Creating Visual Intrigue with Optical Illusions: Inspiring Visuals & Design Tips
Optical illusions are fascinating — they trick our brains into perceiving something different from objective reality. Ranging from static images that seem to move to objects that appear in different sizes depending on their context and colors that change based on surrounding hues, the world of optical illusions is multifaceted.
Yet, their role extends far beyond just being subjects of curiosity. They are powerful tools to create designs that not only catch the eye but also engage the mind. Dive into the article to explore the unique characteristics of optical illusions and practical tips for incorporating them into your work.
Explore Optical Illusions CollectionWhat is an optical illusion?
At their most basic, optical illusions are images or pictures we perceive differently than they truly are. The term ‘illusion’ stems from the Latin word ‘illusio,’ meaning ‘deception,’ accurately describing the nature of these visuals.
Optical illusions reveal the discrepancy between perception and reality. Our visual system is constructed to provide a coherent and useful representation of reality, but it makes assumptions based on patterns, light, perspective, color, and motion. When these elements are manipulated in certain ways, they can deceive our brains into interpreting an image incorrectly, leading to the perceived illusion.
How does the optical illusion work?
We perceive the world around us through our senses, and the brain then interprets this sensory information to form our conscious experience of reality. However, this process is not flawless, and certain visual cues can cause our brains to misinterpret what we see, leading to optical illusions.
Here are some fundamental ways in which optical illusions work:
- Brain’s assumptions. The brain makes several assumptions about the world based on past experiences. For instance, it assumes that light comes from above because that is usually the case in our daily lives with the sun or artificial lights. This assumption can influence how we perceive shapes and colors in an image.
- Depth perception. Our brains are used to interpreting 2D images as 3D in order to understand the world around us. Illusions can use certain cues to make a two-dimensional drawing appear three-dimensional or make objects appear closer or farther away than they are.
- Color and brightness. An object may appear in different colors depending on its context, even though its color has not changed. This is because our brain automatically adjusts colors based on the perceived lighting conditions.
- Motion perception. Some illusions create movement in a static image, known as a motion illusion. These illusions use repeating patterns, sizes, and colors in specific ways to trick our brains into thinking that parts of the image are moving.
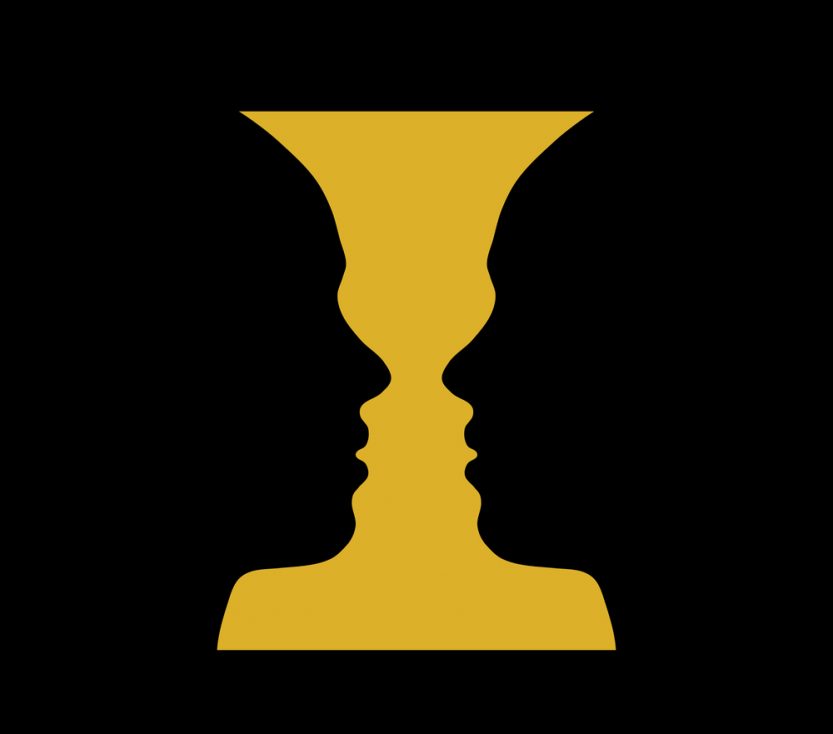
- Multistable perception. These illusions occur when an image can be interpreted in multiple ways, and our perception flips between these interpretations. A famous example is the Rubin Vase, which can be seen as either a vase or two faces in profile.
