Усе про паралакс-ефект: великий гід і 8 захопливих прикладів
Паралакс-ефект дає змогу створювати різноманітний вебдизайн і втілювати в життя будь-яку візуальну історію. Так, це доволі складно, але ж як заворожливо! Паралакс зарекомендував себе як незамінне дизайнерське рішення, за допомогою якого можна досягти захопливих результатів. Цей ефект покращує естетику сайту й вражає користувачів динамічною перспективою — багатошаровими зображеннями, що рухаються з різною швидкістю.
У цьому гіді ви дізнаєтеся, що таке паралакс-ефект і яку користь він може принести вашому бренду. На яскравих прикладах вебсайтів ми продемонструємо, на що здатний паралакс в дизайні і як він трансформує цифрові розповіді — хай то портфоліо, інтернет-магазин, послуги або ініціативи громадських організацій.
Дізнайтеся, як створити прокручування з ефектом паралакса, що викликатиме захоплення не лише у звичайних користувачів, а й у досвідчених професіоналів!
Що таке паралакс-ефект
Відповідь на питання, що таке ефект паралакса на вебсторінках, слід шукати в стратегічному дизайні — поєднанні мистецтва, технологій та орієнтованості на користувачів, — покликаному зачаровувати функціональними рішеннями.
Уявіть собі театр, де декорації рухаються повільніше за акторів, додаючи сцені заворожливої глибини. Саме такий театральний ефект найкраще демонструє технічну сторону паралакс-анімації. Фонові зображення рухаються повільніше за графіку на передньому плані, утворюючи під час прокручування сайту паралакс-ефект.
Паралакс, що походить від традиційної анімації 1930-х років, став надзвичайно популярним у 1980-х роках завдяки 2D-графіці та відеоіграм. Відтоді він допомагає вебдизайнерам створювати оригінальні онлайн-середовища й постійно розвивається. Сьогодні це елегантне переплетіння шарів оживляє двомірні сцени кінематографічною магією, в рази збільшуючи залученість без додаткових зусиль.
Геніальність і привабливість паралакса полягає в його здатності поєднувати старий добрий сторітелінг з цифровою креативністю, що вносить у вебподорож додаткові рівні взаємодії. Вони варіюються від простого паралакс-прокручування з вертикальним регулюванням до складних сценаріїв з поєднанням вертикального і горизонтального паралакса та масштабування.
Отже, з основним механізмом ми розібрались, тож перейдімо до переваг, які паралакс приносить у вебдизайн і досвід користування, а також розгляньмо, як він працює на різних платформах.
Переваги паралакс-ефекту
Саме завдяки таким складним технологіям, як паралакс-прокручування, вебдизайн зазнав значних змін. Багатошарова краса паралаксу створює не просто вебсайти, а справжні цифрові подорожі.
Захоплива навігація
Динамічна багаторівнева графіка приваблює користувачів. Ефект паралакса непомітно проводить їх через різні розповіді, захоплюючи увагу й заохочуючи вивчати сайт все далі й далі, що набагато зменшує показники відмов.
Візуальний сторітелінг
Імітуючи глибину реального світу, дизайнери створюють простір, де з кожним прокручуванням історія розгортається все більше і глибше, ніби в кіно. Такий кінематографічний стиль допомагає влаштовувати цілісні подорожі контентом.
Естетичне задоволення
Паралакс розширює межі креативності, додає вебдизайну мистецької вишуканості, вносить свіжий подих у традиційну вебвзаємодію та кидає виклик усталеним практикам, пропонуючи віртуальну глибину.
Майстерний брендинг
Використання технологій паралакса демонструє технічну майстерність, із кожним прокручуванням вражаючи відвідувачів вишуканістю та сучасним стилем та зміцнюючи авторитет бренду.
Ефективний заклик до дії
Дизайнери ефективно спрямовують користувачів до бажаних дій, використовуючи елементи паралакса як канал для виділення важливих повідомлень і створення можливостей для конверсії.
Зважаючи на всі перелічені переваги, розгляньмо кілька прикладів застосування паралакс-ефекту і погляньмо на цю неймовірну красу в дії.
👉 Ознайомтеся з 6 ключовими принципами візуальної ієрархії для ефектного дизайну.
