Як створити потужну іконку застосунку: рецепт успіху для бізнесу
Плануєте запустити застосунок або зробити ребрендинг вже наявного? В обох випадках не обійтися без ефектної іконки застосунку, яка просто і швидко передає суть вашого продукту. Ваше завдання при цьому — зробити так, щоб іконка привертала увагу і мотивувала користувачів натиснути на неї. Звучить трохи складно? Не хвилюйтеся: з нашими порадами ви зможете створити яскраву іконку, яка легко запам’ятовуватиметься!
Чому іконка застосунку важлива
Задумайтесь на мить: App Store пропонує майже 2 мільйони застосунків, а Google Play — на мільйон більше, і ця цифра зростає щодня. Навіть враховуючи, що більшість з них охоплюють інші ніші, конкуренція в цій сфері неймовірно висока. Ось чому подбати, щоб ваша іконка застосунку виглядала привабливо для цільової аудиторії, зараз важливіше, ніж будь-коли.
Іконка — це перше, що людина бачить у каталозі мобільних застосунків. Від її дизайну залежить, чи приверне програма увагу або ж залишиться непоміченою. Згадайте, коли ви востаннє обирали мобільну гру або застосунок як користувач. Ви могли помітити, що деякі іконки, на відміну від інших, одразу викликають цікавість і бажання дізнатися більше про програму. Хоча залучення уваги є основною місією іконки застосунку, вона також допомагає з іншими важливими завданнями на кшталт покращення впізнаваності та запам’ятовуваності бренду й збільшення конверсії.
Отже, ми з’ясували, що дизайн іконок безпосередньо впливає на популярність вашого мобільного застосунку. Тепер перейдемо до найкращих практик створення іконок.
Як створити привабливий та ефективний дизайн іконки застосунку
1. Враховуйте розмір іконки
Почнемо з технічних аспектів. Розмір іконки може відрізнятися залежно від пристрою та каталогу застосунків. Кожен магазин застосунків має свої вимоги щодо роздільної здатності іконок, яких потрібно дотримуватися. Така стандартизація гарантує, що всі іконки виглядатимуть узгоджено.
В екосистемі Apple App Store дизайн іконки вашого застосунку повинен підходити для iPhone, iPad та App Store. Попри різні способи використання, вам потрібен лише один файл, оскільки платформа автоматично масштабує його для різних цілей.
- Розмір файлу: 1024×1024 px
- Формат файлу: PNG
- Колірна модель: sRGB для кольорів і Grey Gamma 2.2 для відтінків сірого
У випадку з Google Play Store ви маєте дотримуватися таких вимог:
- Розмір файлу: 512×512 px (автоматично змінюється)
- Формат файлу: 32-бітний PNG
- Колірна модель: sRGB
- Вага файлу не повинна перевищувати 1024 КБ.
Щоб дізнатися більше, ознайомтеся з рекомендаціями щодо дизайну іконок від Apple App Store та Google Play Store.
2. Дотримуйтеся мінімалістичної композиції
Іконки застосунків багато в чому схожі на логотипи брендів. Тому до дизайну обох елементів застосовують однакові принципи. Головний з них полягає в тому, що чим простіша ваша композиція, тим краще. Намагайтеся уникати перевантаженого деталями й прикрашаннями дизайну. Вони не тільки зроблять вашу іконку менш привабливою, але й погіршать її запам’ятовуваність та впізнаваність.
Іконка вашого застосунку має бути зрозумілою і не містити зайвого, особливо зважаючи на те, що це досить маленьке зображення. Мінімалістичний макет гарантує, що ваш дизайн буде легко помітним у менших розмірах. Візьміть свій смартфон і подивіться на іконки встановлених застосунків. Більшість з них мають лаконічні та збалансовані композиції з одним візуальним елементом або логотипом. При створенні іконки свого застосунку дотримуйтесь такого ж підходу.
3. Обирайте кольори продумано
Наступний аспект дизайну іконки застосунку, який вимагає стратегічного підходу, — це колір. Візьміть до уваги психологію кольору, яка досліджує вплив різних відтінків на сприйняття та емоції глядачів. Це допоможе вам вибрати базовий колір, який відповідає вашому продукту і передає правильний настрій. Наприклад, використовуйте синій, щоб викликати почуття довіри та надійності (LinkedIn, Booking), або червоний, щоб передати енергію й захоплення (YouTube, Pinterest).
