6 умирающих трендов в графическом дизайне и чем их можно заменить
Суть дизайна не только в красоте, но также и в функциональности. Наши интересы и запросы постоянно меняются, что влечет за собой изменения функций привычных объектов. Поэтому нет ничего удивительного в том, что одни подходы в дизайне исчезают, а на смену им приходят другие.
В этой статье мы поделимся списком умирающих трендов в дизайне, а также объясним, почему они потеряли свою актуальность в 2021 году и как изменились с момента появления. Причины их непопулярности могут быть разные: одни тренды дизайна больше не соответствуют основным течениям, в других случаях все дело в техническом прогрессе, который открывает новые возможности для дизайнеров.
Чтобы разобраться в этой теме, давайте погрузимся в мир трендов и антитрендов в графическом дизайне.
6 антитрендов в графическом дизайне
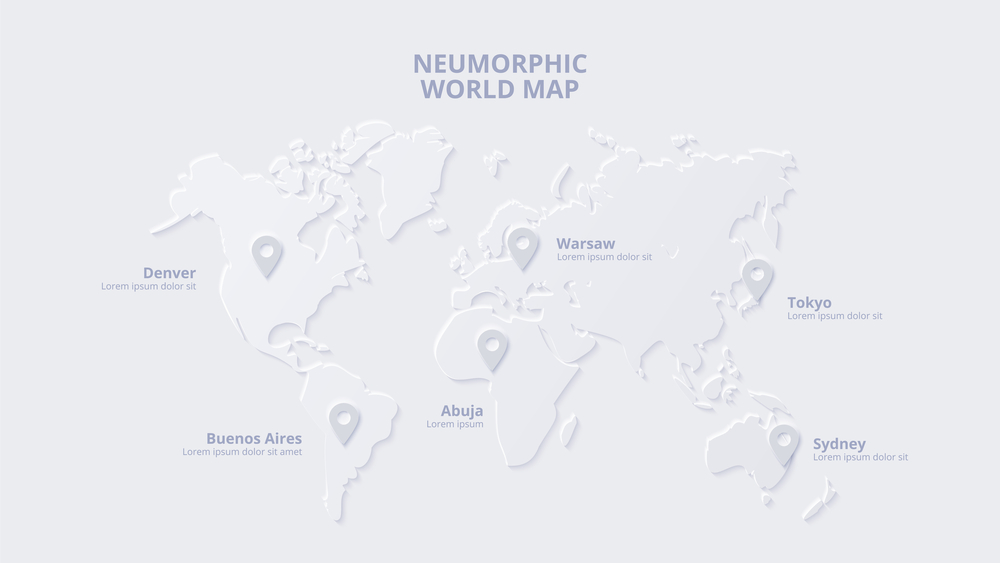
❌ Неоморфизм как вариант скевоморфизма
Почему это умирающий тренд:
— низкая функциональность;
— неудобно использовать мобильное устройство вне помещения;
— недоступность для людей с нарушениями зрения.
Неоморфизм, – пожалуй, самый молодой тренд в этом списке. Эксперты предсказывали ему большое будущее в 2020 году, отмечая визуальную изысканность, благородную сдержанность (в частности наличие небольшого количества цветов) и возможность имитировать визуальный опыт из реального мира.
Что же пошло не так? Оказалось, минималистичный неоморфизм сложно использовать в продуктовом дизайне или создании айдентики из-за его мягких теней, низкой контрастности и очень ограниченной цветовой палитры. У людей с нарушениями зрения возникают сложности с таким дизайном. Кроме того, нужно больше времени, чтобы привыкнуть к навигации, поскольку в этом случае интерактивные элементы не сильно отличаются от остального дизайна.
Вместе с тем скевоморфизм, то есть подход в графическом дизайне, при котором объекты на экране выглядят как реальные и трехмерные, все еще находится на пике популярности. Причина в его огромном художественном потенциале и выразительности.
