Баланс в дизайне: Что это такое и зачем он нужен
Размышляя на тему баланса в дизайне, я наткнулась на картинку, которая с помощью минималистичной иллюстрации прекрасно демонстрирует отсутствие баланса, снимая с меня задачу писать длинное вступление:

Чувствуется, что с этим изображением что-то не так, что весы обязательно перевесят в одну сторону. И дело не только в размере квадратов, которые создают это ощущение — цвета тоже играют свою роль. Хотя этот пример достаточно очевиден, порой баланса очень сложно добиться, причем как в дизайне, так и в фотографии.
В этой статье мы подробно рассмотрим основы баланса в дизайне и, что более важно, поговорим о том, почему баланс играет такую важную роль в дизайне и фотографии. Как ни крути, а самой очевидной темой, с которой нужно начинать совершенствование своих композиций, является визуальный вес.
Что влияет на визуальный вес?
Этот список составлен на основе работ Рудольфа Арнхейма, автора принципов психологии искусства.
Размер объектов: большие объекты всегда будут перевешивать
Форма: объекты правильной и неправильной формы
Заполнение пространства: положительные формы весят больше, чем негативное пространство
Изолирование: изолирование в пространстве также влияет на баланс
Плотность: много маленьких объектов могут уравновесить один большой
Цвет: более теплые цвета «тяжелее» прохладных оттенков
Соотношение тонов: более темные объекты всегда будут обладать большим весом, чем светлые
Внутренний интерес: сложность придает больше визуального веса
Текстура: объекты с текстурой перетягивают на себя больше внимания
Глубина: большая глубина поля резкости означает больший визуальный вес
Восприятие физического веса: сравните автомобиль и перо
Расположение: визуальный вес тем больше, чем дальше объект от центра
Ориентация: вертикальная тяжелее горизонтальной. Кто бы знал?
3 типа баланса в дизайне
1. Симметричный баланс
Это, наверное, самый распространенный и легко трактуемый тип баланса: здесь визуальный вес композиции равномерно распределяется во всех направлениях. Можно провести через изображение или макет вертикальную или горизонтальную линию, и при этом визуальный баланс все равно останется идеально симметричным. Композиции такого типа очень хорошо сбалансированы, поэтому создают впечатление «безупречной» композиции.
Однако стоит отметить, что симметричный дизайн не всегда получается интересным. Хотя такая симметрия приковывает человеческий взгляд, она может казаться скучной из-за отсутствия конкретной фокусной точки. Еще один любопытный момент: всего лишь изменив цвета в композиции с симметричным балансом, можно полностью нарушить равновесие, сделав ее «тяжелее» с одной стороны.
2. Ассиметричный баланс
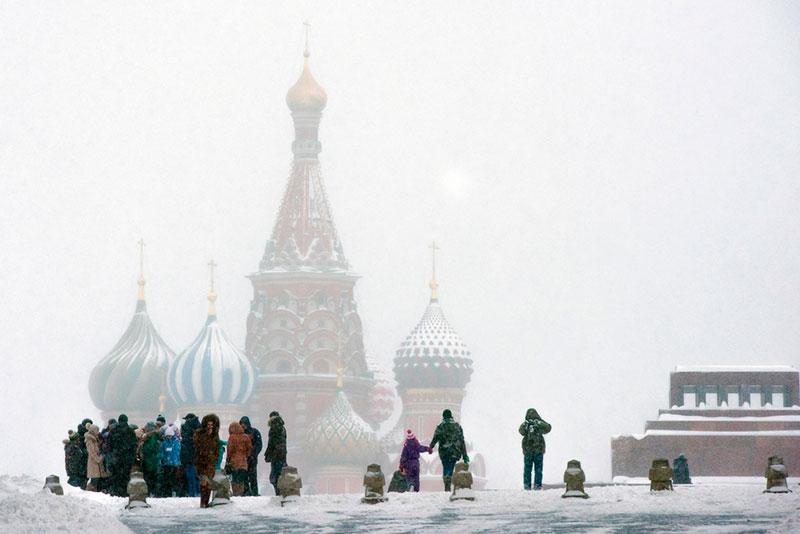
Ассиметричный баланс — это намеренный шаг к созданию в дизайне или на фотографии ощущения движения и напряженности. Обычно это выражается в том, что в отличие от симметрично сбалансированной композиции разные элементы или фокусные точки распределены на изображении неравномерно. И хотя одна часть будет перевешивать другую, у зрителя все равно возникает ощущение равновесия.
Такой тип баланса легче всего представить с помощью множества маленьких объектов, уравновешивающих один большой. Композиция не сбалансирована, но глаз воспринимает ее как сбалансированную. Такой тип композиции создает визуальный интерес и является более привлекательным для глаз, поскольку содержит элемент неожиданности.
3. Разбаланс
Как мы и говорили в нашей предыдущей статье о бунтарстве, мастера дизайна начинают выходить за рамки баланса, выводя это понятие на новый уровень. При этом их лишенные баланса работы все равно притягивают наш взгляд. А диссонирующие изображения или фотографии рождают чувство движения и действия. Зритель чувствует себя неловко, а порой и вовсе некомфортно, поскольку что-то в картинке не сходится, но при этом изображение притягивает взгляд за счет своей необычности.
Такой тип баланса в дизайне и фотографии призван по-настоящему пошатнуть традиционные устои и правила. Он определенно приковывает взгляд и заставляет зрителя задуматься над увиденным. Тем не менее, именно этого типа баланса труднее всего добиться, ведь в одно мгновение все может выйти из-под контроля, и картинка просто смешается в кашу.
Закончим на положительной ноте
Сегодня мы рассказали об основах, но если вас заинтересовала эта тема, и вы хотите получить по ней больше информации, читайте нашу статью об основах дизайна для фотографов. На эту тему можно говорить много, но главное помните — освоив баланс в дизайне, вы сможете выйти в новое измерение, которое не только откроет вам огромное поле для экспериментов, но и позволит взглянуть на свои работы под новым углом. Каждый включаемый вами элемент несет свое ощущение веса. И то, как вы будете уравновешивать эти элементы, поможет вам, или наоборот, помешает создать удачную композицию.