Best Personal Website Examples and Practices in 2024
Want to boost your personal brand? The first step is to develop tools that will help share your expertise with the world. This could be your social media account or events where you can speak and network. However, the most effective way to reach your goal is your personal website, which can simultaneously work as your professional blog, an always up-to-date CV, and a place where clients and partners can contact you.
So why wait longer? With this handy guide, you’ll learn how to create a personal website for free and explore outstanding examples of personal platforms led by experts from different niches.
What is a personal website?
A personal website is a digital platform you can develop, edit, and maintain by yourself. Its key idea is to present you as a professional in a particular area, showcase your work, and help you share ideas and expertise connected to your professional activities. On your website, you can also speak about minor topics such as your life interests, achievements and the ways you got to them, and more. The good thing is that only you can decide what to publish on your platform. There are a lot of personal website examples that are focused on personalities rather than just experts.
If you are interested in how to design a personal website, you need to know the common elements of its structure. A typical website by an individual consists of their short biography and professional resume, portfolio, blog, and contact information. Non-essential but still important components are client and partner references, a list of services you can provide, and a section dedicated to your side interests and hobbies.
A personal website is usually a self-marketing tool maintained by freelancers or standalone experts. Its task is to boost one’s personal brand and enable them to network with others remotely. The effectiveness of a personal website can be measured in unique user visits, cooperation requests, and job offers. Read about more tools to market yourself here—Creating a Marketing Plan: Steps, Types & Expert Tips.
Why have a personal website
There are a lot of direct and secondary benefits that your personal online platform can give you. Since developing a basic website with your CV and portfolio can take less than one day and be conducted with almost no budget, the tool is highly accessible to professionals from any sphere. The efforts you invest in its development and maintenance often pay off.
If you already have some personal website ideas, we advise you to look through the advantages a website can give you and choose what you would like to focus on. Knowing this might influence your future website structure, design, and content.
Benefits of having a personal website:
✅ Boost your personal brand
With a website, you improve your online presence which helps you spend less on attending offline events, publishing business cards, or paid promotion on social media.
✅ Better career opportunities and networking
Most experts emphasize the importance of their portfolio and contact section when thinking of how to create a personal website. By having impressive case studies, a list of companies you’ve worked with, as well as a handy contact form, there’s an excellent chance of converting your website visitors into clients and partners.
✅ Higher credibility
If you work in a highly competitive niche, your credibility level is a chance to overcome numerous competitors. You should accumulate references, recommendations, and testimonials on your website to achieve this. In turn, the articles you publish on your blog will prove to visitors that you love your expert field and can build authority among colleagues.
✅ Flexibility across self-presentation
Only you decide what can be on your platform, and you can update information anytime. Customize your website design to make it trendy and appealing. Add new case studies and achievements to your pages to keep your community updated.
✅ Simplify explaining who you are to others
Your website is a centralized showcase for all information about your professional life, achievements, and personality. If you appear in the media, journalists will look for more information about you; this is a source of verified and organized data.
✅ Building a unique identity
People not only collaborate with those who have the expertise they require, but also with people whom they like. To build a positive emotional connection with your audience, it’s enough for you to be open-minded and self-express yourself through website design, image choice, and tone of voice.
✅ Monetization prospects
Like other online platforms, a personal website can attract traffic that you can monetize automatically. One way to do this is to sell banner space to your partners. Another is to refer to them in your content.
Personal websites come in many forms, and one of the most cost-effective and fast to produce is a landing page—one that doesn’t have secondary pages, but does have a contact form at the bottom. Learn how to design a platform like this with our article—The Complete Guide to Creating High-Converting Landing Pages.
Examples of Outstanding Personal Websites
Rogier de Boevé

Rogier de Boevé is a Belgium-based developer and digital designer focused on 3D animation, creative coding, and contemporary art. His personal website is highly interactive and immersive. There are only two sections on the platform: “About” and “Work”. On the front page, visitors can see a brief overview of the creative and his contacts. A custom interface cursor and sounds make the website experience unique and memorable.
Luis Bizarro


Luis Bizarro is a creative technologist from California who specializes in developing real-time 3D experiences—and this is reflected in the design of his personal website. The creative has already spent a decade working in the industry, and his portfolio includes websites, games, apps, and interactive installations. Although Bizarro’s personal website consists of just one page, it offers visitors exceptional visual experiences and guidance through projects for Apple, Xbox, Trolli, and others.