Types of optical illusions
1. Literal illusions.
Literal illusions create images that are different from the objects that make them. They produce completely different scenes or objects from what is actually presented. A famous example is the ‘Kanizsa Triangle,’ which suggests the presence of a triangle that doesn’t exist in the image.
2. Physiological illusions.
Physiological illusions are the effects of excessive stimulation (intensity, size, position, color, movement) on the eyes and brain. They occur due to the way our brains and eyes interact. A good example is the ‘Afterimage Illusion,’ where an image continues to appear in one’s vision after exposure to the original image has ceased.
3. Cognitive illusions.
Cognitive illusions occur due to the unconscious inferences that are made by our brain during perception. They are further divided into several types:
- Ambiguity illusions. They occur due to the ambiguity in the image, which can be interpreted in more than one way by our brains.
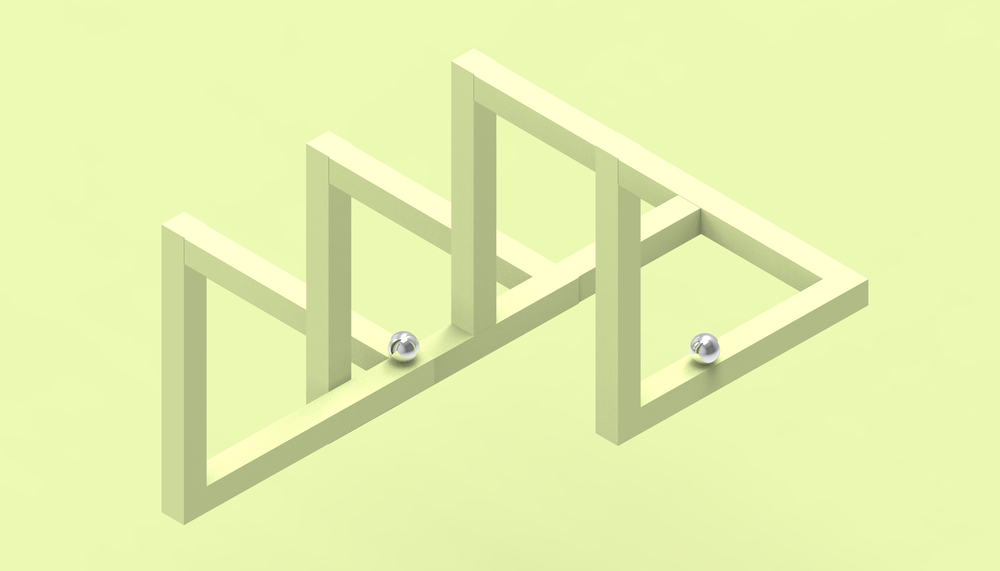
- Paradox illusions. These illusions are generated by objects that are paradoxical or impossible. M.C. Escher’s ‘Waterfall’ and ‘Ascending and Descending’ perfectly illustrate this illusion type, depicting scenarios that defy physical laws.
- Distorting illusions. These illusions distort our perception of a particular aspect of the image, such as size, length, or curvature. The ‘Ponzo Illusion’ is a famous example where two identical lines appear to be of different lengths due to converging lines suggesting perspective.
- Fictional illusions. These are illusions where our brain perceives objects or patterns that are not present in the stimulus. A good example is the ‘Kanizsa Triangle,’ where our brain sees a bright triangle that doesn’t exist.
4. Movement illusions.
These illusions create motion where there is actually no motion at all. The ‘Rotating Snakes’ illusion is a popular example, where a static image appears to move due to the specific arrangement of color and shape.
Why do successful designers use optical illusions?
1. Capturing attention.
With their surprising and intriguing effects, optical illusions can instantly grab viewer attention. Whether it’s a logo that contains a hidden image or a poster with a pattern that seems to move. They naturally draw the viewer’s eye and hold their attention, increasing the likelihood they will remember the message or brand.
2. Engaging the viewer.
Optical illusions invite viewers to look closer, understand how the illusion works, and enjoy the surprising visual effect. This can make them spend more time on the design, increasing their engagement with the content.