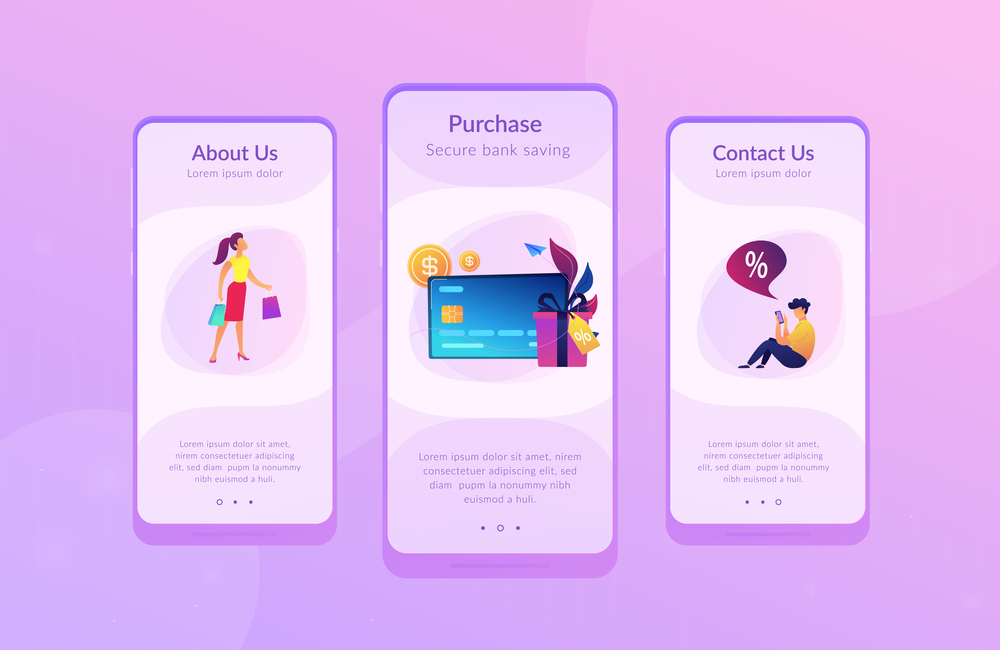
❌ Классические плоские или трехмерные иллюстрации
Почему это умирающий тренд:
— безличность.
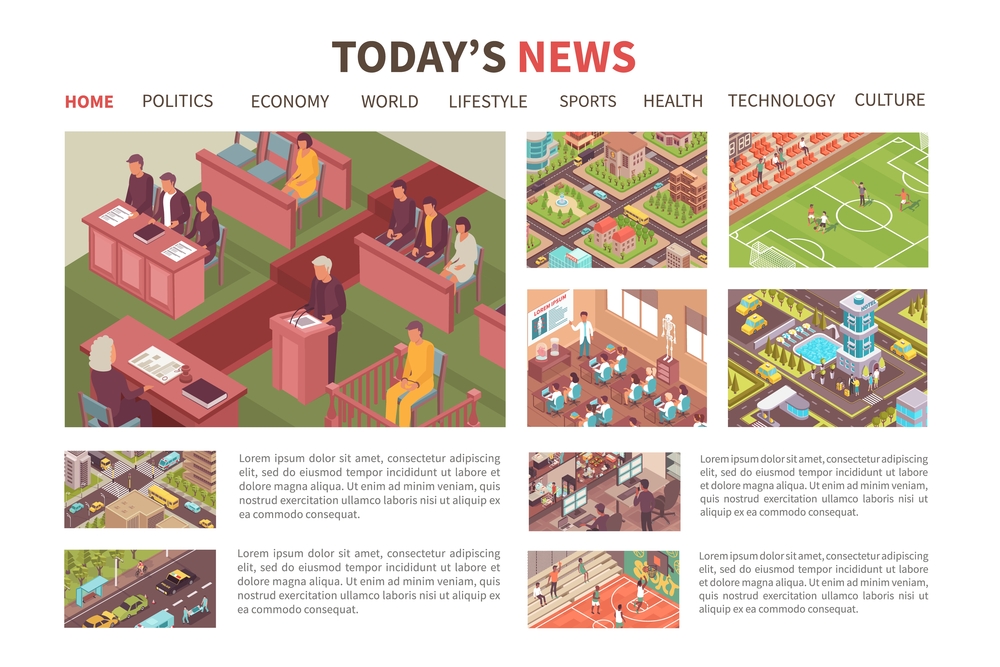
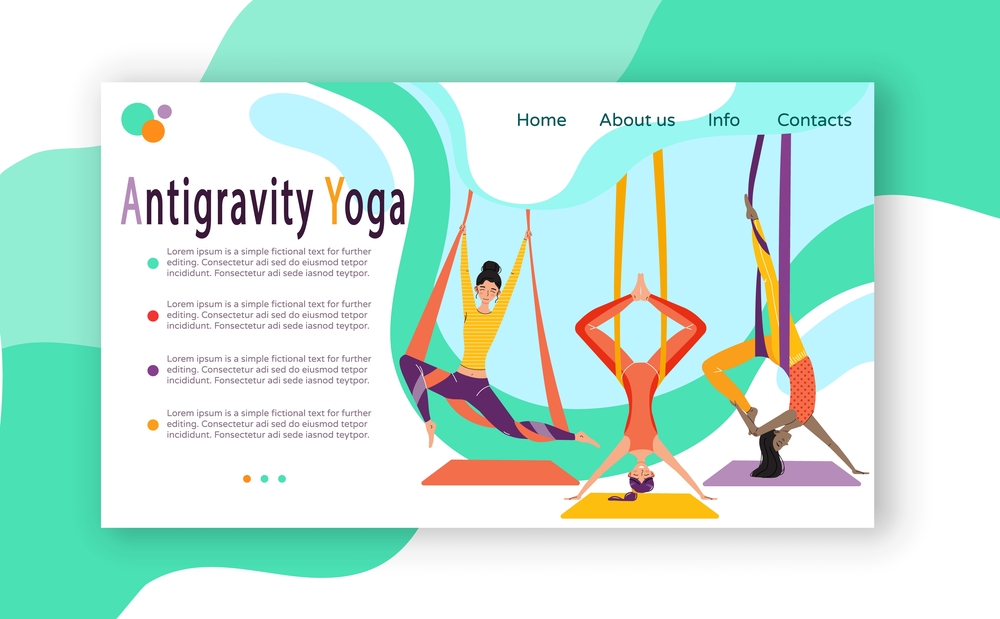
Раньше милые 2D-иллюстрации были трендом. Обычно их создавали в формате векторов, что позволяло перекрашивать картинки в зависимости от ваших фирменных цветов или дизайна сайта. Эти изображения стали альтернативой фотографиям: они оказались хорошим решением для адаптивного дизайна за счет меньшей детализации и легкости масштабирования. Кроме того, двухмерные иллюстрации позволяли экономить ресурсы пользовательских устройств и ускорить загрузку сайта.
С развитием графических инструментов тренд обобщенных метафорических иллюстраций распространился на 3D и моушн-дизайн. И трехмерная, и анимированная графика делают сайты более удобными и привлекательными для пользователей.
Почему же мы советуем избегать подобных иллюстраций в 2021 году? Этот подход стал настолько популярным, что вряд ли можно найти сайт IТ-компании, интернет-банка или креативной студии без типичных плоских или трехмерных изображений людей, которые используют мобильное устройство или взаимодействуют друг с другом. Если вы хотите выгодно отличаться, выбирайте оригинальные иллюстрации и откажитесь от визуальных метафор, которые превратились в клише.
❌ Закругленные углы и органические формы
