Головні правила типографіки для дизайнерів-початківців
Що перше спадає вам на думку, коли мова йде про типографіку? Шрифти? Та це поняття охоплює набагато більше елементів дизайну і визначає, наскільки гармонійним та ефективним він буде. Говорячи “ефективний”, ми маємо на увазі завдання, які мають виконувати графічні матеріали, зокрема, привертати увагу аудиторії й доносити потрібні меседжі.
Коли ви тільки опановуєте певну дисципліну, можна легко загубитися у купі інформації, доступної в інтернеті. Не кваптеся розібратися в усьому й одразу. Почніть з базових понять, одним з яких є типографіка. А щоб допомогти вам зрозуміти її суть та принципи, ми зібрали ключові правила роботи з текстом у дизайні, які будуть корисними для новачків.
Щоб отримати безкоштовні завантаження, натисніть на банер, оберіть підписку “Річна з передплатою” і натисніть на кнопку “Безкоштовна 7-денна пробна версія”.
Що таке типографіка
Типографіка – це напрям графічного дизайну і система оформлення друкованого тексту. Вона, зокрема, передбачає вибір гарнітури, кеглю, довжини рядка, міжрядкового і міжсимвольного інтервалу. Мета типографіки – зробити текст легким для сприйняття й привабливим, адже утримати увагу глядача у переповненому візуальним контентом світі може бути непростим завданням.
Головними аспектами типографіки є чіткість, читабельність та естетика. Чіткість визначає, наскільки зручним є текст для сприйняття. Читабельність більше стосується легкості розуміння, а естетика відповідає за загальну привабливість шрифту чи комбінації шрифтів.
Базові поняття типографіки
Перш ніж перейти до правил типографіки, необхідно зрозуміти, з чим доведеться мати справу. Тож розгляньмо головні елементи оформлення тексту, а також дізнаймося, у чому різниця між шрифтом і гарнітурою, кернінгом та трекінгом.
Шрифт
Під шрифтом мається на увазі графічне зображення накреслень літер і знаків, які створюють єдину стилістичну й композиційну систему. Шрифти відрізняються за: нахилом (прямий, похилий, курсив), насиченістю (контурний, напівжирний, жирний та інші), шириною (надвузький, вузький, нормальний, широкий, надширокий) і не тільки.
Є багато класифікацій шрифтів, та, згідно з найпоширенішою, їх чотири:
- шрифти із зарубками, або антиква (Times New Roman, Courier New, Garamond, Baskerville, Georgia);
- рубані шрифти без зарубок, або гротески (Futura, Helvetica, Arial, Verdana, Roboto, Open Sans);
- рукописні шрифти (Snell Roundhand, Vivaldi Regular, AmadeusAP Regular, Hamiltone Signature, Alana Regular);
- акцидентні або декоративні шрифти (Marvin Visions, SK Primo, Postertoaster, Pitcrew).
Дизайнери зазвичай працюють із першими двома видами. Рукописні й акцидентні шрифти використовують для акцентів і заголовків, оскільки вони привертають увагу своєю оригінальністю.

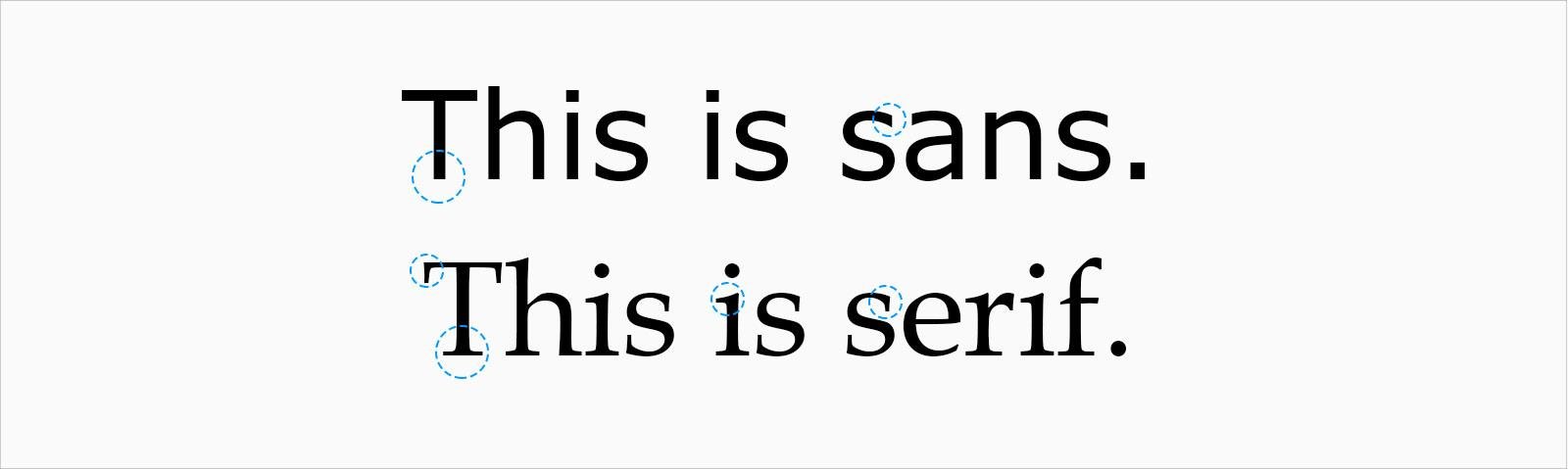
Зверху приклад шрифта без зарубок, знизу – із зарубками.