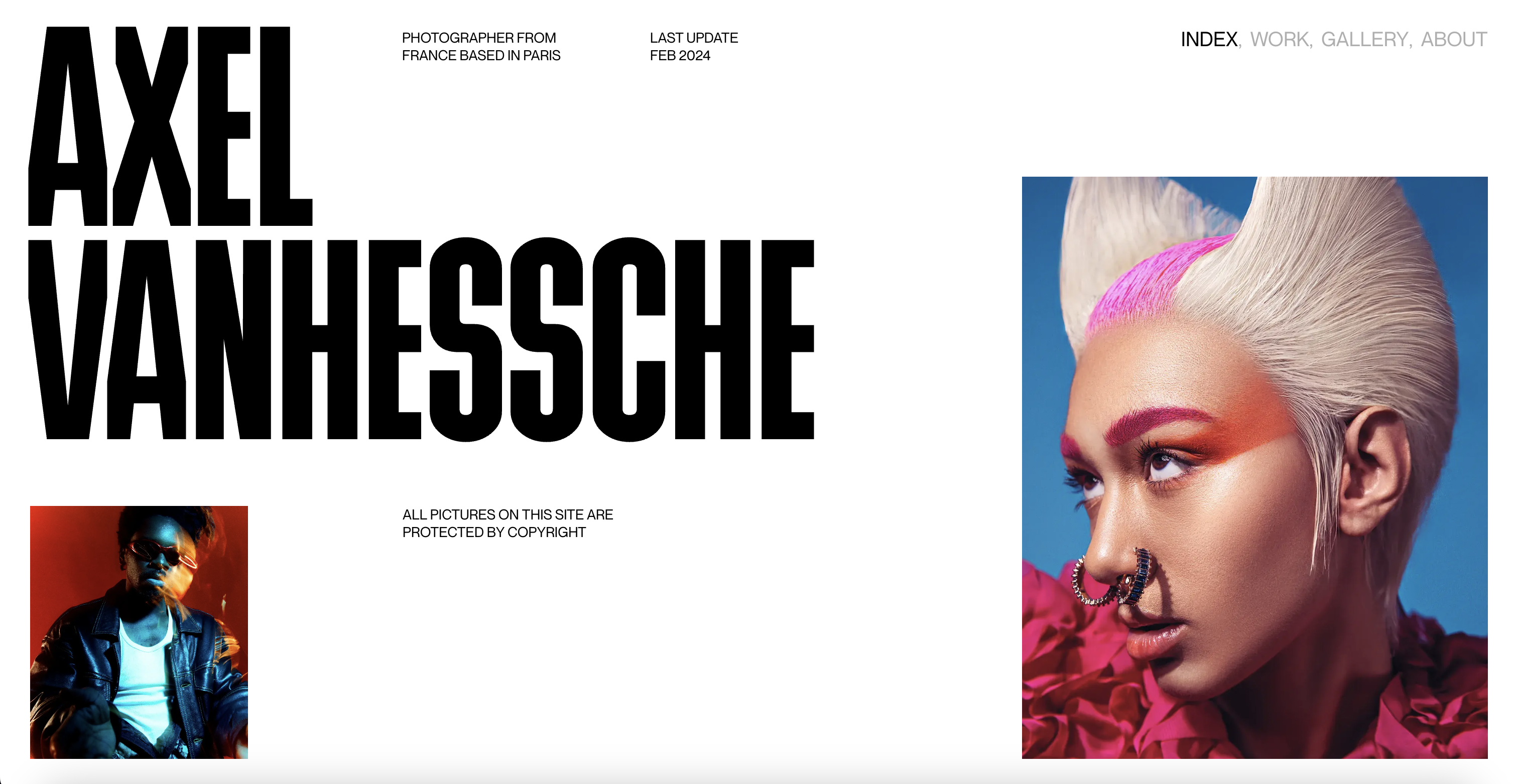
Axel Vanhessche

If you are asking yourself how to build a personal website for a visual artist, check out Axel Vanhessche, a French portrait photographer based in Paris. Axel captures expressive portraits for Adidas, Asics, Kawazaki, and others. His website includes a vivid photography portfolio, a short description of his work area with contact information, and a gallery section he calls “playground” where you can drift through photos for various campaigns.
Sebastien Lempens
https://www.sebastien-lempens.com/

What is a personal website to Sebastien Lempens? This French web engineer, project manager, and designer takes us on a scooter journey through 3D Paris, simultaneously building their authority and entertaining visitors. The creative is self-taught, and his primary objective seems to prove that with motivation and dedication, he can master any skills required for your project production. The only requirement is that the project be exciting and challenging enough for Sebastien.
