Regras Básicas de Tipografia: O Que Todo Designer Deveria Saber
Qual é o seu primeiro pensamento quando o assunto é tipografia? Fontes? Na verdade, esse conceito consiste em vários elementos e determina o quão harmonioso e eficaz será um design. Isso significa que os materiais gráficos devem realizar várias tarefas: atrair a atenção do público e transmitir a mensagem desejada.
Quando você começa a estudar sobre determinado assunto, é fácil se perder na quantidade de informações on-line. Não se apresse para entender tudo de uma vez. Tente começar com conceitos básicos, como tipografia. E para ajudá-lo a entender a essência e os princípios da tipografia, reunimos as principais regras para trabalhar na criação de designs com texto para iniciantes.
O que é tipografia
A tipografia é uma área do design gráfico e um sistema de design de texto impresso. Inclui a escolha do tipo de letra, tamanho, comprimento da linha, espaçamento entre linhas e espaçamento entre caracteres. A tipografia tem como objetivo tornar o texto legível e atraente, pois em um mundo cheio de conteúdo visual é um grande desafio manter a atenção do espectador.
As principais características da tipografia são: clareza, legibilidade e estética. A clareza determina quão fácil é perceber o texto. A legibilidade é sobre a facilidade de compreensão, e a estética é responsável pela aparência de uma fonte ou combinação de fontes.
Conceitos básicos de tipografia
Antes de pular para as regras de tipografia, será necessário entender com o que você terá que lidar. Então, vamos analisar os principais elementos do design de texto e descobrir as diferenças entre fonte e tipo, e kerning e tracking.
Fonte
A fonte trata-se de uma representação gráfica dos contornos de glifos de letras e caracteres que criam um único sistema estilístico e composicional. As fontes diferem em inclinação (reta, oblíqua, itálica), peso (fino, regular, semi-negrito, negrito etc.), largura (extra-condensada, condensada, regular, estendida e extra-estendida), entre outros.
Existem inúmeras classificações de fontes, mas segundo a mais comum, existem quatro tipos principais:
- fontes serifadas ou fontes antigas (Times New Roman, Courier New, Garamond, Baskerville, Georgia);
- fontes sem serifa ou grotescas (Futura, Helvetica, Arial, Verdana, Roboto, Open Sans);
- fontes manuscritas ou cursivas (Snell Roundhand, Vivaldi Regular, AmadeusAP Regular, Hamiltone Signature, Alana Regular);
- fontes display ou decorativas (Marvin Visions, SK Primo, Postertoaster, Pitcrew).
Geralmente, os designers trabalham com os dois primeiros tipos. Fontes manuscritas e display são usadas em títulos e para enfatizar o texto, pois atraem a atenção com seu design autêntico.
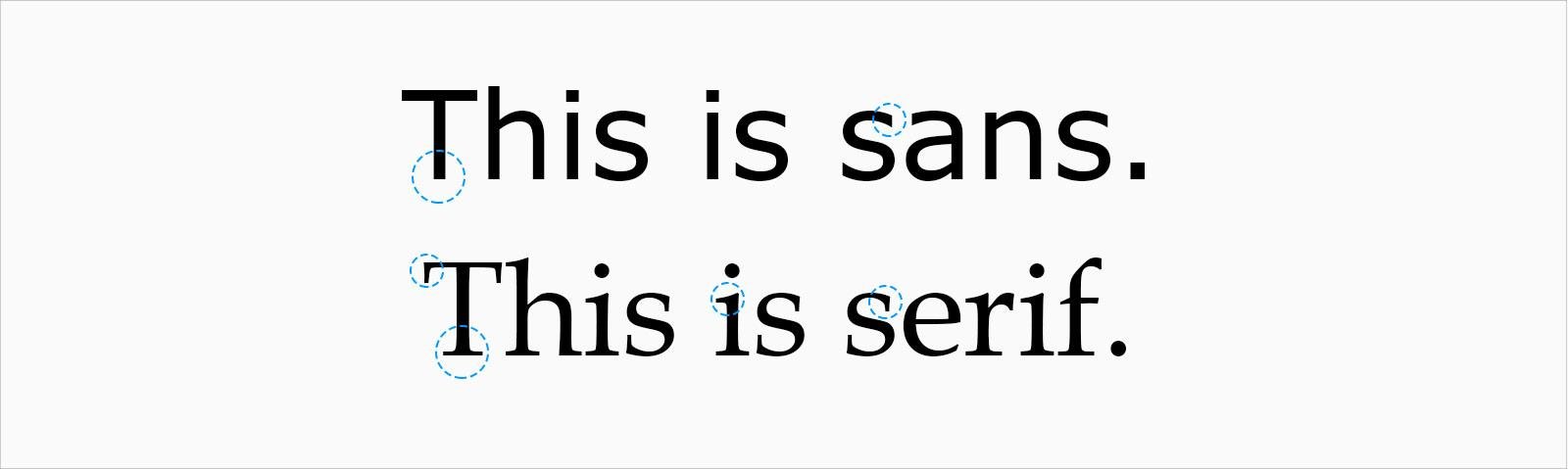
 Acima está um exemplo de uma fonte sem serifa e com serifa.