Почему это умирающий тренд:
— затрудняет понимание иерархии элементов страницы;
— чрезмерное использование запутывает пользователей и приводит к более высокому проценту отказов.
С психологической точки зрения большинство людей положительно реагируют на округлые органические формы как в реальном мире, так и в цифровых интерфейсах. Причина в том, что закругленные углы кажутся нам безопасными по сравнению с острыми углами и линиями.
К сожалению, в наши дни этой особенностью человеческого восприятия часто злоупотребляют, убирая из дизайна сайтов и приложений все возможные четкие линии и углы. Такой подход создает визуальный беспорядок и не дает пользователям понять, как перемещаться по странице.
Мы не призываем вас отказаться от округлых форм, но советуем использовать их обдуманно. Острые углы и четкая сетка также имеют свои преимущества: в частности, они способствуют легкой навигации по сайту. Применяйте закругленные элементы, чтобы обратить внимание на призыв к действию и важные кнопки, а также сделать изображения продуктов более привлекательными для пользователей.
❌ Неестественно яркие цвета и фильтры, которые усиливают контраст
Почему это умирающий тренд:
— создает визуальный беспорядок при чрезмерном использовании;
— снижает лояльность клиентов, поскольку все выглядит нереалистично;
— глаза пользователей быстро устают, что приводит к более высокому показателю отказов.