Джерело: блог Zety
Гарнітура
Гарнітура – об’єднання шрифтів, які мають однаковий характер накреслення, але відрізняються за кеглем і нарисом. Іноді гарнітура має одне накреслення. У випадку, коли їх декілька, існує основне, призначене для набору основного тексту, та додаткові – для заголовків та виділення фрагментів у тексті. Приклад – шрифт Verdana Regular та варіанти накреслення: Verdana Bold (жирне), Verdana Italic (курсив), Verdana Bold Italic (жирний курсив).

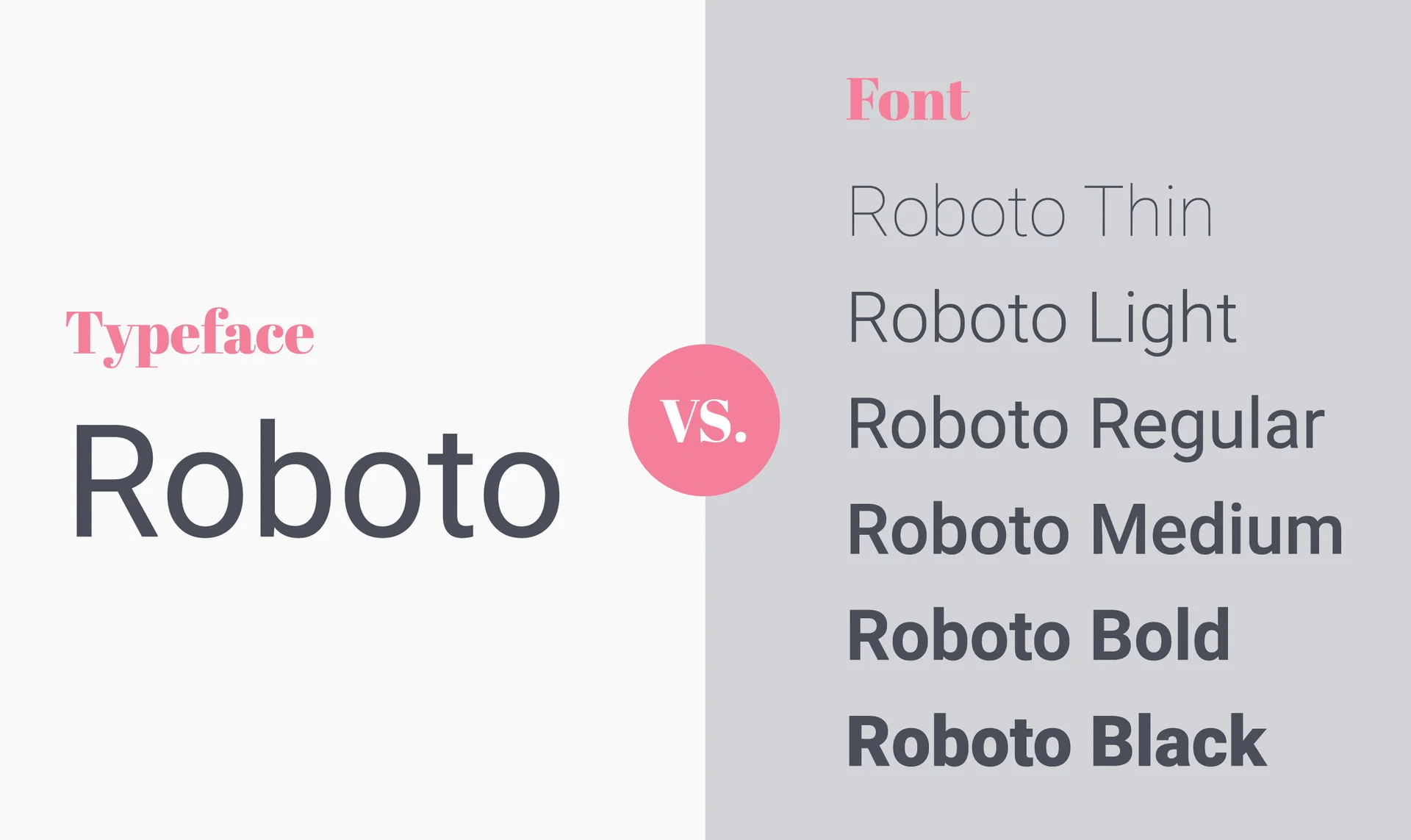
Гарнітура та варіанти шрифтів Roboto
Джерело: блог Snowball Digital
Кегль
Кегль визначає розмір шрифту і вимірюється у типографських пунктах. Один пункт становить 0,352777 мм. Шрифти від 3 до 12 пунктів називають текстовими, від 14 до 64 – заголовковими, від 72 – плакатними.
Інтерліньяж
Інтерліньяж (або міжрядковий пробіл) – це вертикальна відстань між двома лініями рядків. Вона також вимірюється у пунктах і залежить від кегля шрифту і міжрядкової відстані.
Міжсимвольний інтервал
Як зрозуміло з назви, мова йде про відстань між сусідніми літерами чи іншими знаками. З цим елементом також пов’язані поняття трекінгу та кернінгу. Перший передбачає налаштування інтервалу між всіма символами у межах одного слова й часто застосовується у заголовках і логотипах. У випадку з кернінгом можна змінювати відстань між окремими парами літер, щоб уникнути неоднорідності тексту.
Сітка
