Maneiras criativas de usar fotografia em design de site e 7 tendências-chave para inspiração
Você está querendo impressionar seus clientes e atrair novos compradores para o seu site? Às vezes uma única imagem pode fazer toda a diferença para o seu negócio ou site pessoal. A questão principal é como você encontra essas imagens e o que está na moda atualmente?
Nós entramos no site Web Design Inspiration para encontrar usos criativos da fotografia. Analisando algumas tendências no WebDesign e usando esses designs como inspiração, nós reunimos algumas lições de maneiras criativas de usar a fotografia no design de site.
1. Fotografias em HD
Para uma fotografia ter sucesso em um site, ela tem que estar em HD. Você tem uma chance de causar uma boa impressão e começa aqui. Certifique-se de que as fotos que você usa são de primeira qualidade. Você está buscando um visual sofisticado que também reflita seu profissionalismo. Ter uma imagem embaçada provavelmente fará com que seus visitantes questionem a qualidade de seus serviços.
Se você estiver comprando imagens no Depositphotos, baixe na qualidade mais alta disponível. Isso te dá espaço para trabalhar com as imagens. Você pode ver como a agência Egogawa usou várias imagens em HD para criar uma colagem atraente.

2. Sobreposições de cores
As sobreposições de cores estão se tornando cada vez mais populares porque elas transformam completamente a fotografia. Elas são feitas ao adicionar uma cor semitransparente em cima de uma imagem. Essa técnica é usada para atingir determinados objetivos, como mostrar cores da marca ou também para uma reação emocional (uma cor dominante tende a fazer isso).
Uma coisa que se deve tomar cuidado ao usar a sobreposição de cor é fazer o contraste de cor para texto e uma possível CTA (chamada para ação) na página. A SSK fez um ótimo trabalho com uma sobreposição de laranja que contrasta com a escrita na página principal. Sobreposições coloridas tendem a intensificar o poder de contrastar elementos.

3. Preto e branco
Você pode assumir que as cores mais fortes são mais atraentes, mas a ausência de cor pode também ter um efeito poderoso. No web design é tudo sobre fazer sua marca se destacar. Uma imagem clássica em preto e branco pode ser manipulada de várias formas – para mais ou menos contraste.
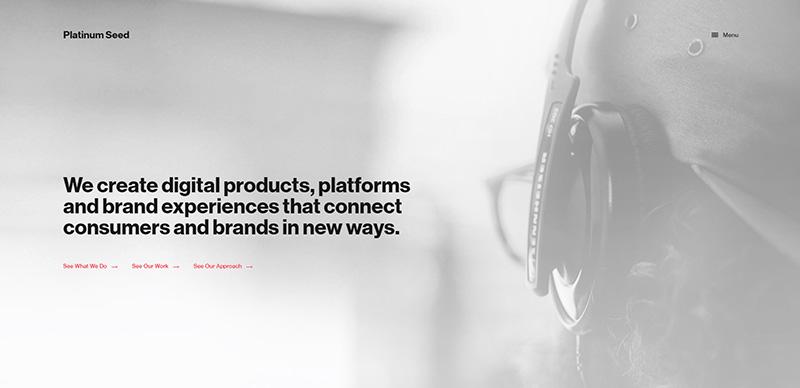
Por exemplo, a Platinum Seed usou uma versão opaca de uma imagem em preto e branco para não tirar a atenção da mensagem principal. Mais e mais designers estão aderindo fotografias monocromáticas no web design, e se você estiver procurando por um contraste mais nítido, é uma ótima forma de fotografia para se experimentar.

4. Imagens de herói
Largura total, imagens em HD são umas das tendências com maior destaque este ano. Imagens de herói criam uma experiência envolvente para os usuários. Esse é possivelmente a maneira mais rápida de chamar atenção e fazer que os usuários fiquem mais tempo no seu site.
Aqui está um exemplo simples do site Dimond. É uma imagem imensa de uma paisagem que não distrai dos controles no site, e dá uma boa sensação de qualidade, sendo uma prioridade para esse artista.

5. Manipulação criativa de fotos
Personalizar fotos de stock não é uma prática incomum, na verdade é incentivada. A edição de imagens oferece uma dimensão totalmente nova e empolgante. Você pode fazer isso com ferramentas simples como o Crello para manipulação básica de foto. Você pode usar alguns desses truques para criar imagens mais direcionadas à estética da sua marca.
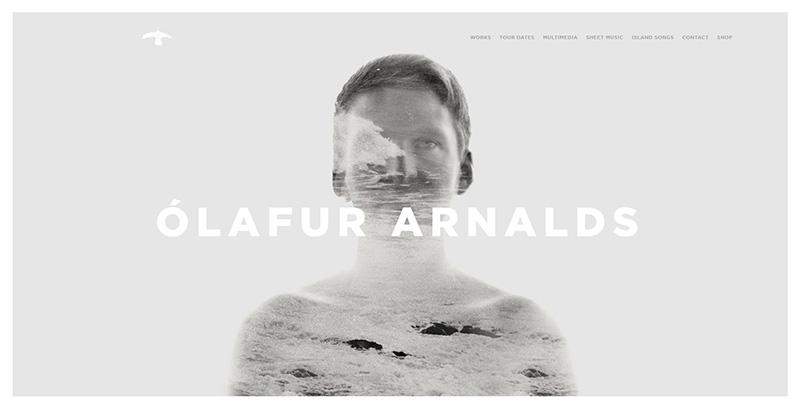
O Olafur Arnalds usou duas imagens para criar uma exposição dupla. É uma composição criativa e acrescenta algo inesperado em um site de portfólio.