Acima está um exemplo de uma fonte sem serifa e com serifa.
Fonte: Zety blog
Typeface
A typeface ou tipo é um conjunto de fontes que possuem o mesmo estilo de glifo, mas são diferentes em relação ao seu tamanho e contorno. Muitas vezes, uma typeface tem apenas um estilo. No caso de haver vários, existe o estilo principal, destinado à digitação do texto principal, e os outros para títulos e fragmentos no texto. Por exemplo, a fonte Verdana Regular e suas variantes: Verdana Bold (negrito), Verdana Italic (itálico), Verdana Bold Italic (negrito itálico).
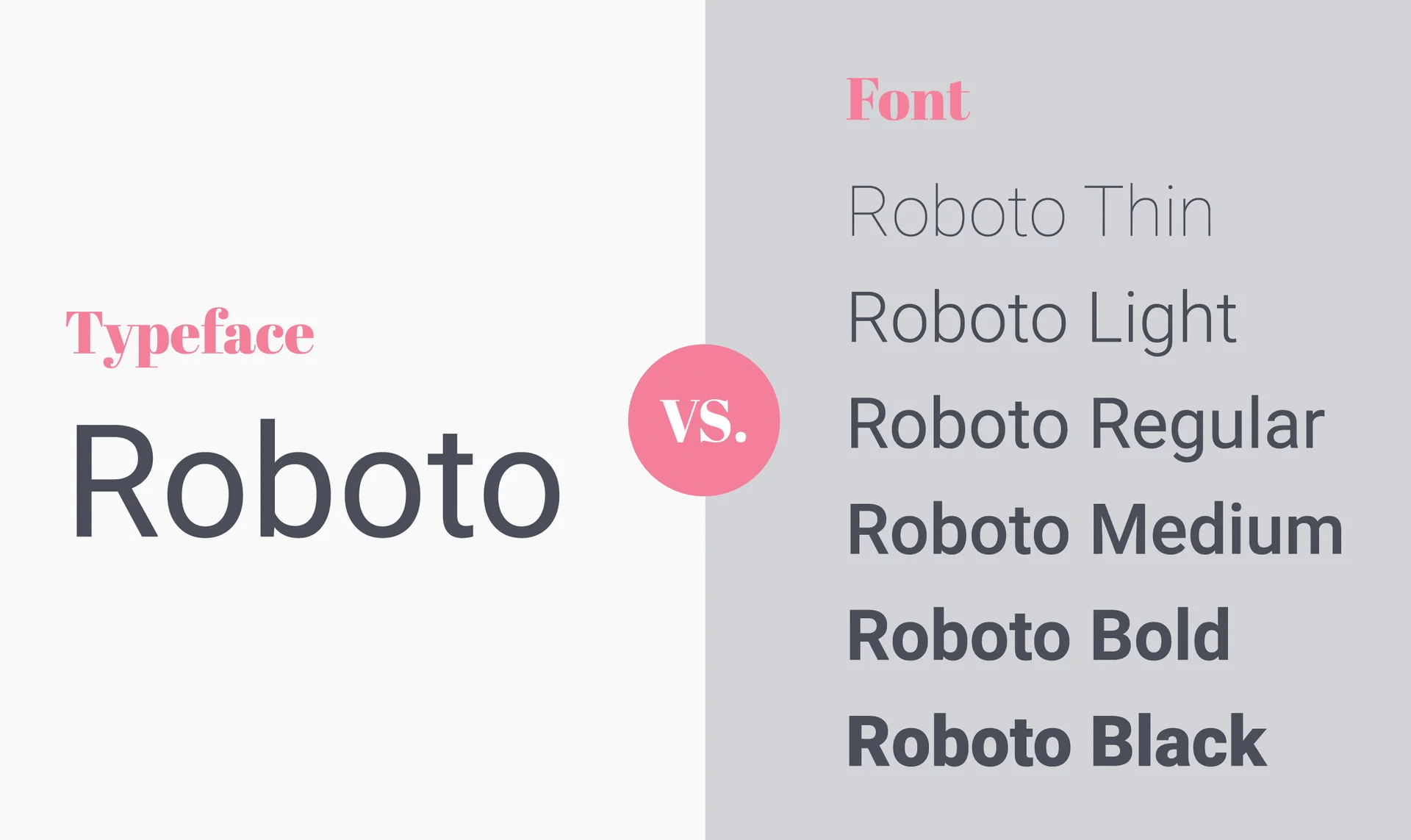
 Uma typeface da fonte Roboto e suas variantes
Uma typeface da fonte Roboto e suas variantes
Fonte: blog Snowball Digital
Tamanho
O tamanho do tipo determina o tamanho de uma fonte e é medido em pontos tipográficos. Um ponto equivale a 0,352777 mm. Fontes com tamanho de 3 a 12 pontos são chamadas de fontes do corpo do texto, de 14 a 64 pontos são fontes de título e de 72 pontos são fontes de pôster.
Espaçamento entre linhas
O espaçamento entre linhas, chamado de entrelinha (leading), é a distância vertical entre duas linhas. Além disso, o espaçamento pode ser medido em pontos e depende do tamanho do tipo e da distância entre as linhas.
Espaçamento entre letras
Como o nome indica, é a distância entre letras ou outros caracteres. Este elemento está diretamente ligado aos conceitos de tracking e kerning. O primeiro (tracking) define o espaçamento entre todos os caracteres de uma palavra e é usado em títulos e logotipos. No caso do kerning, é possível alterar a distância entre pares de letras específicas para evitar a heterogeneidade do texto.
