6 Tendências de Design Ultrapassadas em 2021, e o Motivo Pelo Qual se Tornaram Irrelevantes
Design não é somente sobre beleza, é também sobre funções e tecnologias. Nossos interesses e necessidades estão mudando constantemente, e essas mudanças ocorrem pelas mudanças nas funções de objetos que estamos acostumados. Por essa razão, não existe nada trágico ou estranho no fato de que algumas abordagens do design visual desaparecem, enquanto outras vêm para substituí-las.
Aqui, compilamos uma lista das tendências ultrapassadas, explicamos o motivo por elas terem perdido a relevância em 2021 e como elas se transformaram desde o seu surgimento. Os motivos variam: algumas tendências não estão mais combinando com a ideologia dominante, enquanto em outros casos é sobre progresso técnico que abriu novos horizontes para os designers.
Para aprender sobre os detalhes, vamos mergulhar no mundo das tendências do design gráfico (e as anti-tendências!) para 2021.
Tendências ultrapassadas em 2021
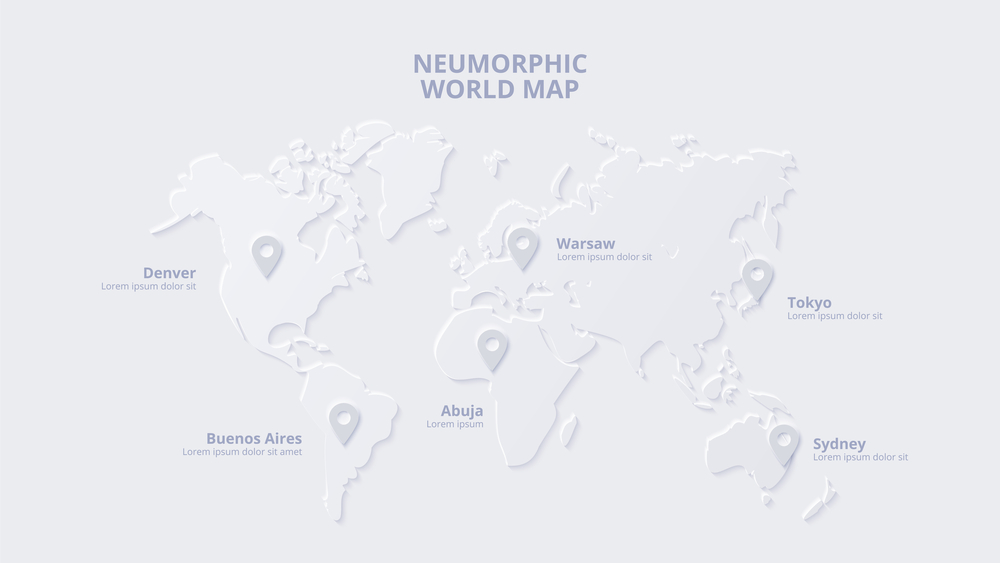
❌ Neumorfismo como versão de skeumorfismo
Motivo de estar ultrapassada:
- baixa funcionalidade
- inconveniência associada ao uso de dispositivos móveis em ambientes externos
- não inclusão em relação a pessoas com doenças do sistema sensorial
Nesta lista, o neumorfismo é talvez a tendência mais recente. Profissionais previram um futuro brilhante para ela em 2020, apreciando a sua sofisticação visual, sua nobre contenção ( incluindo um pequeno número de cores) e seu potencial para simular experiências visuais do mundo real.
O que deu errado? O neumorfismo minimalista é difícil de usar quando se trata do nível do design de produto ou da identidade da marca, porque é baseado em sombras desbotadas, baixos contrastes e uma paleta de cores muito limitada. Com isso, as pessoas com deficiência visual têm dificuldades com esses tipos de designs. Além disso, existe a demora da familiarização com eles, pois os elementos clicáveis não se diferenciam muito de todo o resto.
Ao mesmo tempo, o skeumorfismo, ou seja, a tendência na qual o design gráfico faz com que os objetos na tela pareçam reais e 3D, ainda está no auge. A razão para isso é que ela tem um infinito potencial artístico e expressivo.