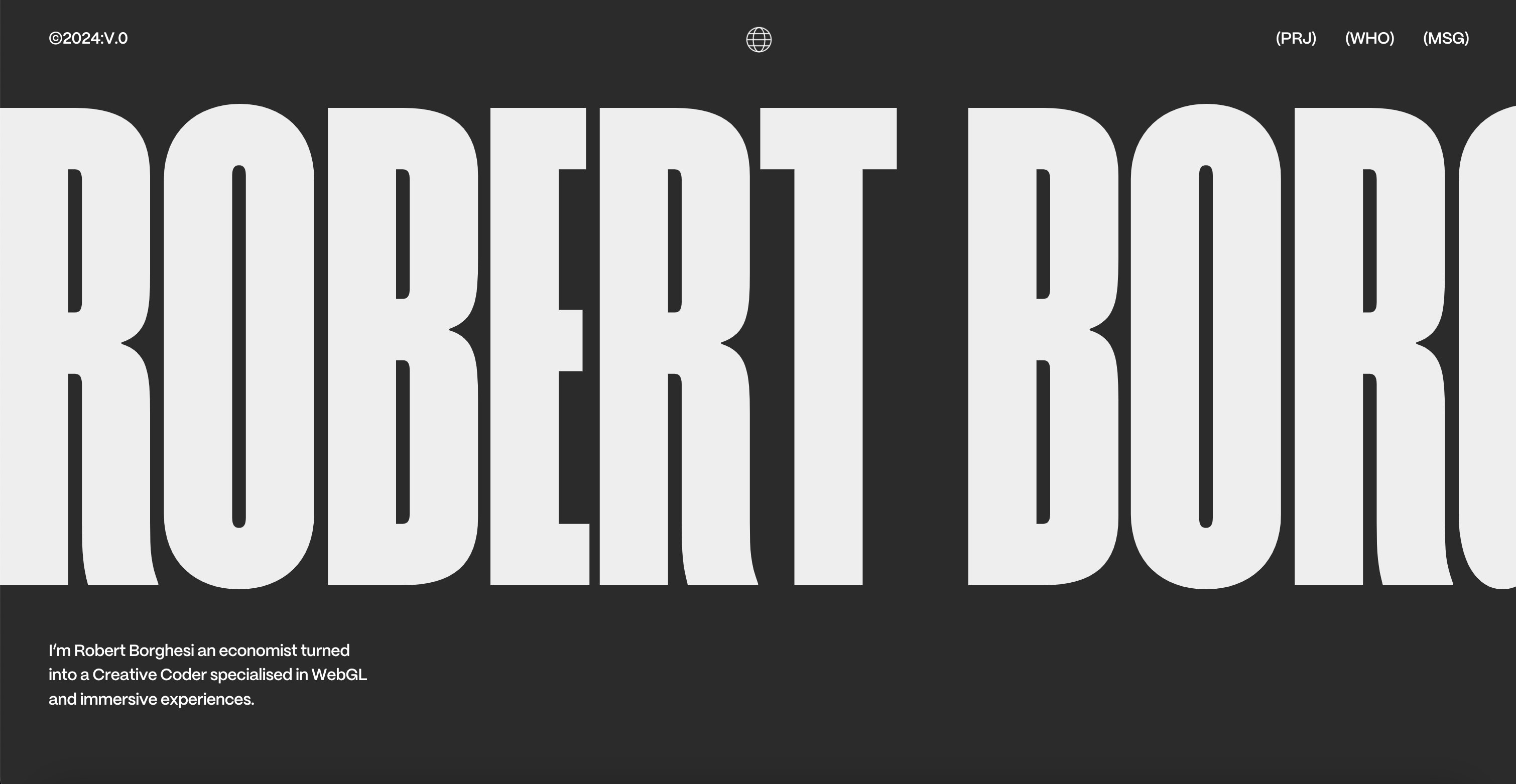
Robert Borghesi


Wondering how to make a personal website that captivates attention? Explore the masterpiece created and maintained by Robert Borghesi, an economist turned creative coder who leverages immersive experiences and WebGL. In his experimental pixel art design portfolio, you’ll find works for Google, Gucci, Metamask, Longines, Valentino, and other well-known brands. Besides the portfolio, there is a list of industry achievements, links to articles in the media, and a short biography.
Personal website ideas: Best practices for professional personal websites
If you are still wondering what to put on a personal website, let’s start by analyzing your intention to launch your online platform. In particular, whether you are interested in self-branding, follower count, job offers, partnerships, and networking opportunities, or just plan to use it as a canvas for self-expression.
There are also some general rules for personal websites, all of which you can use to achieve better results with your design, navigation, or content:
#1 Keep it clear and simple
Choose personal website templates that are intuitive and do not confuse users. Use simple phasing and make sure the most valuable information appears in the beginning.
#2 Build your visual identity
Besides being consistent regarding your tone of voice and design across platforms, prioritize high-quality visuals that support your messages and highlight your professional values.
#3 Use only relevant content
Respect your visitors’ time and be brief and to the point. To do so, study your target audience and the texts they usually consume. Tailor your content to their needs and interests and delete vague, unclear, or non-organized information.
#4 Mind mobile optimization and file sizes
Personal portfolio websites should be mobile-friendly, accessible to all types of users, and load fast. Before your platform launch, check to see how it looks on mobile phones and tablets. Find the balance between high image quality and optimal file size.