Grid
A principal ferramenta para estruturar os elementos de design é o grid, que consiste em várias linhas retas para organizar os componentes. O grid permite organizar os elementos de maneira uniforme e proporcional. O resultado é um design equilibrado e harmonioso.

Regras de tipografia que os iniciantes precisam saber
Exploramos os componentes essenciais da tipografia, agora é hora de conferir as regras básicas que ajudarão você a evitar erros comuns de iniciantes.
1. Use fontes menores.
Cada fonte possui seu próprio caractere. Por exemplo, a Antiqua transmite confiabilidade e credibilidade. É por isso que ela é usada em campanhas publicitárias jurídicas, de seguros ou de construção. Várias marcas luxuosas também optam por fontes serifadas por conta de seu visual clássico e elegante. As fontes grotescas são opções mais modernas e ousadas, além de funcionais e legíveis. Então, atualmente, é possível vê-las em todos os lugares. Fontes cursivas e decorativas são uma ótima opção para projetos criativos ou para enfatizar algum ponto no design.
A regra de ouro é: limite-se a duas ou três opções de combinações de fontes, dependendo da tarefa. Será difícil harmonizar uma com a outra se houver um número maior de fontes. Opte pelas combinações clássicas – fontes antigas no título (por exemplo, Garamond, Bodoni ou Georgia) e grotescas no texto principal (por exemplo, Helvetica, Roboto, Open Sans) ou vice-versa. Também é possível usar fontes diferentes da mesma typeface. Aqui está um exemplo com a fonte Verdana: Verdana Bold para o cabeçalho e Verdana Regular para o texto.
