How and Why You Should Optimize Your Images
It’s a well known fact that visual content significantly boosts engagement. If you think about it, it’s very logical since it makes the text more appealing and memorable. Jeff Bullas states that articles with images (infographics, gifs, etc.) get 94% more views than those without. The same is applicable to Facebook posts: updates with photos get 37% more engagement than posts with just text.
When in comes to ranking, you can either optimize the images within the text to make the content searchable and rank better in search. We’ll talk about some practices on how to do it later in the article. Optimizing your images helps users find your content if your images are nicely optimized since the images themselves are ranked by Google.

Surprisingly, not many website owners are paying attention to how well the images on their sites are optimized. You shouldn’t overlook this aspect because it clearly gives you a competitive advantage if you pay attention to the importance of optimizing images. .
Let’s take a look at what could be done.
Insert keywords into your image descriptions
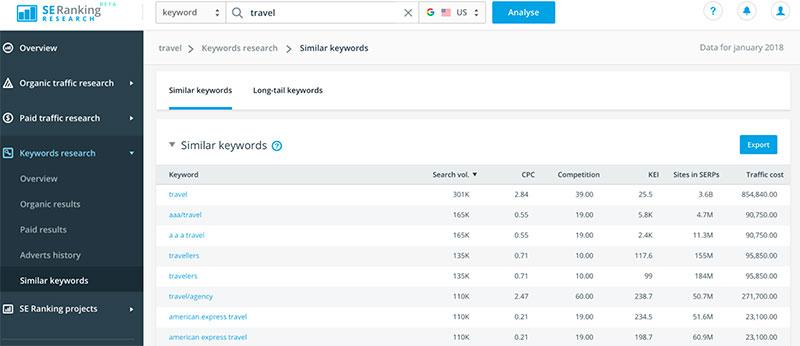
Whether you are illustrating your articles with photography or supplementing your instructional texts with graphs and charts, always add descriptions underneath images that include the keywords that are present on that specific page. This way you’ll add SEO value to the page and optimize the image at the same time. You can use tools like SE Ranking’s keyword suggestion tool to find the best keywords for specific content.

Optimize Alt text of your images
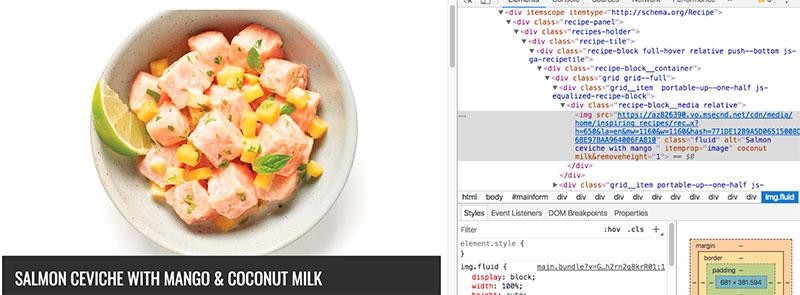
Alt attribute for your image text is probably the single most important part of optimizing your images. Basically it’s a text alternative that you are providing for search engines. Search engines can’t “read” the image that’s why it’s so important to add correctly created alt text to your visual content. Alt text is found in the image tag: <img src=”imagename.jpg” alt=”se_ranking_keyword_suggestion_tool” />.
Image optimization is extremely important for those who are running an ecommerce project. Make sure that every item that you selling has a unique image alt tag. The text should not be more than 125 characters.

The same advice applies to thumbnail images. Those are easy to duplicate and miss the alts for – be extra careful and meticulous.
Name your images properly
Alt attributes and file names are all content written for search engines so make sure you are providing the crawlers with correctly formatted and specific information. The image names specifically are very often neglected and so are overlooked by search engines. Once again, this can give you a competitive advantage if you do optimize them. According to Google’s recent notes, file names should be short and descriptive. Format them with dashes (not underscores). Name your file correctly before you upload it to your CMS to keep the record searchable as well as optimized right from the very beginning.
Make sure your image size is not slowing down your page load
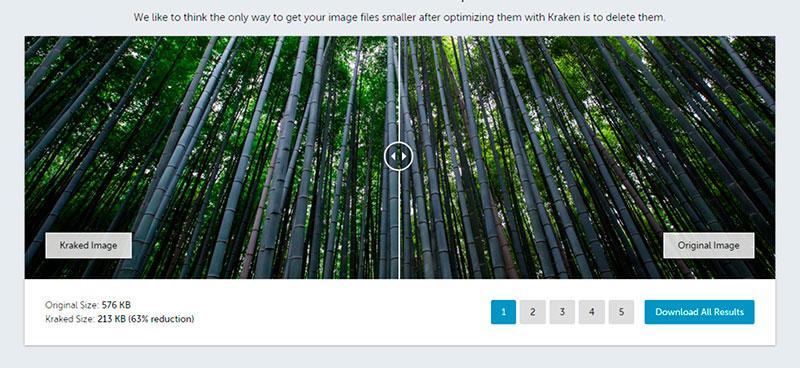
Many words and articles have been written about the effect of your page’s loading time. Not only is it an indicator for search crawlers – it’s also an engagement factor as your readers won’t wait long to access your content. Heavy images can possibly slow down your page’s loading time so compression and resizing is a no-brainer. There are plenty of tools for this simple task. Adobe Photoshop (Save for web), Kraken Image Optimizer, FotoFlexer, TinyPNG are among them. Using these tools, you can compress images from 600 KB to under 200KB in just seconds.

Going mobile: optimize your images for mobile viewing
Responsive design, native mobile applications, design for mobile…the world has shrunk to smart device screens and so should your visual content. A simple way to optimize an image for mobile devices is to resize them in order to fit on the small screen. You can also divide big visual content like infographics into parts so it’s not overwhelming your mobile readers.
However, the most optimal solution would be responsive design for your website. Smartphones and tablets are not going anywhere so better accommodate the needs of those visitors right away.
Well-performing images in Google image search will improve SEO metrics and your website’s user experience, so be generous in taking the time to optimize your images. Notice that creating original images will also help you get quality links and increase your website’s overall authority.