#5 Add a CTA
A typical call to action for personal websites is to leave a project request or contact you. On the main page, these CTAs are placed on the first and last screens, as well as footers and headers.
What to put on personal website: Essential elements
Depending on your professional areas, you can design your personal website as a landing page, web game, online multimedia product, or a classic platform that consists of a home page and a certain number of secondary ones.
The main thing to consider here is your communication task. If you are creating a personal website to strengthen your authority in a specific niche, focus your efforts on professional blogging and an editorial plan. If you want your platform to be a business card with a full list of your competencies and achievements, use a simple personal website template similar to a classic resume.
Here are the key aspects of every personal website section:
Website intro & “About me” page
Here, briefly describe your professional background, achievements, and expert areas. Don’t use complicated phrases—just give a user critical facts about yourself and guide them to other website parts.
Full professional resume (CV)
This personal website section must explain the specifics of your expertise to visitors. Your professional background is unique, and potential partners might be interested in different aspects of it. Make sure you add details about your places of work and responsibilities.
Portfolio & Case studies
The portfolio format will work better for you if you work in creative areas such as design or copywriting. If your professional area is marketing, project management, or law, use case studies to prove you can help clients reach their goals. Find inspiration here—25 Examples of Graphic Design Portfolios and Useful Tips On How to Create Your Own.
Blog and articles
Creating a personal website, think of how you plan to use this platform. To monetize your website as an independent professional media, you need a substantial SEO and an editorial plan based on your audience interests and your expert area. Consider handy navigation, partner materials, and interactive elements in articles while designing your blog. More ideas here—How to Easily Start a Blog in 2024.
Contact information
A personal website is a tool to boost your authority and gain new partnerships and job offers. You must have a contact page featuring your social media links and contacts to convert visitors to partners and clients. Your mobile phone and email are also a must. Use the contact form to collect leads and learn more about them.
Get to know how to use social media for personal branding—Crafting an Outstanding LinkedIn Profile in 2024.
Testimonials and references
Do you have some extraordinary personal website ideas? Ensure you don’t forget about trust building and social proof while designing. Recommendation letters, references, rankings, and testimonials influence the probability of converting users into clients. Link reference platforms to your website to prove you are trustworthy.
How to design a personal website
You can use many tools to build a personal website for free and even without design skills. You can apply customizable ready-to-use templates or website builders that allow no-coding website development. However, before bringing your ideas to reality, reviewing the significant principles of composing an online platform is essential. Here they are.
User experience (UX) design principles
As you can see from the personal website examples we shared in this article, one of the tasks you can set for your platform is to impress and immerse your audience in a particular atmosphere. That helps you be memorable.
However, immersive websites are custom, complex, and expensive to produce. Moreover, they lack an intuitive interface. That’s why if your goal is to share information about yourself and enable others to contact you, consider common navigation elements: a top panel to move from section to section, a footer contact section, and a clear intro on the home page.
Visual aesthetics
Visually appealing websites encourage users to spend more time on them. This means they are more likely to remember you, refer you to colleagues, or contact you in case of need. To make your platform eye-pleasing, use a consistent and harmonious color scheme, typography that improves readability, skip long phrasing, and make sure your images and media are high quality and illustrate your messages to visitors.
We recommend you opt for stock content while designing your personal website. This approach will save your budget! Here are some ideas for you: The Key to Building a Unique Brand Identity with Stock Images.
Accessibility
Not all personal website ideas work well if yours needs to be accessible to people with disabilities. At the same time, accessibility is a golden standard for online platform development and an essential issue in the digital environment. Think of creating a simplified version of your website that can be used by everyone and placing a mode switcher on your front page.
Mobile and web responsiveness
If you don’t want to lose visitors, adapt your website for various devices and screen sizes. Your platform should be mobile-friendly. Consider that some of your users might not have an extremely high internet connection speed or device capacity. Don’t use extra-large images where you don’t need them to save user traffic.
Wrapping up. How to use your website
You already know how to create a personal website, but what about a strategy for using it? With thoughtful search engine optimization, you can have new visitors to your website several weeks after launching. But to grow traffic, you need to publish new content regularly and review SEO once every few months.
Another way to promote your professional website is to share it on social media. Especially those where you position yourself as a professional in a particular field (LinkedIn, Facebook, Instagram). Add links to your website on your business cards, and if you are publishing comments or articles on third-party platforms, ask editors to mention your website.
More ideas for self-promotion:
Building Your Professional Image: A Comprehensive Guide to Personal Branding
Nothing Personal: How to Handle Criticism and Respond to It
The 9 Most Popular Types of Websites to Make [+Examples]
Your go-to Guide in Rebranding: 6 Tips to Help You From Strategy to Design















