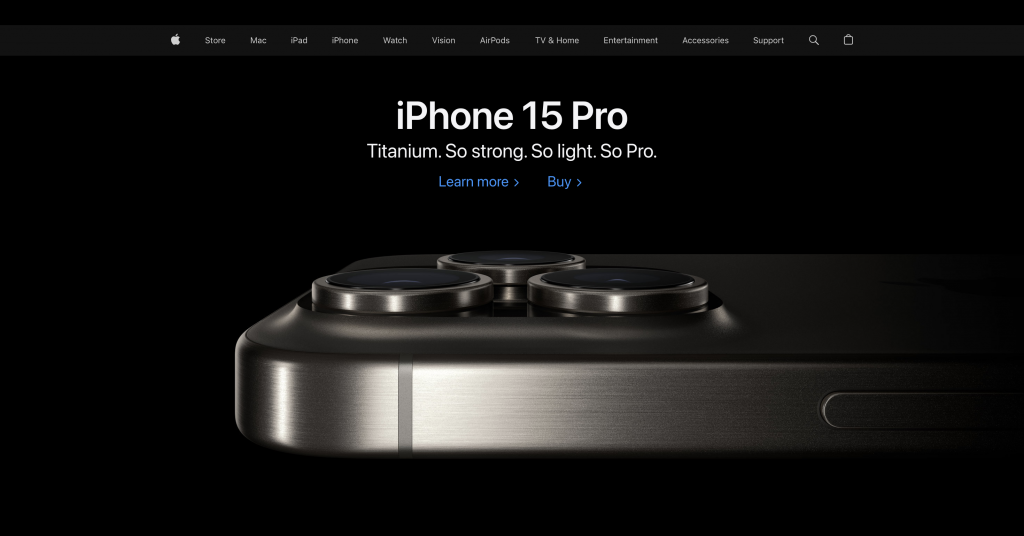
Apple
Як один з найвідоміших світових брендів, Apple має значний вплив не лише у світі технологій, а й у формуванні трендів вебдизайну. З моменту свого заснування сайт компанії постійно еволюціонував, щоб відображати мінливі вподобання користувачів.
Поточна версія сайту визначається абсолютним мінімалізмом. Інтерфейс позбавлений зайвих деталей і сфокусований на надзвичайно якісній графіці та основних функціональних елементах. Щоб досягти максимальної простоти, дизайнери Apple використали концепцію негативного простору. На головній сторінці зазвичай демонструється велике зображення їхнього останнього продукту, слоган і кілька посилань на статті. Такий дизайн дозволяє уникнути перевантаження користувачів інформацією та заохочує їх до вивчення продуктів. Apple також підтримує цілісність бренду. На сайті компанії використані впізнавані шрифти, мінімалістичні іконки та зображення продуктів з різних ракурсів.

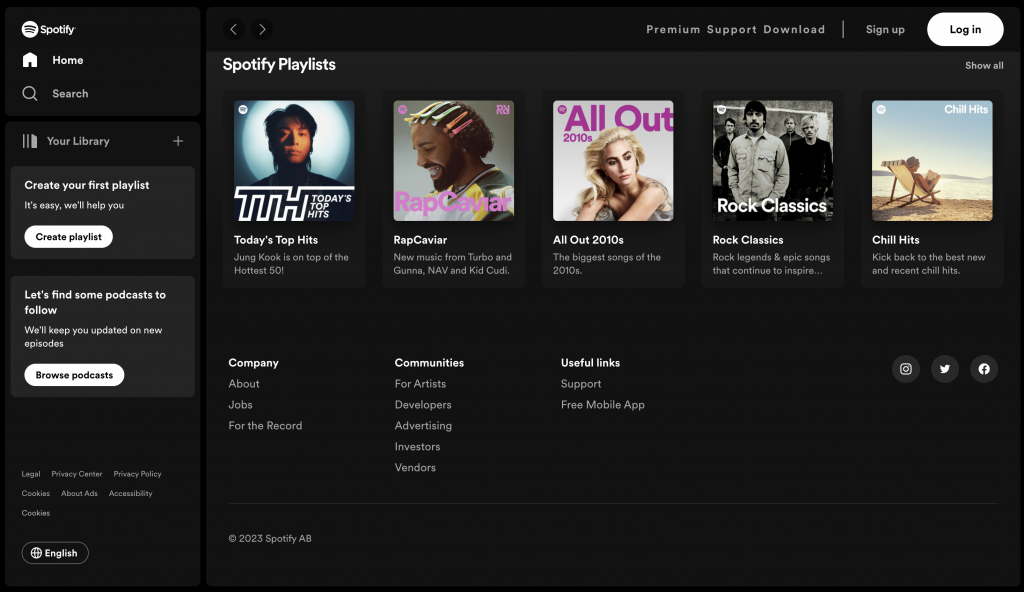
Spotify
Гасло Spotify “Музика для всіх” значною мірою відображено в його вебдизайні. Стримінговий сервіс був створений, щоб дати користувачам можливість насолоджуватися улюбленими треками й відкривати для себе нові. Щоб адаптувати досвід користування, Spotify аналізує музичні вподобання та налаштовує свої плейлисти для кожного окремого слухача. Крім того, на головній сторінці є такі розділи, як “Нові релізи” та “Топ-чарти”, завдяки яким знайомство з новою музикою стає легким і приємним.