Якому б кольору ви не надали перевагу, дотримуйтесь мінімалістичного підходу з попереднього кроку і виберіть один або два відтінки для іконки вашого застосунку. Так ви створите акуратний і виразний дизайн, який легко запам’ятовуватиметься. Ще одна чудова порада для дизайну іконок: використовуйте негативний простір, щоб виділити центральний елемент композиції та привернути до нього увагу.
4. Інтегруйте елементи брендингу
Іконка застосунку має сприяти створенню цілісного образу вашого мобільного сервісу чи інструменту. Оскільки це початкова точка контакту з користувачами, переконайтеся, що дизайн відповідає загальному стилю та настрою продукту. Для цього іконка застосунку повинна бути узгоджена з елементами айдентики, такими як логотип, колірна гама або типографіка. Наприклад, YouTube використовує варіації свого логотипа у вигляді червоно-білої кнопки play для обох застосунків — з відео та музикою. Така цілісність покращує імідж бренду та підвищує залученість користувачів.
5. Робіть ставку на символи
Як залучати потенційних користувачів, якщо у вас немає визнання рівня провідного світового бренду? Наша порада: дайте одразу зрозуміти аудиторії, що саме пропонує ваш застосунок. Ви можете досягти цього, включивши символічні зображення в дизайн іконки. Подумайте про асоціації, які може викликати ваш застосунок. Наприклад, месенджери часто використовують зображення мовних бульбашок у дизайні іконок, а музичні плеєри — символи нот. Якщо ви знайдете відповідну емблему для свого застосунку та креативно інтегруєте її, це може суттєво збільшити кількість завантажень.
6. Проведіть A/B тестування
Створивши дизайн іконки застосунку, не поспішайте його впроваджувати. Спочатку проведіть A/B-тестування, аби переконатися, що він викликає відгук у вашої потенційної аудиторії. Розробіть кілька версій іконки й покажіть їх різним групам людей, щоб побачити, яка з них буде працювати найкраще. Не варто недооцінювати важливість цього кроку, оскільки він дозволяє приймати рішення на основі даних, які з більшою ймовірністю приведуть до бажаних результатів. Добре проведене A/B-тестування допоможе вам збільшити коефіцієнт конверсії та кількість завантажень застосунку.
Приклади іконок брендових застосунків для ідей та натхнення
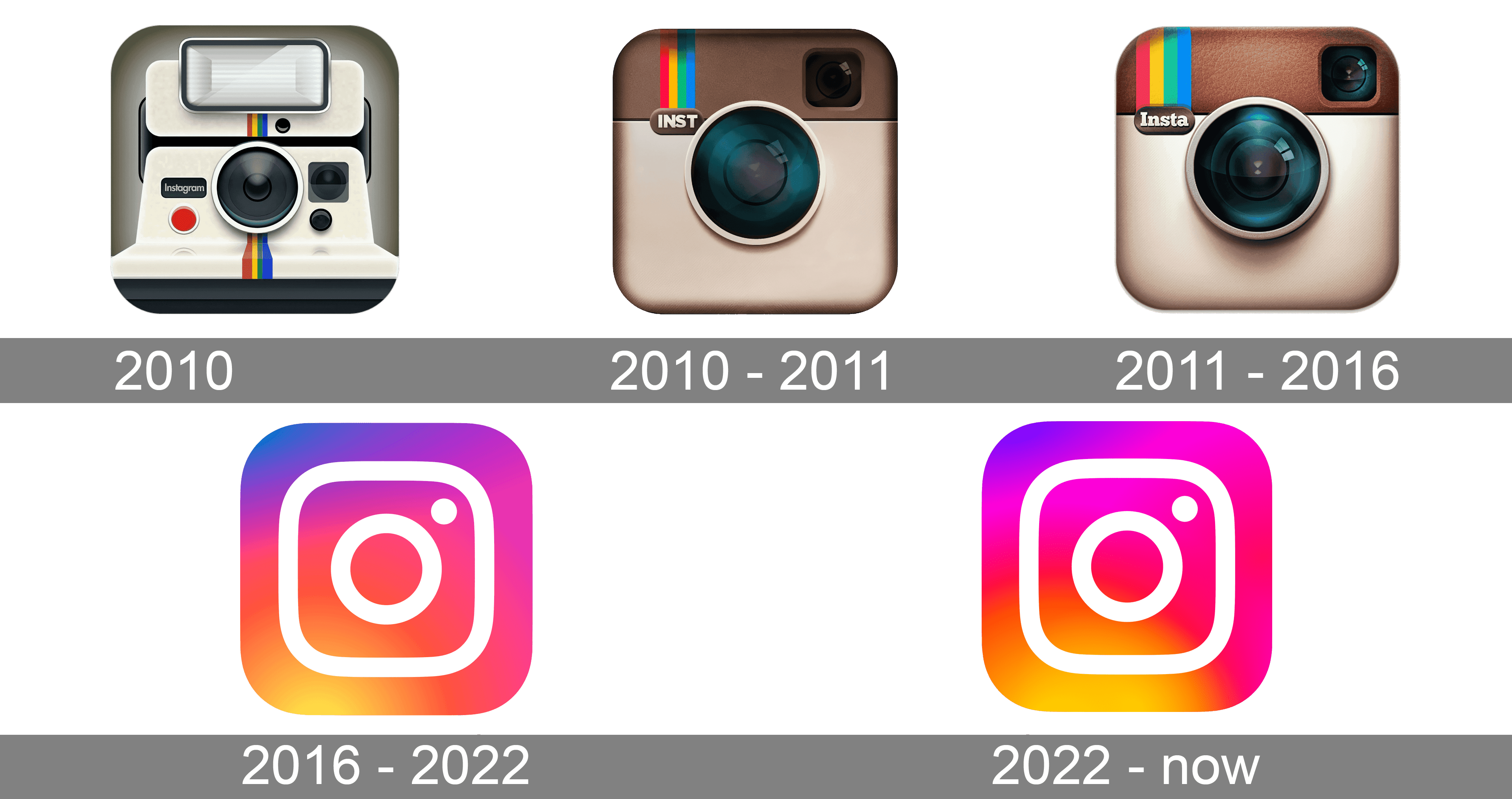