8 крутих прикладів паралакс-ефекту
Ми ретельно добирали найкращі приклади сайтів з паралакс-ефектом, тож пропонуємо розглянути, як ця анімаційна техніка зачаровує аудиторію завдяки динамічному сторітелінгу. Коли контент і фон рухаються з різною швидкістю, це додає сторінці глибини та інтерактивності й допомагає залучити глядачів.
Наші приклади вебсайтів з паралакс-прокручуванням продемонструють його універсальність у різних галузях. Дедалі більша популярність цієї техніки свідчить про її потенціал у створенні візуально приголомшливого і водночас функціонального вебдизайну.
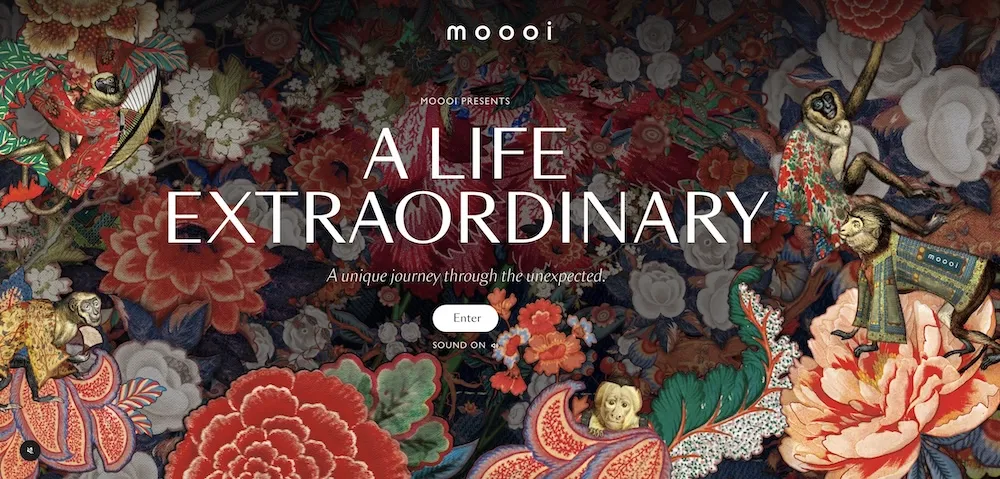
1. Moooi: A Life Extraordinary
Почнемо з Moooi — бренду, сайт якого одразу ж пропонує надзвичайний онлайн-досвід. Завдяки оригінальному застосуванню паралакс-ефекту ми ніби робимо крок у фантастичний світ, де продукти представляють себе самі.
Moooi пропонує користувачам все далі й далі прокручувати сторінку, повільно розгортаючи перед очима яскраві багаторівневі розповіді. Продукти не просто з’являються на екрані — вони ширяють, ковзають і стрибають, транслюючи певні настрої та історії. Такий підхід спонукає глядача дедалі глибше занурюватися у світ Moooi й чудово ілюструє, наскільки сильного емоційного зв’язку з глядачем можна досягти за допомогою паралаксу.
Плавно нашаровуючи фонові зображення під час паралакс-прокручування, Moooi створює незабутній досвід користування, що поєднує інновації та візуальну елегантність. Розуміння цих нюансів допомагає креаторам адаптувати паралакс до наративів бренду.