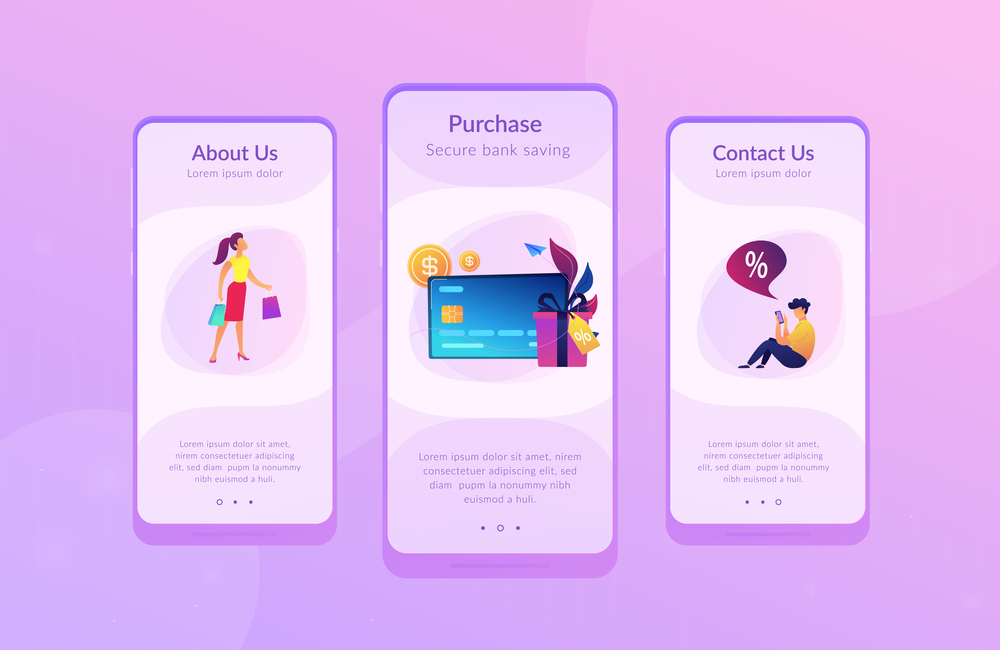
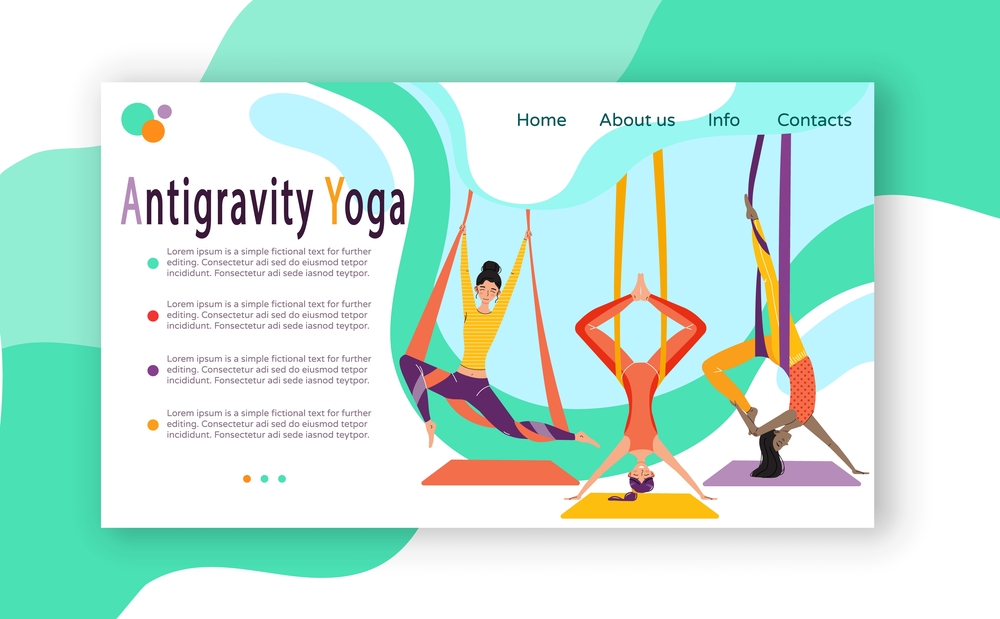
❌ Ilustrações planas ou 3D
Motivo de estar ultrapassada:
- falta de personalidade
No início, ilustrações fofinhas em 2D foram uma febre. Como regra, elas foram criadas em formatos de vetores, o que possibilitou a recoloração a partir das cores corporativas ou do design de páginas do seu site. Essas ilustrações se tornaram uma alternativa às fotos: elas funcionaram muito bem em termos de design responsivo por possuírem menos detalhes e ter mais facilidade de dimensionamento. Além disso, elas economizaram os recursos dos dispositivos dos usuários e aceleraram o carregamento do site.
