Творческий подход к использованию фотографии в веб-дизайне: 7 основных трендов и идей для вдохновения
Ищете способ впечатлить клиентов и привлечь на сайт новых покупателей? Иногда одно единственное фото может круто изменить имидж всего вашего сайта — а то и целого бизнеса. Главный вопрос в том, как найти такие фотографии, и что сейчас в тренде.
Мы прошерстили сайт WebDesign Inspiration в поисках различных способов творческого применения фотографии. Проанализировав текущие тренды и вдохновившись примерами с WebDesign Inspiration, мы подготовили для вас несколько уроков о том, как творчески подойти к использованию фотографии в веб-дизайне.
1. HD-фотография
Чтобы фотография на сайте давала нужный эффект, она обязательно должна быть в HD. У вас всего один шанс, чтобы произвести на посетителя хорошее впечатление, а оно зависит от качества изображений. Позаботьтесь о том, чтобы все используемые вами снимки были в первоклассном качестве. Ведь вы стремитесь создать продуманный образ, который будет отражать уровень вашего профессионализма. А размытая картинка наверняка заставит посетителей сомневаться и в качестве ваших услуг.
Если вы покупаете фото на Depositphotos, загружайте их в самом высоком доступном качестве. Это обеспечит вам пространство для дальнейшей работы с изображениями. На нашем примере вы видите, как Egogawa использовали несколько HD-фотографий для создания оригинального коллажа.

2. Наложение цвета
Наложение цвета набирает популярность в веб-дизайне, благодаря возможности полностью преобразить фотографию. Такого эффекта добиваются путем добавления полупрозрачного цветного слоя сверху на картинку. Эта техника применяется с определенными целями: например, отразить брендовые цвета или вызвать эмоциональную реакцию пользователя (обычно, это достигается использованием какого-либо доминирующего цвета).
Однако наложение цвета следует использовать с осторожностью — важно следить, чтобы выбранный цвет контрастировал с текстом и возможными CTA-кнопками на странице. SSK провели отличную работу — их простой оранжевый фильтр эффектно контрастирует с текстом на главной странице. Как правило, наложение цвета усиливает эффект контрастирующих с ним элементов.

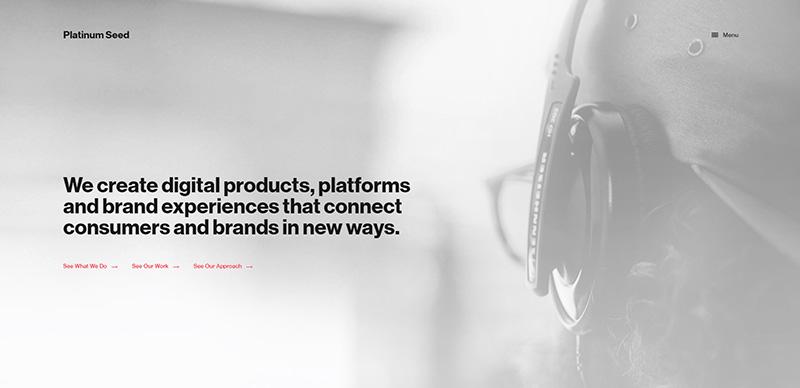
3. Эксперимент в черно-белом
Можно считать, что яркие цвета привлекают больше внимания, но отсутствие цвета может быть не менее мощным инструментом. Вся суть веб-дизайна сводится к тому, чтобы помочь бренду выделяться среди остальных. Классическую черно-белую фотографию можно подать множеством способов — для большего или меньшего контраста.
К примеру, сайт Platinum Seed, чтобы не отвлекать зрителя от основного послания, использовал дымчатый вариант черно-белого фото. Все больше и больше дизайнеров обращается к монохромной фотографии в веб-дизайне, так что если вы хотите добиться более резкого контраста и выразительности, это отличная форма для экспериментов.

4. Hero-изображения
Полноэкранные HD-фотографии стали одним из самых ярких трендов этого года. Hero-изображения создают своего рода эффект погружения для пользователей. Это, наверное, самый быстрый способ захватить внимание и заставить посетителей задержаться на вашем сайте.
Перед вами простой пример сайта-портфолио Криса Димонда Dimond. Этот громадный пейзаж не отвлекает пользователя от кнопок навигации, но при этом вызывает четкое ощущение, что качество стоит для этого художника на первом месте.