Сітка – головний інструмент структурування елементів дизайну. Вона зазвичай складається з низки прямих ліній, що створюють своєрідну рамку для впорядкування всіх складових. Сітки дозволяють розташувати елементи рівномірно й пропорційно. Результат – збалансований, гармонійний дизайн.
Правила типографіки, які необхідно знати новачкам
Ми познайомилися з базовими поняттями типографіки, тож саме час перейти до основних правил, які допоможуть вам уникнути поширених помилок початківців.
1. Використовуйте мінімум шрифтів
Шрифти мають свій характер. Наприклад, антиква створює відчуття авторитетності й надійності. Тому її часто використовують у рекламі юридичних, страхових чи будівельних кампаній. Люксові бренди також обирають шрифти із зарубками за їхній класичний і витончений вигляд. Гротески – більш сучасні й сміливі варіанти, вони максимально функціональні й легкі для сприйняття. Тож сьогодні ми бачимо їх буквально всюди. Рукописні й акцидентні шрифти є чудовим варіантом для креативних проєктів чи акцентів у дизайні.
Золоте правило поєднання шрифтів: обмежтеся двома-трьома варіантами залежно від завдання. Більшу кількість буде досить важко узгодити між собою. Використовуйте класичні комбінації – антиква у заголовку (наприклад, Garamond, Bodoni або Georgia) та гротеск в основному тексті (наприклад, Helvetica, Roboto, Open Sans) або навпаки. Ви також можете піти легшим шляхом і просто використати різні шрифти однієї гарнітури. Приклад із вже згаданою Verdana: Verdana Bold – для заголовка та Verdana Regular для тексту.