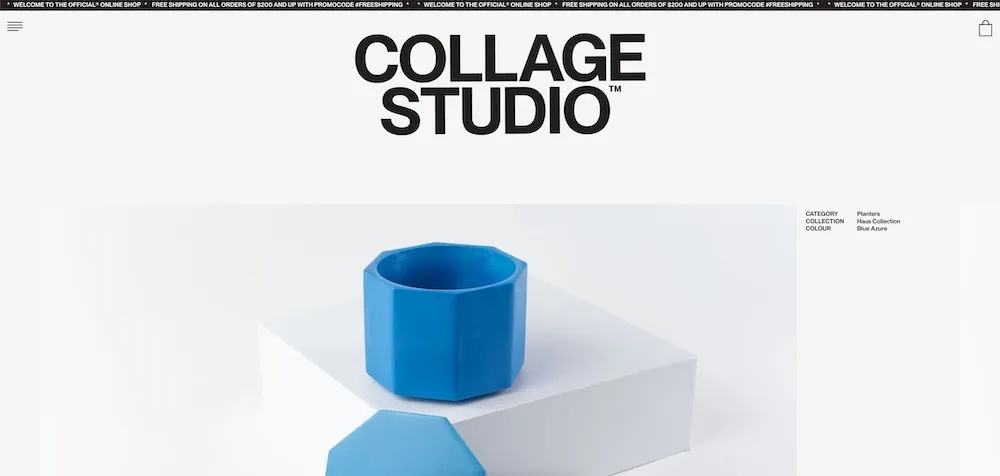
2. Collage Studio
Бренд Collage Studio ретельно підійшов до розробки свого інтернет-магазину, урахувавши вибагливі своїх клієнтів, що розуміються на дизайні. Дизайнери Collage Studio майстерно застосували паралакс, підкресливши лаконічний індустріальний стиль своєї колекції товарів ручної роботи, від декору до унікальних ювелірних прикрас.
Тонкі деталі, які часто лишаються непоміченими, нарешті отримують заслужену увагу, адже виглядають об’ємними й буквально відчутними на дотик. Презентація кожного товару стає динамічною та живою, а ретельно продумана багатошаровість підкреслює крафтовий стиль.

3. CANALS Amsterdam
Сайт амстердамських каналів CANALS Amsterdam — справжній дизайнерський шедевр у репортажному стилі, що оспівує легендарні канали міста, побудовані ще в ХІІ столітті. Цей приклад паралакс-прокручування ілюструє, як можна перетворити історичний контент на яскраву розповідь.
Історія про раннє масштабне міське планування та інновації розгортається перед нами через майстерно дібрані ілюстрації та оригінальні ефекти прокручування — і ми, сторінка за сторінкою, подорожуємо крізь шари спогадів та архітектурних тріумфів, пов’язаних з каналами Амстердама.

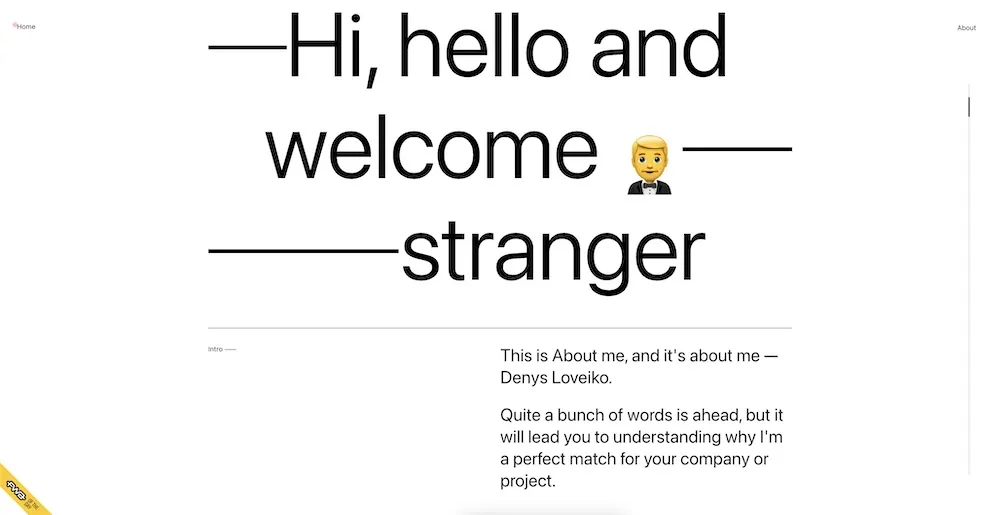
4. Denys Loveiko Portfolio
Денис Ловейко застосовує техніку паралакса, щоб представити свої креативні проєкти й навички в інтерактивному портфоліо. Сайт поєднує лаконічність із вишуканістю й використовує анімовані шари для ненав’язливого, проте глибокого акцентування певних елементів. Багатошарова графіка додає сайту динамічності, висвітлюючи талант креатора створювати переконливі наративи бренду.