Com o desenvolvimento das ferramentas gráficas, a tendência para ilustrações metafóricas generalizadas se expandiu para o design 3D e para o design de movimento. E ambos os gráficos 3D e animados fazem com que os sites sejam mais amigáveis e atraentes.
Então por qual motivo te aconselhamos a repensar sobre essas ilustrações em 2021? A questão é que elas se tornaram tão populares que é difícil encontrar um site de TI, um banco na Internet ou estúdios de criação sem essas ilustrações. Então para você se destacar do resto nós recomendamos que você opte por ilustrações personalizadas e esqueça das metáforas visuais que viraram clichês.
❌ Cantos arredondados e formas orgânicas em todos os lugares
Motivo de estar ultrapassada:
- dificulta o entendimento da hierarquia dos elementos da página
- o uso excessivo confunde os usuários, o que aumenta as taxas de rejeição
Do ponto de vista psicológico, a maioria das pessoas tem respostas positivas no subconsciente em relação a formas orgânicas arredondadas, tanto no mundo real quanto nas interfaces digitais. O motivo é que os cantos arredondados nos deixam mais seguros quando comparados com os cantos e linhas agudas.
Mas infelizmente, esse recurso da percepção humana é usado demasiadamente nos dias atuais, e isso priva os designs de páginas da web e de aplicativos de todas as linhas e cantos possíveis.
Não estamos falando para você nunca mais usar as formas arredondadas, mas recomendamos que você as use com sabedoria. Cantos afiados e uma grade clara de conteúdo também têm suas vantagens: particularmente, eles ajudam os usuários a navegar com mais facilidade no seu site. Então use elementos arredondados para chamar atenção para sua frase de chamariz e para os botões estratégicos, além de tornar as imagens de seus produtos mais atraentes para os usuários.
❌ Cores brilhantes anormais e filtros que aumentam o contraste
Motivo de estar ultrapassada:
- cria uma bagunça visual se usado em excesso
- diminui a lealdade do usuário, pois faz com que as coisas não pareçam realistas
- os olhos do usuário se cansam com facilidade, o que aumenta as taxas de rejeição
Objetos mais brilhantes chamam a atenção e fotos/ilustrações em cores quentes em contraste se tornam mais atraentes do que imagens com tons frios e suaves. Essa regra é usada com frequência pelos criadores de conteúdo de mídia social. E, neste setor, é absolutamente justificado, já que a capacidade de atenção dos usuários de mídia social é muito curta e seus formatos de mensagem são altamente padronizados. Veja alguns modelos de tendências do Crello caso você trabalhe com produção de conteúdo para mídia social.
A tendência para cores brilhantes e pós-processamento de imagem com contraste por inércia chegou em áreas como design de sites e aplicativos. E os pontos negativos de seguir cegamente essa tendência no web design estão em sites que quando você abre, tudo o que você mais quer é fechá-los o mais rápido possível. Além disso, cores muito agressivas tendem a aumentar a ansiedade.
Alternativas para imagens chamativas podem ser encontradas no Relatório de Tendências Visuais de 2021 do Depositphotos (veja a tendência Conforto na Natureza). Este ano, os usuários estão tendo uma melhor resposta às cores inspiradas na natureza que os ajudam a se acalmar enquanto navegam on-line. Confira o par de cores sugerido pela Pantone como cores do ano 2021 e a cor pedra esculpida, que a Coral recomenda para os designs físicos deste ano.