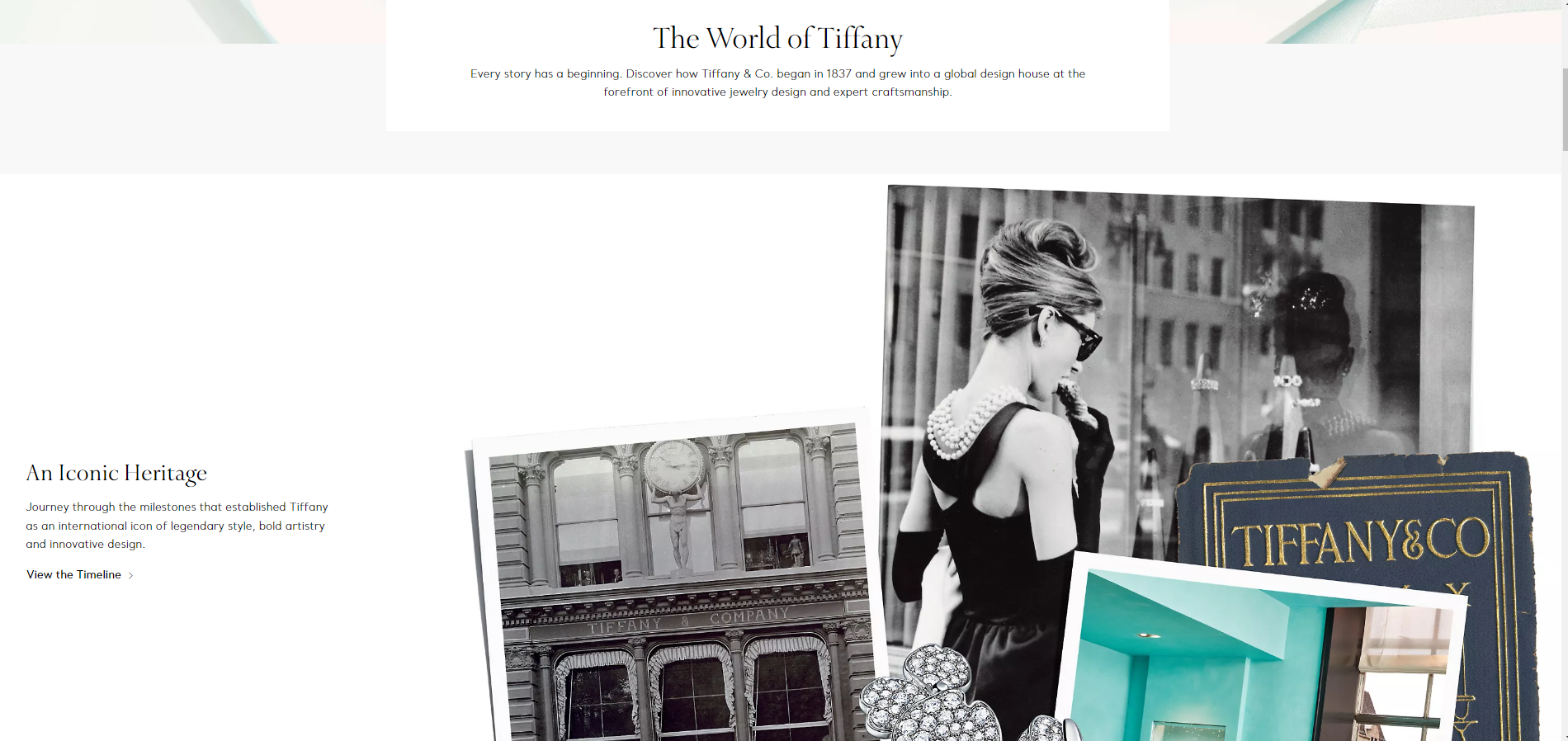
Підзаголовки набрані антиквою, а основний текст гротеском.
Джерело: сайт Tiffany & Co.
2. Вираховуйте кегль за “золотим” числом
За принципом ієрархії, чим важливіша інформація, тим більшим кеглем вона набирається. Оскільки завдання заголовка – привернути увагу до повідомлення, саме він має бути найпомітнішим. Основний текст оформлюють середнім кеглем, а примітки й коментарі – дрібним.
Як же підібрати оптимальний кегль для заголовка? Для цього існує спеціальна формула, що дозволяє отримати оптимальне співвідношення: розмір тексту*1,6. Тобто якщо основний текст набраний 18 кеглем, розмір заголовка має бути 28. Річ у тому, що 1,6 – “золоте” число, що відповідає правилу золотого перетину. Вважається, що воно створює ідеальні пропорції, які виглядають максимально гармонійно й легко сприймаються.
3. Налаштовуйте зручний інтерліньяж
Інтерліньяж, або міжрядковий пробіл, дозволяє зробити текст читабельним. Адже якщо рядки розташовані надто близько один до одного, розібрати їх буде досить складно. Так само незручно читати, коли відстань між лініями велика.