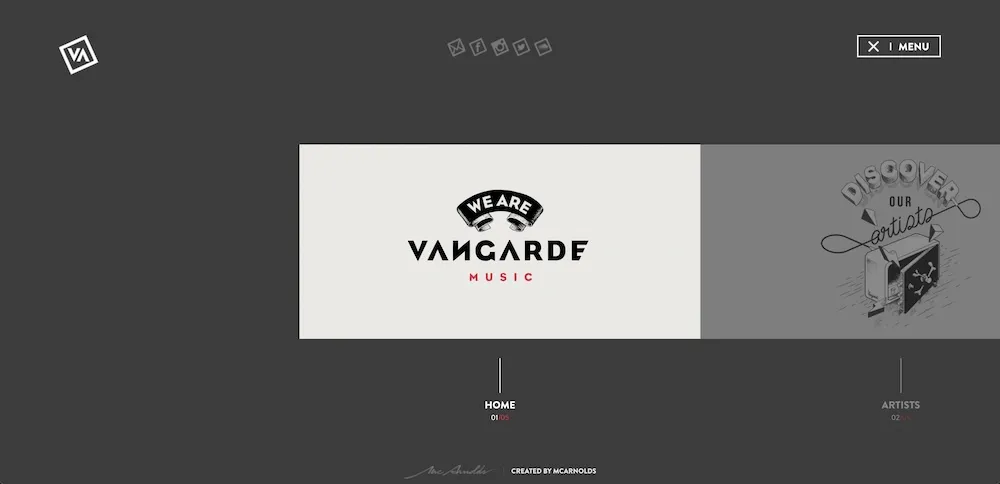
5. Vangarde Music
Бельгійський музичний лейбл Vangarde Music пропонує користувачам незвичний досвід вебсерфінгу за допомогою витонченого паралакса. У їхньому інтерфейсі всього три кольори, але це ніяк не зменшує враження від сайту завдяки вдало реалізованому прокручуванню.
Дизайнери майстерно застосували сучасний вебдизайн, стратегічно поєднавши його з ефектами гортання сторінок, що характерні для мобільних телефонів і планшетів, але також чудово працюють і на настільних комп’ютерах. Це оригінальне, ретельно продумане рішення створює ефект занурення без шкоди для швидкості завантаження.

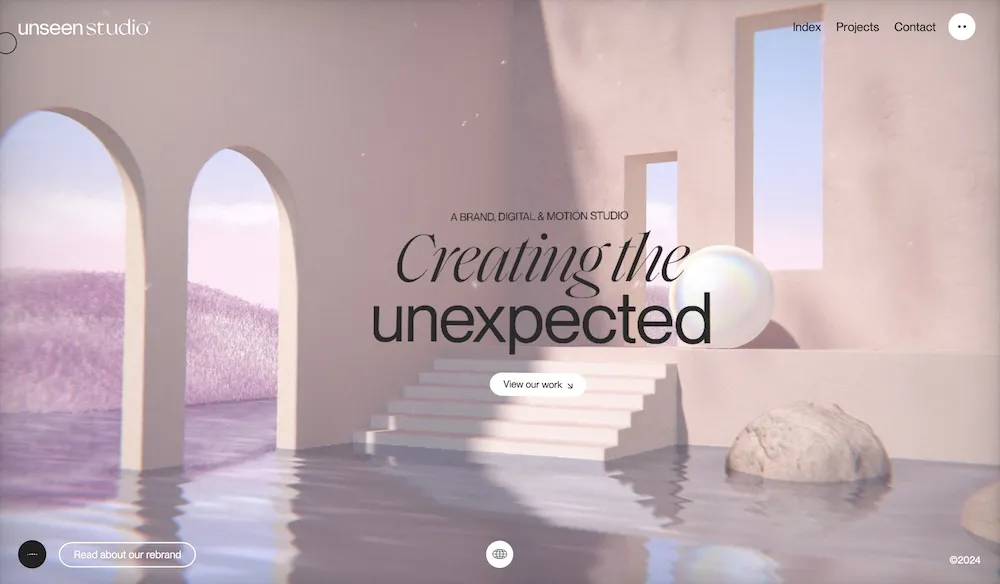
6. Unseen Studio
Бажаєте отримати справді інноваційний цифровий досвід — завітайте на сайт агенції Unseen Studio, яка показала приклад самовираження бренду в русі за допомогою захопливих візуальних технік. Дизайнери геніально використовують багатошарові зображення, перетворюючи звичайні взаємодії на мистецькі ефекти, які гармонійно поєднують анімацію з меседжем бренду. Unseen, зі своїм ідеально виваженим балансом естетики й цілеспрямованого дизайну, наочно демонструє, як ефективне цифрове мистецтво може встановити глибокий емоційний зв’язок з глядачем.