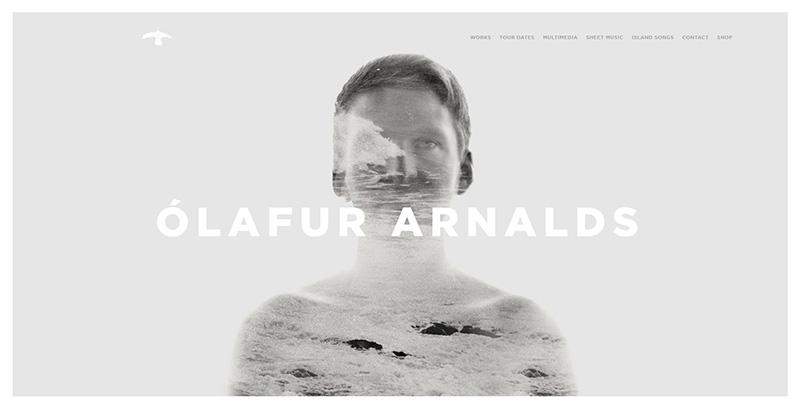
5. Творческий подход к обработке фото
Персонализация стоковых фото перестала быть чем-то необычным, и очень поощряется в современном дизайне. Обработка и редактирование фотографий придают им абсолютно новое оригинальное звучание. Вам это тоже по плечу — все основные манипуляции со снимками можно выполнять в простых фоторедакторах, например, Crello. Вы можете использовать некоторые из этих приемов, чтобы создавать изображения соответствующие эстетике вашего бренда.
Olafur Arnalds использовал два фото для создания этого снимка с двойной экспозицией. Такая креативная композиция добавляет в имидж сайта-потрфолио элемент неожиданности.

6. Минимализм
В любой непонятной ситуации выбирайте минимализм. Этот тренд никогда не выходит из моды. Вы всегда сможете найти фото с минималистической композицией. И это оправдано, ведь даже самые простые снимки могут полностью преобразить вашу целевую страницу.
Возьмем для примера сайт нидерландского фотографа Франка Вейна. Его полноэкранное фото совершенно простое, со спокойными тонами и симметрией, от которой трудно оторвать взгляд. А чтобы привлечь внимание аудитории, большего и не нужно. Найдите фотохудожников, работающих в этом стиле, и используйте минималистичные фото, чтобы дополнить и оттенить свое послание.

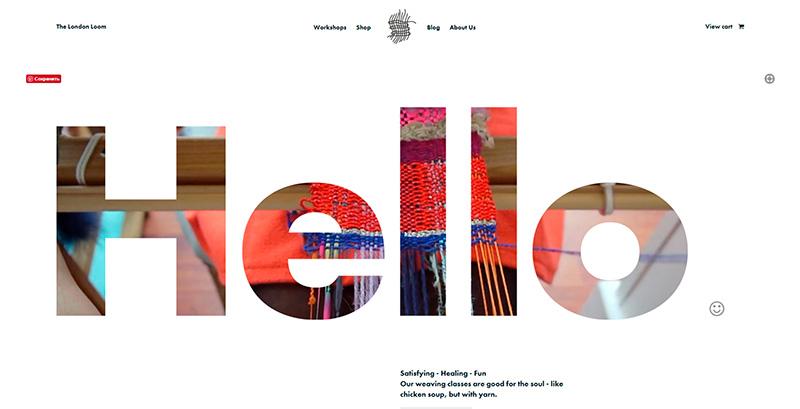
7. Фотография + эффектная типографика
Эффектная типографика в сочетании с оригинальным фото умножает визуальный эффект. Выбранный шрифт очень влияет на то, как пользователи воспринимают фотографию. И если хотите выделиться из толпы, такое сочетание станет вашим выигрышным комбо.
Давайте рассмотрим пример London Loom. Они взяли видео и объединили его с очень жирным шрифтом. Вебсайт получился очень динамичным и визуально впечатляющим. Вы можете делать то же самое и с фотографиями, вплетая их в свое послание.

Есть и другие способы творческого применения фотографии в веб-дизайне:
Наложение белого
Мы говорили о том, что наложение цвета — отличный способом заставить фотографии выделяться, звучать совершенно по-иному. Однако наложение белого поможет вам создать не менее эффектный контраст. Webiwo наложили очень светлый слой, чтобы смягчить изображение, но посмотрите, как он подчеркивает логотип и кнопки призыва к действию.