З естетичної точки зору, Spotify обирає прості та мінімалістичні дизайнерські рішення. На сайті переважає темна палітра кольорів, а яскраві контрасти створюють елементи червоного, фіолетового та оранжевого відтінків. Крім того, ця музична платформа постійно переосмислює значення дизайну. Бренд навіть поділився своїми принципами, які продовжують розвиватися.

Nike
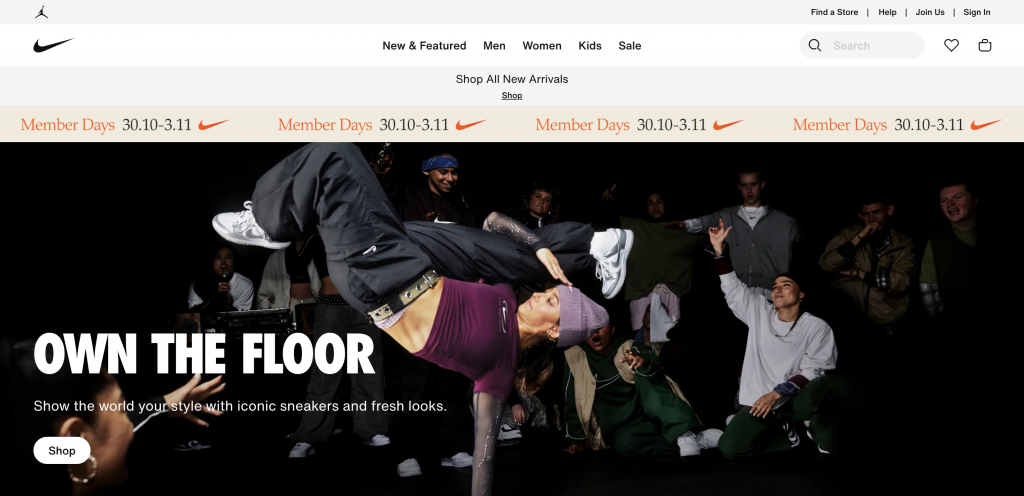
Інтернет-магазин Nike робить особливий акцент на зручність користування. Переходячи до категорії кросівок, ви знайдете фільтри, адаптовані до різних потреб, таких як тренування, стиль життя, прогулянки, гольф і багато іншого. На сторінках товару ви побачите високоякісні зображення продукції з різних ракурсів.
Інтерфейс інтернет-магазину виконаний у чорно-білій палітрі з перевагою світлих відтінків. Це дозволяє користувачам повністю сконцентруватися на процесі покупки, не відволікаючись на зайві елементи. Ще однією особливістю бренду є якісний сторітелінг. У своїх маркетингових матеріалах Nike часто зображує спортсменів та їхні досягнення, що глибоко резонує з філософією бренду.

Ключові елементи вебдизайну
Вебдизайн вимагає гармонійного поєднання візуальної привабливості та функціональності. Якщо сайт гарно виглядає, але не пропонує інформації чи допомоги, яку шукає його аудиторія, естетика не компенсує брак функціональності, і навпаки. Отже, вебдизайн охоплює два важливі аспекти — привабливість і функціональність, які відіграють однаково важливу роль у тому, щоб ваш сайт виділявся на фоні інших.
Візуальні елементи вебдизайну
- Шрифти. Різні шрифти та накреслення впливають на загальне сприйняття дизайну, оскільки вони можуть підвищити читабельність, покращити взаємодію з користувачем і сприяти формуванню візуальної айдентики бренду.
- Кольори. При правильному поєднанні різні відтінки можуть нести інформацію, створювати настрій та впливати на сприйняття користувача.
- Макети. Вони визначають, як контент буде структурований і представлений користувачам. Правильно розміщуючи графіку, дизайнери можуть задавати загальну естетику та забезпечувати функціональність.