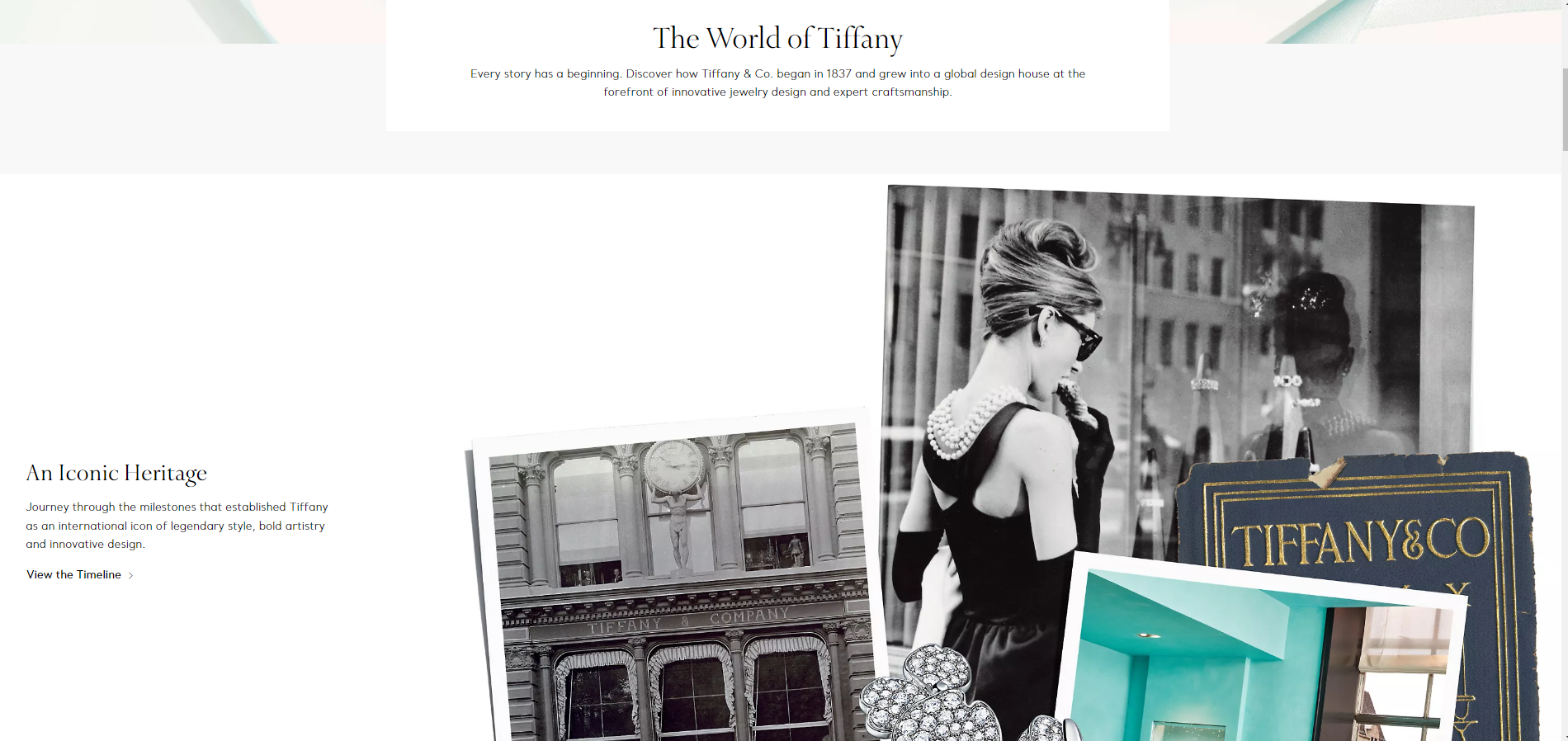
 Os subtítulos são digitados em fonte antiga e o texto principal em fonte grotesca.
Os subtítulos são digitados em fonte antiga e o texto principal em fonte grotesca.
Fonte: Site Tiffany & Co
2. Calcule o tamanho do tipo usando o número de “ouro”.
Segundo o princípio da hierarquia, quanto mais importante a informação, maior o ponto da fonte. Como o objetivo do título é chamar a atenção para a mensagem, ele deve ser o elemento mais evidente do texto. O texto é digitado usando um tamanho médio, enquanto as letras pequenas são usadas para notas e comentários.
Como escolher o melhor tamanho de tipo para um título? Existe uma fórmula para calcular a proporção ideal: tamanho do corpo do texto * 1,6. Isso significa que se o texto principal tiver o tamanho 18, o título deve ter 28. O tamanho 1,6 é chamado de número de “ouro”, pois corresponde à regra da proporção áurea. Acredita-se que é possível criar proporções harmoniosas e notáveis.
3. Estabeleça um espaçamento de linha adequado.
O espaçamento entre as linhas permite que você torne o texto legível. Afinal, se as linhas estiverem muito próximas umas das outras ou a distância entre elas for muito grande, será difícil ler.