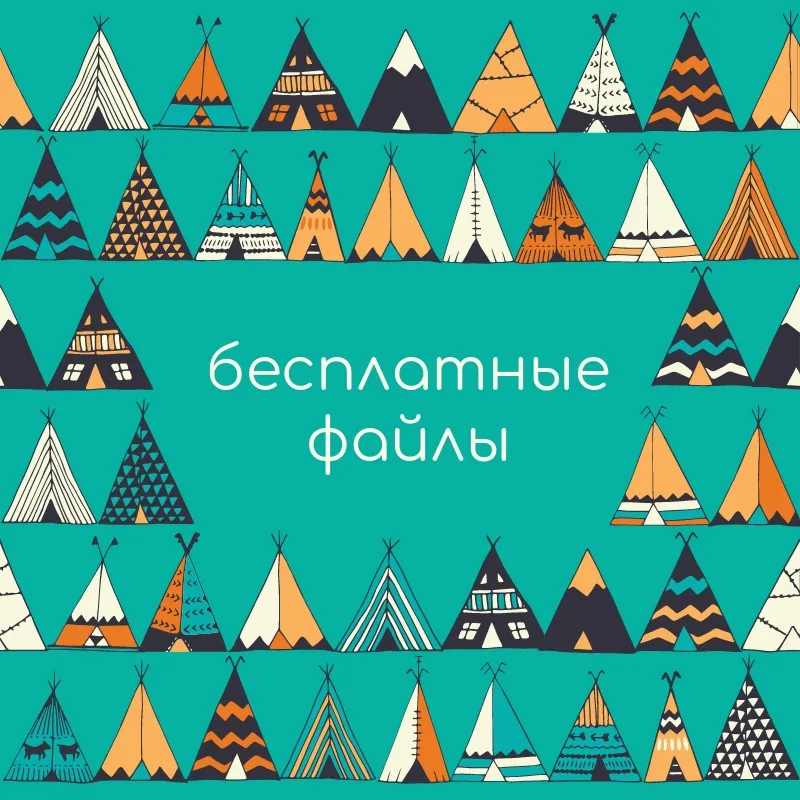
Обращаемся к иллюстрации
Не стоит зацикливаться на поиске идеальных фотографий — иллюстрации могут быть не менее мощным средством выражения. В нашем примере агентство Maztri использовало растительный орнамент, придавший сайту очень творческий вид.

Смелость и эпатаж
Мы всегда говорим о том, что вы не обязаны использовать изображения исключительно в том виде, в котором скачали их. Вот пример бренда Full Force Wolf Horse, который креативно и весело подходит к использованию фотографий. За счет ярких и смелых цветов этот сайт с элементами анимации очень запоминается.

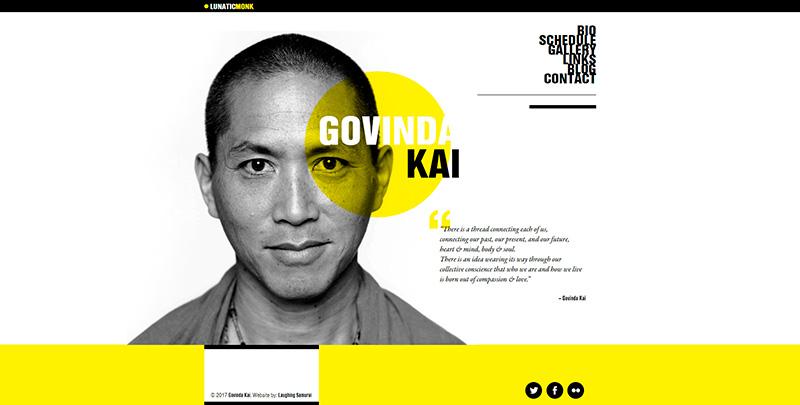
Черно-белый с цветовым акцентом
Это достаточно модный прием, который вы, наверное, не раз уже видели на разных сайтах. Черно-белые изображения в сочетании с цветовым акцентом смотрятся очень современно и интересно. А вот и хороший пример: Lunatic Monk, сайт, которому удалось создать ультрамодный дизайн с помощью желтого акцента на черно-белом портрете.