Яркие объекты на экране легко обращают на себе внимание, а фотографии или иллюстрации с теплыми и контрастными цветами выглядят более привлекательно, чем изображения с холодными и приглушенными оттенками. Это правило часто используют при создании контента для соцсетей. И в данной сфере такой подход абсолютно оправдан, поскольку продолжительность концентрации внимания пользователей соцсетей достаточно короткая, а форматы сообщений строго стандартизированы. Если вы хотите легко создавать стильные дизайны для социальных сетей, откройте для себя готовые шаблоны Crello.
Тренд на яркие цвета и контрастную постобработку изображений по инерции перешел в такие сферы, как дизайн сайтов и приложений. Последствиями его бездумного использования стали сайты, от которых болят глаза и которые хочется закрыть как можно быстрее. К тому же агрессивные цвета часто усиливают тревожность.
Альтернативы кричащим изображениям можно найти в проекте о визуальных трендах от Depositphotos (тренд “Ближе к природе”). В этом году пользователи хотят видеть естественные цвета, вдохновленные природой, которые дарят ощущение спокойствия во время интернет-серфинга. Также обратите внимание на пару оттенков, которые Pantone объявили цветами 2021 года, и главный оттенок от Dulux – Brave Ground.
❌ Темная тема и пользовательские фоны
Почему это умирающий тренд:
— для чтения светлых букв на темном фоне требуется больше времени;
— не нужен вне мобильного дизайна;
— интерфейсы с темной темой сложно использовать в солнечную погоду.
Существует два подхода к использованию темных тем в дизайне сайтов и приложений. Некоторые дизайнеры создают темный режим, чтобы сделать продукт более гибким и удобным. Пользователи могут перейти на него или настроить автоматическое переключение, чтобы не беспокоить других людей ночью светом своих экранов. Темный режим также используется, чтобы повысить энергоэффективность мобильных устройств.
Тренд на темные темы, зародившийся в мессенджерах, соцсетях и новостных платформах, вскоре перешел и в десктопный дизайн. На страницах продуктов, лендингах компаний и корпоративных сайтах внезапно появился темный фон, из-за чего они выглядели модно, но стали неудобными. Некоторые дизайнеры пошли дальше и дали пользователям возможность кастомизировать тему сайта. Но это редко добавляет ценности продукту.
В результате многие веб-сайты возвращаются сейчас к белому фону. Темный режим остается там, где он действительно пригодился.
❌ Статичный визуальный контент
Почему это умирающий тренд:
— повышенная производительность мобильных устройств и скорость интернета;
— миллениалов и поколение Z не привлекает статичный и неинтерактивный контент.
Если вы хотите, чтобы потенциальная аудитория обращала внимание на месседжи вашего бренда, запоминала их и совершала целевые действия, нужно нечто большее, чем просто текст и статичное изображение.
Миллениалы, которые покупают в интернете больше, чем другие поколения, привыкли получать информацию в мультимедийных форматах. Что касается поколения Z, эти молодые люди выросли со смартфонами в руках и считают статичный контент попросту скучным.
Прошлый год увеличил спрос на контент, который предлагает онлайн-опыт, напоминающий офлайновый. Это явление было описано в нашем “Гиде по контент-маркетингу на 2020 и ближайшие годы“.
В проекте о визуальных трендах 2021 года вы также найдете тенденции под названием “Аудиовизуальное погружение” и “Игра в дизайне” с визуальными референсами и инсайтами от креативных агентств.
Если вы не готовы вкладывать большие деньги в производство мультимедийного контента, попробуйте готовые анимированные шаблоны для соцсетей от Crello или аудио-UX. В этом вам поможет “Гид по поиску музыки для рекламы, видео и подкастов“.
В заключение
В этой статье мы рассказали о трендах в дизайне, которые по разным причинам потеряли актуальность. Нашей целью было не только описать их, но и в объяснить, почему некоторые дизайн-подходы устарели и что их заменит. В то же время мы не хотим ограничивать ваши творческие поиски своим прогнозом.
В любом дизайне есть свои сложности, и иногда художественные инструменты, которые считаются давно устаревшими, становятся лучшим выбором. Отслеживайте последние тренды и антитренды в дизайне, но не забывайте оценивать их критически. Чтобы узнать больше о визуальных трендах этого года и найти красивые референсы, прочитайте нашу статью “Тренды в графическом дизайне 2021 [Инфографика]”.