Идеальная композиция: как легко использовать правило третей в дизайне
Наш мозг запрограммирован везде выискивать узоры. И нам нравится симметрия. Дизайнеры ежедневно используют базовые принципы дизайна для создания визуальной гармонии. Для того, чтобы улучшить свои навыки, вам не обязательно погружаться в чтение пространных статей о золотом сечении или изучать кривую Фибоначчи. Вы уже сейчас можете создавать хорошо сбалансированные, красивые изображения с помощью одного простого правила — правила третей.
Правило третей гласит, что в качестве ориентира в дизайне ваших проектов можно использовать сетку — эта сетка разбивает ваше полотно на три равные горизонтальные и вертикальные секции. Такую сетку можно использовать и в фотоаппарате — чтобы делать более удачные композиции, и в Photoshop — в качестве ориентира в дизайне изображений.
Эта сетка 3×3 является универсальной схемой, которая подсказывает вам, где поставить акценты, и как расположить объекты. Помните, что при работе над дизайном сетку нужно наносить в соответствии с размером вашего полотна, исключая поля, чтобы избежать непропорционального расположения ключевых элементов.
Правило третей в дизайне
Правило третей создает на полотне пересечения линий. В местах пересечения должны размещаться основные акценты. Чем ближе к этим пересечениям вы поместите свои центральные элементы, тем больше они будут выделяться. Объекты, которые находятся дальше от пересечений, будут получать меньше внимания.
Это не значит, что для достижения идеальной симметрии вам нужно всегда располагать объекты вдоль линий пересечения. Вся прелесть правила третей в том, что оно служит ориентиром для создания большей визуальной симметрии, в том числе и асимметрии.
Как мы уже говорили, наш мозг устроен так, что везде выискивает узоры. Когда для асимметрии объекты размещены на двух точках пересечения, мозг отмечает необычность расположения. Именно поэтому такие композиции, по сути, оказываются более интересными и цепляющими. Так что правило третей полезно тем, что, дает вам возможность экспериментировать с чем-то за пределами идеальной симметрии, сохраняя при этом баланс композиции.
Что с этим фото не так?

В этой композиции есть нечто, сбивающее с толку. Тут нет четкого баланса между элементами, и вы, скорее всего, даже не задумаетесь, нажимать на кнопку или нет. Если продолжите чтение, то узнаете, как с помощью правила третей мы превратили эту композицию во что-то немного более привлекательное.
Пусть это фото и несимметричное — идеальная симметрия далеко не обязательный элемент хорошего дизайна. Таким необходимым элементом является баланс, и вот его-то в композиции как раз и не хватает. Используя правило третей в качестве ориентира, вы настраиваетесь на создание более сбалансированных и визуально привлекательные композиции. Сегодня мы предлагаем вам узнать, как применить эти знания на практике:
Баланс в расположении
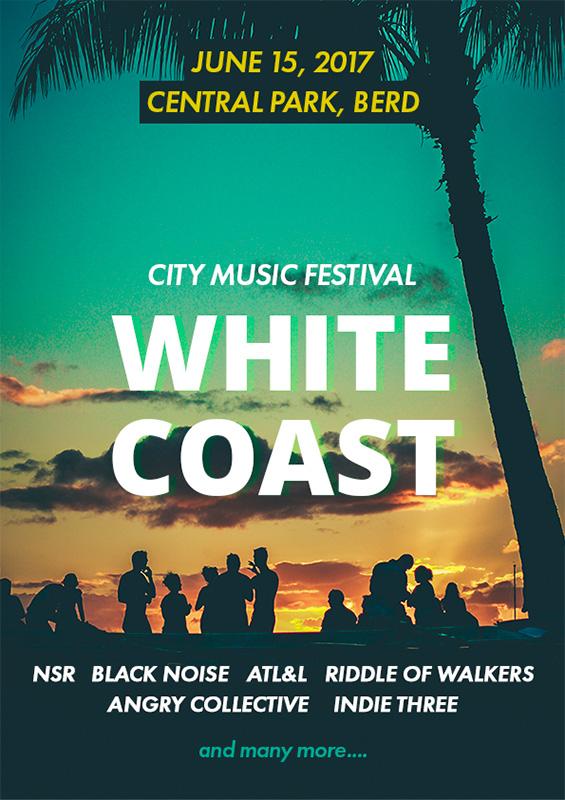
Вот пример созданной нами промо картинки. Моментально чувствуется, что эта композиция хорошо сбалансирована, но почему?