Felizmente, existe um padrão onde o espaçamento ideal constitui 120% do tamanho da fonte. Se usarmos o tamanho 18, o espaçamento entre as linhas deve ser 22. O tamanho do espaçamento entre as linhas deve ser o mesmo em todo o texto, para não quebrar o fluxo de leitura. No caso do título, o espaçamento entre as linhas superiores deve ser maior que o espaçamento entre as linhas inferiores para deixar claro que o título se refere a um parágrafo específico.
 Um exemplo de uma excelente escolha de espaçamento entre as linhas
Um exemplo de uma excelente escolha de espaçamento entre as linhas
Fonte: Depositphotos projeto dedicado ao marco de 200 milhões de arquivos
4. Escolha o melhor comprimento de linha.
Seu objetivo é tornar o texto fácil de ler para os espectadores. Linhas muito longas podem ser cansativas, dispersando a atenção do espectador. E linhas curtas farão o leitor voltar ao início delas o tempo todo, o que também não contribui para a praticidade da leitura.
Recomendamos que você busque inspiração nas ideias do tipógrafo e designer gráfico suíço, do século passado, Emil Ruder, que definiu que o comprimento ideal da linha deve ser de 50 a 60 caracteres com espaços. Em web design, por exemplo, pode ser aumentado para 80 caracteres. Para dispositivos móveis, o comprimento deve ser a metade. Além disso, o comprimento também determina a altura da linha. Há uma ligação direta, neste caso: quanto mais longa a linha, maior a altura.
5. Tenha em mente a importância das cores e do contraste.
A principal regra que você precisa seguir ao escolher uma cor de fonte: ela deve ser legível. Por exemplo, uma fonte preta em um fundo branco é mais fácil de ler do que uma fonte azul. Isso acontece por conta do contraste: quanto maior, melhor. Sendo assim, preto no branco é o padrão de “ouro”. É óbvio que você não precisa se limitar a essa opção. Mas você também não deve abusar das cores, pois o texto colorido pode tirar o foco do assunto.
Nota importante: evite tons vermelhos e verdes no texto pois algumas pessoas não conseguem distingui-los devido ao daltonismo. Ele afeta 1 em cada 12 homens, mas entre as mulheres, esse diagnóstico é menos comum.

6. Atenha-se ao alinhamento à esquerda.
O alinhamento torna os elementos de texto igualmente espaçados. Há quatro tipos de alinhamento: à esquerda, à direita, ao centro e justificado. A última opção é a menos indicada, pois alinha o texto simultaneamente com as bordas da esquerda e direita. Como resultado, você obtém espaços diferentes entre os caracteres, quebrando o fluxo do texto.
A melhor opção é o alinhamento à esquerda. O texto organizado dessa maneira tem uma aparência mais atraente. Depois de aplicar o alinhamento, certifique-se de não deixar uma única palavra ou pontuação em uma linha. Neste caso, você pode alterar o tamanho do tipo ou usar o tracking para deixar o texto mais organizado.
7. Crie uma hierarquia visual.
Hierarquia visual é a estruturação e subordinação dos elementos em um design. Ela pode definir o que é primário, secundário e a correlação entre eles em um sistema. A hierarquia visual é extremamente importante porque determina a jornada do usuário, direcionando a atenção para os pontos principais.
A hierarquia pode ser criada de acordo com o tamanho do tipo (quanto maior o texto, mais importante ele é), cor (palavras coloridas ou fragmentos de texto que precisam ser destacados) ou espaço negativo (pode servir de moldura). Para facilitar seu trabalho, use um grid simples. Ele permitirá que você agrupe e alinhe elementos, criando um design consistente.
Resumo
A tipografia não possui leis claramente definidas; por um lado, isso permite uma grande liberdade criativa, mas por outro pode causar complicações. Use nossas dicas como base e aprenda a criar textos para atrair a atenção do espectador. E lembre-se de seguir os três princípios essenciais: clareza, legibilidade e estética.
Outros artigos que podem te interessar:
Tudo o Que Você Precisa Saber Sobre Art Nouveau
Um Guia Essencial Sobre Esquemas de Cores: Definições, Exemplos e Dicas
15 Paletas de Cores Inspiradas em Filmes