- Іконки. Ці невеликі графічні символи можуть представляти інформацію, дії та концепції у легкодоступний спосіб. Оскільки іконки розпізнаються на підсвідомому рівні, вони є чудовим способом спростити навігацію на сайті.
- Логотипи. Якщо є один елемент, який може представити весь бренд, то це логотип. Кожен логотип унікальний, він передає місію компанії та впливає на візуальну айдентику і впізнаваність.
- Контент. Текстові, візуальні та мультимедійні матеріали використовують для передачі необхідної інформації, залучення користувачів та поширення повідомлень.
Функціональні елементи вебдизайну
- Навігація. Зручна навігація має важливе значення для позитивного досвіду користувача, оскільки вона спрямовує відвідувачів до інформації, яку вони шукають, і дозволяє взаємодіяти з вебсторінками.
- Взаємодія з користувачем. Сюди можна віднести кліки, прокрутку, заповнення форми тощо, тобто способи, за допомогою яких відвідувачі можуть реагувати на контент, можливості та функціональність сайту.
- Швидкість. При створенні сайтів важливо вибирати графічні елементи, які не перевантажують вебсторінки, щоб досягти більшої швидкості завантаження.
- Структура. Хороший вебдизайн передбачає створення чіткої та логічної ієрархії інформації на сайті для належного упорядкування контенту.
- Адаптивність. Ваш сайт повинен автоматично адаптуватися під різні пристрої та розміри екранів, щоб забезпечити кращий досвід взаємодії.
Головні принципи якісного вебдизайну
Кожен дизайнер має власні принципи роботи. Проте є кілька фундаментальних принципів хорошого вебдизайну. На думку Дональда Нормана, дослідника, дизайнера та експерта з юзабіліті-інженерії, існує шість таких аспектів, які описані у його книзі “Дизайн повсякденних речей”.
- Видимість. Розробляючи проєкт, дизайнери повинні подбати про те, щоб найважливіші елементи на сторінці були добре помітними. Наприклад, якщо ви хочете, щоб користувачі заповнили форму, заклик до дії для неї повинен бути на видному місці. Ви також можете створити кнопку, яка після натискання автоматично перенаправляє відвідувача до відповідного розділу.
- Зворотний зв’язок. Коли користувачі взаємодіють з вашим сайтом, важливо, щоб вони отримували постійний зворотний зв’язок від системи. Наприклад, можна додати сторінку для підтвердження дії, коли клієнт завершує замовлення.
- Обмеження. Щоб запобігти негативному досвіду користувачів, необхідно ввести певні обмеження. Наприклад, ви можете створити кнопку, яка веде до наступного кроку в заповненні форми, але залишається неактивною доти, доки всі обов’язкові поля не будуть заповнені належним чином.
- Мапування. Цей принцип дизайну підкреслює, що взаємозв’язки між різними елементами системи повинні бути чіткими й зрозумілими. Наприклад, якщо у вашому тексті зазначено, що посилання переведе користувача на певну сторінку продукту, воно дійсно має вести на цю сторінку. Якщо користувач потрапляє на сторінку поширених запитань, це створює плутанину.
- Цілісність. Цей принцип полягає у дотриманні єдиного стилю в усій системі дизайну. Наприклад, якщо ви форматуєте картки товарів певним чином, це має бути однаковим для всіх елементів.
- Доступність. Згідно з цим принципом, дизайнери повинні створювати інтерфейси, що дають користувачам зрозуміти, яка дія необхідна для досягнення конкретного результату. Наприклад, кнопки для сайту повинні візуально вказувати на те, що на них можна натиснути.
Головні тренди вебдизайну на 2024 рік
Тренд вебдизайну №1. Мікровзаємодії
Мікровзаємодії у вебдизайні — це дрібні, малопомітні моменти, у яких користувачі та інтерфейси взаємодіють один з одним. Зі зростанням популярності мобільних і смартпристроїв мікровзаємодії набувають вирішального значення у покращенні інтуїтивності та зручності користування технічними продуктами. Яскравим прикладом мікровзаємодії є Google: коли ви вводите запит, пошуковий рядок автоматично пропонує можливі варіанти. Таким чином, система забезпечує зворотний зв’язок з користувачем і сприяє швидшому знаходженню потрібної інформації.
Тренд вебдизайну №2. Дизайн, орієнтований на контент
Традиційно дизайн зазвичай починався з фреймворків, макетів та кольорових схем. Контент вважався другорядним елементом, який втискали у заздалегідь визначений простір. Однак такий підхід часто призводив до дисбалансу в досвіді користувача, коли контент здавався штучним або відірваним від дизайну.