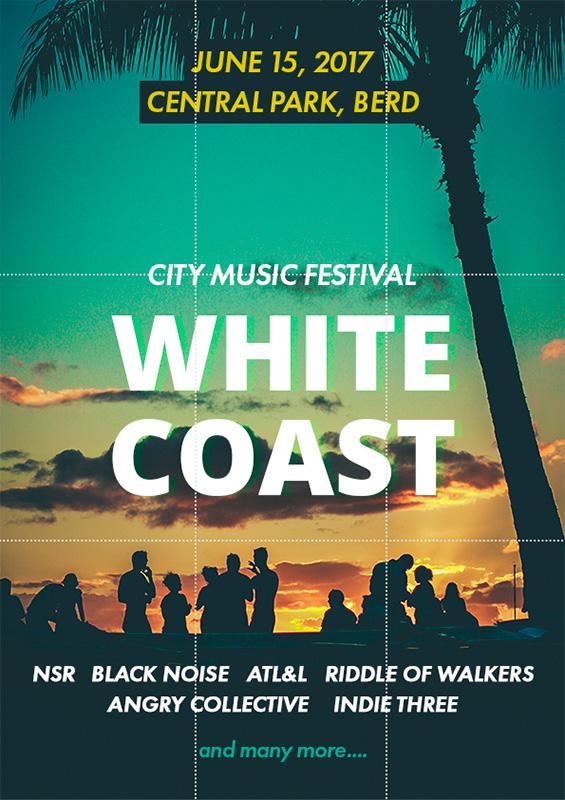
Если наложить сетку на изображения, все сразу становится ясно. Мы видим, что в качестве ориентира в создании асимметричного дизайна использована сетка правила третей. Значимые визуальные элементы расположены в правой и в левой части сетки. Правая сторона изображения сбалансирована всеми элементами левой части. А самая важная информация находится в точках пересечения.

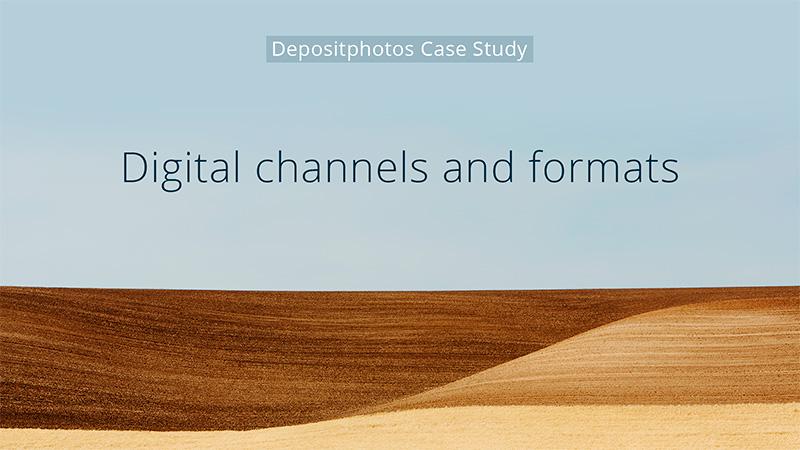
А вот еще пример хорошо сбалансированной графики. В нем использован другой вид баланса — для поддержания гармоничного равновесия между текстом и картинкой.
Баланс между текстом и графикой

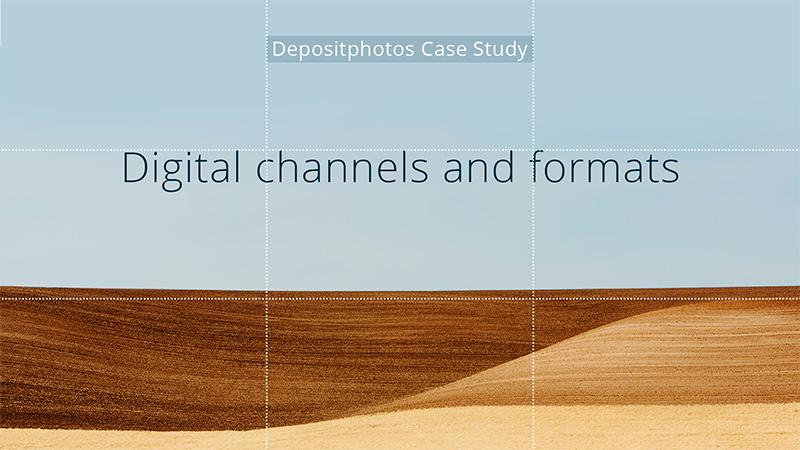
И снова, если мы нанесем на наше полотно сетку, то сразу увидим, что для создания этой обложки презентации было использовано правило третей. Нижняя часть фотографии занимает ровно ⅓ полотна, при этом для большей выразительности текст расположен на точках пересечения сетки. Если бы текст разместили выше первой горизонтальной ориентировочной линии, композиция утратила бы весь баланс.

Это упрощенное изображение демонстрирует нам, как правило третей может помочь вам создать сбалансированную композицию, поскольку сетка соразмерна полотну.
Правило работает и в квадратном формате

Все значимые элементы расположены вдоль основных линий, на их пересечениях. Это образец идеальной симметрии: если композицию сложить пополам, видно, что отдельные элементы четко сбалансированы. И снова для акцентов используются точки пересечения.

Работая над дизайном более сложных композиций, вы можете использовать сетку для создания визуального баланса между текстом и изображениями. Здесь мы видим, что симметрия достигается путем размещения важных элементов в каждом квадранте сетки.
Как применить свои знания к более сложному дизайну

Самая важная информация, на которой должен быть сделан акцент, размещена на точках пересечения сетки. Остальная информация распределена по степени важности — в верхней и в нижней частях сетки.

Сетку удобно использовать в Photoshop: она поможет принимать обдуманные решения при дизайне листовок, презентаций, баннеров и других проектов, особенно когда время ограничено и нужно быстро создать визуально привлекательное изображение.
Пропорция является одним из самых важных принципов дизайна. С ее помощью вы сможете создавать удачные композиционные решения и, в итоге, более эффектные работы.