Іконка Instagram є чудовою ілюстрацією розумного ребрендингу та переходу до більш лаконічного вигляду. Перші логотипи застосунку містили детальні зображення камери, що чітко вказувало на основне призначення цієї соцмережі — поширення фотографій. Згодом бренд замінив іконку на більш абстрактну та мінімалістичну версію, у якій все ще вгадуються обриси камери.

Джерело: 1000logos.net
Airbnb
Airbnb — ще одна компанія, яка неодноразово проводила ребрендинг. Попри те, що нинішня іконка брендового застосунку була створена у 2014 році, дизайн не втратив своєї привабливості, що доводить: мінімалізм непідвладний часу. Незважаючи на візуальну простоту, це зображення несе в собі багато сенсів. Його абстрактна форма нагадує заокруглену літеру А (від назви бренду) і означає символ локації.
Netflix
Іконка застосунку Netflix — це золотий стандарт. Вона втілює принцип мінімалізму і водночас передає індивідуальність бренду. Фірмова літера N одразу привертає увагу, а червоний колір на чорному фоні створює стильний і лаконічний вигляд. Цей приклад показує, наскільки захопливим може бути простий дизайн.
Dropbox
Знакова іконка застосунку Dropbox натхненна емблемою компанії 2008 року. Її поточна версія містить геометричне зображення у вигляді відкритої коробки синього кольору. У цьому випадку ви можете побачити чудовий спосіб використання негативного простору: контур коробки створено за допомогою п’яти синіх ромбів на білому тлі. Такий підхід забезпечує візуальну інтригу, що миттєво захоплює увагу.
![]()
Джерело: blog.dropbox
Резюме
Пам’ятайте: у вас є лише один шанс справити сильне враження на потенційного клієнта. Особливо це стосується іконки застосунку — маленького зображення, яке може привабити користувачів до вашого сервісу або залишити його непоміченим.
Ефектна іконка — одна із запорук успіху застосунку. І ви можете створити її, якщо дотримуватиметеся наших рекомендацій. Знайдіть концепцію, що відображає суть вашого застосунку, зробіть її центральною ідеєю іконки та втільте її у простий, але унікальний спосіб. Також не забудьте провести A/B-тестування, щоб обрати найкращий дизайн, який точно залучить потенційних користувачів. Представте своє творіння аудиторії й спостерігайте, як кількість завантажень зростає щодня!
Інші статті, які можуть вас зацікавити:
Види логотипів: як вибрати найкращий варіант і використовувати його у брендингу