3. Creating visual interest.
Incorporating optical illusions can take a design from being ordinary to truly original and creative. It demonstrates a deep understanding of visual perception and the ability to think outside the box, which can set a designer or a brand apart from the competition.
4. Conveying complexity in a simple way.
Optical illusions allow designers to convey complex or abstract ideas in a visually simple and engaging way. This can make the design more powerful and impactful, communicating messages that might be difficult to express in words.
5. Guiding viewer perception.
Designers can use optical illusions to guide viewer perception in specific ways. For instance, they might use an illusion to draw the viewer’s eye to a particular part of the design or create motion that guides the viewer through it.
6. Creating memorable designs.
Due to their unusual and surprising nature, designs that incorporate optical illusions are often more memorable than those that don’t. This can help a brand or message stand out, increasing its recognition and recall.
How can optical illusions be used in graphic design?
- Logos and branding. Many companies use optical illusions in their logos to make them memorable and engaging. They can help to embed hidden images or messages within a logo, adding an extra layer of meaning and interest. For instance, the FedEx logo contains a hidden arrow between the ‘E’ and ‘x,’ creating a subliminal message of forward movement and speed.
- Poster design. Posters with optical illusions can make viewers spend more time looking at them. This is particularly useful in movie posters or event promotion, where capturing viewer attention is necessary. For instance, an optical illusion can guide the viewer’s eye through the poster in a specific way, highlighting key information or elements.
- Packaging. Optical illusions on product packaging can help create a unique aesthetic that can increase product visibility and consumer interest. This can make a product more appealing to consumers, encouraging them to pick it up and engage with it. Optical illusions can also be used to playfully interact with the product’s form and contents, enhancing the overall unboxing experience.
- Web and app design. In digital design, optical illusions can guide user attention, create motion, or add interest to the user interface. For example, illusions of movement can be used to draw attention to important elements, like call-to-action buttons or notifications. Alternatively, illusions of depth can enhance hierarchy and spatial organization on a webpage or within an app interface.
Tips for incorporating optical illusions into your designs
1. Understand the basics.
Before you start, it’s crucial to understand how optical illusions work and the different types of illusions you can utilize. This understanding of illusions and human visual perception will help you create compelling designs.
2. Start with a clear objective.
Know what you want to achieve with your illusion. Do you want to grab attention or maybe convey a particular message? A clear objective will guide your design process and ensure the illusion serves a particular purpose.
3. Keep it simple.
Optical illusions can be visually striking, but they can also overwhelm or confuse the viewer if overused. Aim for simplicity and clarity in your design. The illusion should enhance the design, not detract from it.
4. Test your designs.
Just because you can see the illusion doesn’t mean everyone else can. People perceive optical illusions differently. So, make sure to test your designs on a variety of people to ensure the illusion works as intended.
5. Accessibility matters.
Remember, some optical illusions may not be accessible to all viewers, particularly those with certain visual impairments. It’s important to keep accessibility in mind when incorporating illusions into your design, ensuring that your content is still understandable even if the illusion isn’t perceived.
6. Consider the context.
Consider where and how your design will be viewed. Different environments, distances, and viewing conditions can impact how an optical illusion is perceived. Besides, not all illusions are suitable for all designs. Choose an illusion that fits with the rest of your design and enhances the overall message or aesthetic.
8. Don’t sacrifice functionality.
In digital design, the functionality should never be compromised for the sake of visual interest. Make sure the illusion doesn’t confuse the user or make navigation harder.
To wrap up
Optical illusions are a creative testament to the interplay between perception and reality. They challenge our visual processing, opening new horizons of creativity. Yet, to integrate them into your designs, you need a deep understanding of how our visual system works, an eye for detail, and creative ideas to apply these illusions effectively. Dive into our special collection of optical illusions and let it inspire you to see and design things differently.
Explore Optical Illusions CollectionOther articles you might find interesting
What Is Retro Futurism? Explore the Retro-Futuristic Art & Design Trend
Retro Rewind: Design Trends of the 60s, 70s, and 80s Explained
A Visual Symphony of the 70s: Thematic Image Collection
The Power of Neon: Definition, Design Tips, and Color Codes









![Graphic Design Trends 2021 [Infographic]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2021/02/Graphic-Design-Trends-2021-Infographic-1.webp)