6. Minimalismo
Quando estiver em dúvida, sempre recorra para o minimalismo. É uma tendência que nunca sai de moda. Você pode encontrar imagens minimalistas em composição. Até as imagens mais simples podem ter um impacto bastante dramático na sua página inicial.
Pegue a página do Frank Wijn como um exemplo. A imagem de herói é tão simples, com tons suaves e uma simetria bonita. Você não precisa de muito para chamar a atenção do seu público. Encontre artistas que trabalham nesse estilo e usam imagens minimalistas para complementar sua mensagem.

7. Fotos + tipografia dramática
Uma tipografia dramática combina com uma foto personalizada, que multiplica o impacto do visual. As fontes que você escolhe fazem uma grande diferença para como os usuários irão interpretar sua foto. Esta é a melhor combinação se você quiser se destacar na multidão.
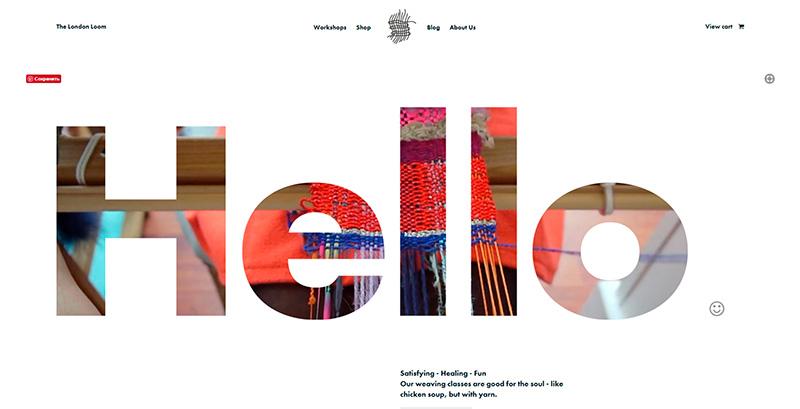
Tome como exemplo o London Loom. Eles usaram um vídeos e parearam com uma fonte bem chamativa. O site é dinâmico e visualmente atraente. Você pode fazer o mesmo com imagens, integrando-as em suas mensagens.

Outras maneiras criativas de usar a fotografia no web design:
Sobreposição de branco
Assim como as cores são uma ótima maneira de destacar as imagens, as sobreposições brancas podem te ajudar a criar um contraste muito dramático. A Webiwo usou uma sobreposição muito leve para suavizar a imagem, mas observe como ela contrasta seu logotipo e o CTA (chamada para ação).

Escolha ilustrações
Você não precisa ficar preso às imagens perfeitas, as ilustrações podem ser igualmente poderosas. Neste exemplo, Maztri usou ilustrações de plantas e deu à sua página uma aparência geral muito artística.

Fique na moda
Sempre falamos sobre como as imagens não precisam ser usadas da mesma forma quando são baixadas. Aqui está um exemplo de uma marca, a Full Force Wolf Horse, que usou imagens de uma forma mais divertida. Este site de animação é bastante marcante por causa das cores fortes.

Preto e branco com cor de destaque
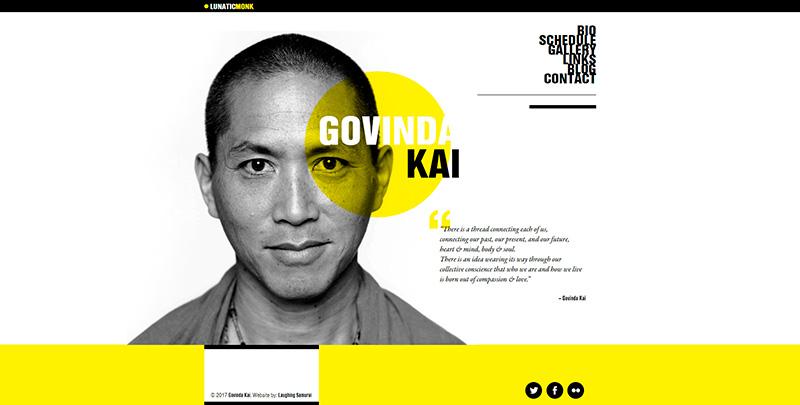
Este é um truque bem moderno que você provavelmente detecta com frequência. Imagens em preto e branco combinadas com uma cor de destaque podem parecer muito contemporâneas e divertidas. Aqui está um exemplo do Lunatic Monk, um site que usava uma mancha de amarelo contra um retrato em preto e branco para um design muito moderno.

![Tendências de Design Gráfico 2022 [Infográfico]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2022/04/Tende-ncias-de-Design-Gra-fico-2022-Infogra-fico-1.webp)
![Tendências_de_Design_Gráfico_2021_[Infográfico]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2021/02/Tend-ncias_de_Design_Gr-fico_2021_Infogr-fico-1.webp)