7. Kitamura Makura
Kitamura представляє свої майстерно виготовлені подушки та аксесуари для сну у дивному, схожому на сон просторі. Перед нами постає незвичне цифрове видовище, яке плавно переходить в навігацію з паралакс-ефектом. Фонова анімація навіює відчуття спокою і польоту, спонукаючи відвідувачів трохи затриматися і гортати сторінки все далі й далі.
Ненав’язливі рухомі елементи імітують безтурботний сон, чудово доповнюючи ідею бренду про відновлювальний відпочинок. Kitamura оживляє історію своїх товарів, змінюючи шари зображень і занурюючи користувачів в атмосферу затишного релаксу.

8. Alliance to End Plastic Waste
І насамкінець представляємо Альянс з ліквідації пластикових відходів, який використовує техніку паралакса для поширення інформації про свою екологічну діяльність.
Їхній підхід вражає лаконічністю й переконливістю меседжів та формує незабутнє враження, допомагаючи популяризувати боротьбу із пластиковим забрудненням. Альянс використовує дизайн, щоб говорити про складні теми максимально чітко й переконливо, з усією силою впливу, на яку вони заслуговують. Цей задум повністю виправдовує себе, адже спонукає до термінових дій і заохочує дізнатись про проблему більше.
Це чудовий приклад того, як паралакс-прокручування може ефективно й переконливо доносити важливе послання й знаходити широкий відгук у глобальній інтернет-аудиторії.

Як інтегрувати паралакс-ефект: поширені питання й поради
Опанування методів паралакс-прокручування відкриє перед вами широкі можливості у створенні креативного контенту. Щоб успішно інтегрувати цю техніку в дизайн сайту, потрібно знайти баланс між креативністю і функціональністю. Спростити роботу над такими елементами зазвичай допомагають програмні пакети, особливо якщо ви бажаєте інтегрувати JavaScript-анімацію.
-
Чим паралакс відрізняється від звичайного прокручування?
Паралакс-прокручування не схоже на звичне прокручування сторінки. У другому випадку вся сторінка рухається синхронно, а паралакс змушує елементи фону й переднього плану рухатися з різною швидкістю, причому не тільки вгору-вниз, а й в різні боки.
Що ж в результаті? Отримуємо стереоефект, який занурює глядача вглиб контенту. Так цей видовищний трюк перетворює звичайне прокручування на інтерактивний досвід.
-
Як створити прокручування з паралакс-ефектом?
Все залежить від платформи, яку ви використовуєте, але мета одна — створити ефект глибини й руху, які зроблять ваш сайт неординарним й допоможуть вирізнити його серед шаблонних вебсторінок.
Якщо ви хочете зробити все самотужки, вам знадобиться міцна технічна основа. Подібні цифрові ефекти працюють на CSS та JavaScript. Починайте із CSS: зафіксуйте положення елемента, щоб забезпечити безперервність і органічність роботи.
Усуньте проблеми сумісності з мобільними пристроями, що виникають через обмеження браузерів, застосовуючи адаптивний дизайн — використовуйте медіазапити для адаптації до розмірів екрана, щоб гарантувати безпроблемну роботу на різних пристроях.
JavaScript дозволяє керувати швидкістю анімації. Ця мова забезпечує ефект багатошаровості, даючи змогу створити ілюзію глибини. Порада: використовуйте функцію виявлення руху пристрою, щоб адаптувати інтерактивний досвід для кожного відвідувача. Це посилюватиме занурення й заворожуватиме аудиторію.
Створювати паралакс-ефект можна на різних платформах, як-от WordPress, Squarespace, Wix або Figma, але перш ніж вибрати щось одне, слід зважити на переваги кожної з них. Якщо ви працюєте у Figma, для паралакса вам потрібно буде створити кілька статичних шарів. Уявіть, що ви складаєте зображення і контент на різних рівнях. Використовуйте функцію прототипування, щоб анімувати шари й змусити фон рухатися повільніше за передній план. Увесь секрет — у точному контролі й креативному дизайні, що ідеально підходить для кастомних проєктів.