На щастя, тут вам теж не треба нічого придумувати, адже існує стандарт, за яким оптимальний інтерліньяж становить 120% від кегля шрифту. Тобто, якщо ми візьмемо кегль 18, інтерліньяж має бути 22. Величина міжрядкового пробілу повинна бути однаковою для всього тексту, щоб не порушувати ритм читання. У випадку з оформленням заголовка інтерліньяж зверху від нього має бути більшим, ніж знизу, аби було зрозуміло, що він стосується конкретного абзацу.

Приклад вдалого вибору інтерліньяжу
Джерело: проєкт Depositphotos на честь 200 млн файлів
4. Обирайте оптимальну довжину рядка
Мова знову йде про легкість сприйняття тексту. Ваша мета – зробити все можливе, щоб глядачу було зручно читати. Надто довгі рядки можуть втомлювати, й увага розсіюватиметься. А закороткі змушуватимуть читача весь час повертатися до початку рядка, що теж не сприятиме зручності.
Радимо вам орієнтуватися на думку відомого швейцарського типографа і графічного дизайнера минулого століття Еміля Рудера, згідно з якою оптимальна довжина рядка повинна становити 50–60 символів з пробілами. У деяких випадках, зокрема у вебдизайні, вона може бути збільшена до 80 символів. Для мобайлу зручна довжина має бути вдвічі меншою. Довжина також визначає і висоту рядка. Тут працює пряма залежність: чим довший рядок, тим більша висота.
5. Пам’ятайте про важливість кольорів і контрасту
Головне правило, яким ви повинні керуватися при виборі кольору шрифту: він має бути легким для сприйняття. Очевидно, що чорний шрифт на білому фоні читати набагато зручніше, ніж, наприклад, синій. Все завдяки контрастності: чим вона вища, тим краще. Тому чорний на білому є золотим стандартом. Звісно, ви не мусите обмежуватися цим варіантом. Але зловживати кольорами теж не варто, адже строкатий текст відволікатиме увагу від суті.
Важливий момент: краще уникати червоного й зеленого кольорів у тексті, адже частина людей не можуть їх розрізнити через дальтонізм, або колірну сліпоту. На неї страждає кожен 12-й чоловік, серед жінок це менш поширений діагноз.

6. Дотримуйтеся вирівнювання за лівим краєм
Вирівнювання призначене для того, щоб між усіма елементами тексту були однакові проміжки. Існує чотири види: вирівнювання за лівим краєм, правим краєм, центром та шириною. Останній варіант є найменш вдалим, оскільки при ньому текст вирівнюється одночасно як за лівим, так і за правим краєм. В результаті ви отримуєте різні пробіли між символами, що порушує цілісний вигляд тексту.
Найкращий вибір – вирівнювання за лівим краєм. Розміщений у такий спосіб текст сприймається найлегше. Застосувавши вирівнювання, обов’язково перевірте, чи не залишилося на рядку одне слово чи пунктуаційний знак. Якщо таке сталося, можна змінити кегль або використати вже згаданий трекінг, аби текст мав акуратний вигляд.
7. Створюйте візуальну ієрархію
Візуальна ієрархія – це структурування й підпорядкування елементів у дизайні. Вона визначає, що головне, що другорядне, і як вони об’єднуються в систему. Візуальна ієрархія надважлива, оскільки саме від неї залежить user journey, тобто вона спрямовує увагу глядача на ключові моменти.
Ієрархія може бути створена, зокрема, завдяки кеглю (важливіший текст більший за розміром), кольору (приклад – колірне виділення слів чи фрагментів тексту, які треба акцентувати) чи негативному простору (він може слугувати своєрідною рамкою). Щоб полегшити собі завдання, використовуйте просту сітку. Вона дозволить згрупувати й вирівняти всі елементи й отримати в результаті узгоджений дизайн.
Резюме
Типографіка не має чітко окреслених законів, і це, з одного боку, дає велику креативну свободу, а з іншого – ставить перед необхідністю робити вибір. Візьміть за основу наші поради й навчіться оформлювати текст так, щоб він неодмінно привертав увагу. І не забувайте керуватися трьома головними принципами: чіткість, читабельність, естетика.
Інші статті, які можуть вас зацікавити:
Шрифтовий дизайнер Дмитро Растворцев: ”Шрифт – як вода у всесвіті візуальної комунікації”
Стислий курс з основ графічного дизайну
6 поширених помилок дизайнерів-початківців
Як тренувати надивленість і розвивати візуальний смак
25 стильних портфоліо графічних дизайнерів та корисні поради з їхнього створення