❌ Tema preto e fundos personalizados
Motivo de estar ultrapassada:
- leva mais tempo para ler letras brilhantes em fundos escuros do que vice-versa
- não é necessário fora do design móvel
- problemas com o uso de interfaces com tema preto quando está ensolarado
Há duas abordagens para usar temas escuros no design de sites e aplicativos. Alguns designers criam o modo escuro para deixar o produto mais flexível e fácil de usar. Os usuários podem alternar ou configurar o aplicativo para alternar automaticamente para o modo escuro para não incomodar outras pessoas à noite. O modo escuro também é usado para poupar bateria dos dispositivos móveis.
O tema escuro foi originado nos mensageiros de celulares, nas redes sociais e plataformas de notícias, e logo entrou no design de desktop. Páginas de produtos, páginas de destino de empresas e sites corporativos ganharam fundo escuro que os fez parecer modernos, porém inconvenientes. Alguns designers foram além e proporcionaram aos usuários ferramentas para personalizar o tema do site. Mas isso raramente agrega valor ao produto.
Como resultado, muitos sites agora estão retomando os fundos brancos. O modo escuro permaneceu útil para alguns produtos.
❌ Conteúdo visual estático
Motivo de estar ultrapassada:
- aumentou o desempenho móvel e velocidade da internet
- As gerações Y e Z são muito criteriosas com conteúdo estático e não interativo
Se você deseja que seu público potencial não apenas passe pelas mensagens de sua marca, mas se lembre delas e tome medidas relacionadas, você precisa de mais do que apenas texto e uma imagem estática.
Os millennials, que atualmente fazem mais compras on-line do que qualquer outra geração, estão acostumados a receber informações em formatos multimídia. E em relação à geração Z, esses jovens nasceram conectados nos smartphones e acham o conteúdo estático simplesmente chato.
Para ter mais argumentos, leve em consideração o fato de que ano passado, o ano foi marcado por bloqueios globais por conta da COVID-19, e isso aumentou a demanda por conteúdo que cria experiências semelhantes às da vida real. Esse fenômeno foi abordado no nosso Guia de Marketing de Conteúdo Para 2020 e Futuramente.
No Relatório de Tendências Visuais de 2021, você também irá encontrar tendências como Sincronização Audiovisual e Ludificação, acompanhadas por referências visuais e ideias de agências de criação.
Se você não está pronto para investir de maneira pesada na produção de conteúdo multimídia, use modelos prontos e animados do Crello para rede social ou opte pela criação UX de áudio. Use o Guia 2021 Sobre Como Escolher Músicas Para Anúncios, Vídeos e Podcasts para fazer as coisas certas e de forma rápida.
Considerações finais
Nesse artigo, coletamos as tendências de design que se tornaram irrelevantes nos dias atuais e os vários motivos que levaram a isso. A nossa tarefa não foi apenas descrevê-las, mas também explicar os motivos pelos quais essas tendências de design estão ultrapassadas e o que irá substituí-las. Também não queremos limitar as suas buscas criativas com o nosso prognóstico.
Cada design tem o seus próprios desafios, e algumas ferramentas artísticas que por muito tempo os profissionais consideravam ultrapassadas, são a melhor escolha. Mantenha-se atualizado com as últimas tendências de design e as anti-tendências, mas lembre-se de ser crítico com relação a elas. Para mais informações sobre as tendências e suas belas referências de 2021, leia o nosso artigo — Tendências de Design Gráfico Para 2021 [Infográfico].












![Tendências de Design Gráfico 2022 [Infográfico]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2022/04/Tende-ncias-de-Design-Gra-fico-2022-Infogra-fico-1.webp)
![Tendências_de_Design_Gráfico_2021_[Infográfico]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2021/02/Tend-ncias_de_Design_Gr-fico_2021_Infogr-fico-1.webp)