WordPress, Wix та Squarespace дозволяють вставляти кастомні скрипти для розробки індивідуального функціоналу. Хоча WordPress пропонує готові теми й пресети для редагування, він здебільшого працює на тому, що ви самі в нього вносите. А от Wix і Squarespace надзвичайно зручні для користувача, адже зовсім не потребують кодування.
Тут можна активувати паралаксне прокручування, просто натиснувши кілька параметрів сторінки. Програми зроблять всю важку роботу за вас, автоматично підлаштовуючи фонові зображення і блоки контенту для формування паралакс-ефекту. Налаштувати можна й такі параметри, як швидкість і положення зображення, щоб отримати потрібний баланс, не турбуючись про технічний бік. Це ідеальний варіант для початківців, які тільки опановують потрібні навички.
-
Як паралакс-прокручування впливає на ефективність, доступність та інші показники сайту?
Попри очевидну важливість візуальної привабливості, не менш важливо зважати й на продуктивність сайту. Повільне завантаження сторінок знижує задоволеність користувачів, тож радимо застосовувати оптимальні параметри й орієнтуватися на рекомендовані стандарти.
Оптимізуйте зображення, використовуючи формати на кшталт WebP або AVIF і стискаючи файли. Вбудовуйте адаптивні зображення за допомогою HTML, щоб сайт адаптувався до роздільної здатності пристрою в режимі реального часу, забезпечуючи яскраві графічні ефекти й швидке завантаження. І не забувайте про файли cookie! Попередньо завантажуйте основні ресурси, щоб скоротити час очікування.
Ще один пріоритет — доступність. Забезпечте інклюзивність перегляду за допомогою медіазапиту `@prefers-reduced-motion`. Ця проста зміна значно полегшить перегляд тим, хто має труднощі зі сприйняттям руху. Крім того, використовуйте семантичну верстку для коректної роботи екранних дикторів, щоб зробити вашу розповідь доступною навіть тим, хто не має змоги побачити візуальні елементи.
Звісно, дуже важливо проводити періодичне тестування. Різні інструменти й прийоми розширюють можливості креаторів і розробників, але слід регулярно й пильно перевіряти, як анімація працює на різних пристроях і в різних браузерах. Технічна перевірка допоможе виявити непередбачені проблеми й дасть вам змогу доопрацьовувати недоліки й удосконалювати дизайн, поки онлайн-досвід не перетвориться на бездоганну навігацію.
Можливо, ви помітили, що багато сайтів використовує паралакс, часто поєднуючи його з музикою, щоб ще ефективніше залучати відвідувачів. Відкрийте для себе нашу бібліотеку з мільйонами ліцензійних треків для будь-яких креативних проєктів!
Резюме
Захопливе поєднання багатошарових зображень і динамічного контенту докорінно змінило взаємодію користувачів із сайтами. Хіба ж це не свідчення того, що інновації не просто знаходять застосування у цифровому світі, а й процвітають і розвиваються? Паралакс, який колись був привілеєм великих брендів, став незамінним інструментом для всіх, хто прагне створювати захопливі вебподорожі. Причому цей ефект слугує не лише для естетичної привабливості, він поєднує сторітелінг та інтерактивність.
Використовуючи анімовані шари, дизайнери перетворюють перегляд сайтів на мультисенсорний досвід. Попри розбіжності у ставленні до паралакса, широке використання цього ефекту технологічними гігантами закріплює його популярність, а отже, він давно перейшов із розряду швидкоплинних трендів у стандарти дизайну.
Тож радимо скористатися нагодою й підняти свою візуальну комунікацію на нову висоту. Зачаруйте аудиторію й гучно заявіть про свій бренд у цифровому світі!🚀
Більше цікавих статей про вебдизайн:
25 трендів вебдизайну у 2025 році: від необруталізму до динамічних інтерфейсів
Персональний сайт: найкращі приклади й поради з оформлення
Симетричний і асиметричний баланс: як обрати оптимальний варіант для дизайну