Дизайн, орієнтований на контент, все змінює. Він ставить стратегію та створення контенту на перший план у процесі проєктування, дозволяючи вибудовувати інтерфейси навколо сторітелінгу, інформації та повідомлень. Наприклад, метадизайн зосереджений на адаптації інтерфейсу до контенту, який споживають користувачі — стрічки новин у Facebook, сторінки “Цікаве” в Instagram та функції “Статус” у WhatsApp.
Тренд вебдизайну №3. Темний режим
Відомо, що яскраві кольори на екрані можуть негативно впливати на зір людини. Крім того, вони можуть значно збільшити енергоспоживання пристрою. Оскільки сучасний дизайн ставить на перше місце комфорт користувача, темний режим є як ніколи актуальним.
У своїх рекомендаціях щодо інтерфейсу користувача Apple зазначає: “Темний режим забезпечує більшу контрастність сприйняття, завдяки чому контент на передньому плані виділяється на темному фоні”. Багато відомих брендів вже створили альтернативні версії своїх платформ з використанням темної палітри, зокрема Instagram, Microsoft, Meta, Twitter, Netflix, Amazon, Spotify, YouTube, Reddit та багато інших.
Резюме
Без добре спланованого та візуально привабливого вебдизайну ви ризикуєте втратити трафік, потенційних клієнтів і впізнаваність бренду. Такі всесвітньо відомі компанії, як Apple, Nike та Spotify, продемонстрували, що вебдизайн є життєво важливим елементом для будь-якого бізнесу. Сподіваємося, ця стаття пролила світло на те, що таке вебдизайн і як ви можете ефективно його використовувати. Це складна система, але мета кваліфікованого фахівця — об’єднати різні елементи, такі як контент, зображення, навігацію та інші, в цілісну та єдину композицію.
Поширені запитання
Чим займаються вебдизайнери?
Вебдизайнери створюють та керують візуальним оформленням сайтів. Їхня роль полягає у плануванні, розробці ідей та створенні вебсторінок, які містять різні візуальні елементи, зокрема текст, зображення, графіку та відео. Вебдизайнери відповідають за створення карти шляху клієнта та забезпечення чудового досвіду для користувачів. Перш ніж розробляти дизайн, фахівці беруть участь в обговоренні з клієнтами та стейкхолдерами, щоб отримати чітке розуміння цілей і вимог до сайту. Потім вони переходять до розробки сайту та макетів, які представляють компанію у вигідному світлі для її цільової аудиторії.
Який перший крок у процесі вебдизайну?
Перший крок у роботі вебдизайнера — збір інформації. Оскільки кожен бізнес має свої унікальні цілі та цільову аудиторію, збір та обробка даних дозволяє створювати рішення, які відповідають потребам та вимогам компанії. Найпростіший спосіб зібрати необхідну інформацію — за допомогою брифів або онлайн-інтерв’ю з чітким списком запитань.
Що таке UI та UX у вебдизайні?
Інтерфейс користувача (UI) та досвід користувача (UX) – два тісно пов’язані між собою аспекти вебдизайну. UI — це візуальна привабливість, яка досягається завдяки правильному поєднанню кольорів, шрифтів і графіки. Водночас UX — це досвід, який користувачі отримують під час взаємодії з вашим сайтом, що підкреслює зручність і добре структуровану систему.
Яке програмне забезпечення потрібне для вебдизайну?
У своїй роботі дизайнери покладаються на різноманітне програмне забезпечення. Наприклад, для створення прототипів і макетів сайтів зазвичай використовують Figma або Sketch. Для редагування зображень дизайнери часто звертаються до Adobe Photoshop або GIMP. Якщо дизайнер тісно співпрацює з розробниками, він може використовувати Zeplin, який значно спрощує комунікацію між командами.
Що таке візуальна ієрархія у вебдизайні?
Візуальна ієрархія – це ключовий принцип дизайну, який ґрунтується на розташуванні елементів таким чином, аби передати їхню важливість. Дизайнери керують такими візуальними параметрами, як розмір тексту, щоб зробити інформацію зрозумілою для користувачів. Завдяки логічному та цілеспрямованому розміщенню елементів дизайнери впливають на те, як користувачі сприймають інформацію, і спонукають їх до конкретних дій.
Інші статті, які можуть вас зацікавити:
Гід із цифрового дизайну: все про його види, інструменти й найкращі практики
Як мікровзаємодії допомагають вдосконалити інтерфейс і досвід користування
9 найпопулярніших видів сайтів з характеристиками й прикладами