Understanding Common Aspect Ratios for Images and Video
When creating a photo, designing a webpage, or thinking of marketing materials, it’s essential to understand your visuals’ format and size. Different dimensions may hugely influence the perception of the image, while incorrect size may stretch or distort them. Using the right aspect ratio can ensure your visuals appear in a shape that fits specific needs of your project.
Being confused about aspect ratios and image sizes is common. There are a lot of combinations that suit different uses, such as desktop, mobile, social media, and so on! While the options can seem endless, you don’t have to be a math genius or a professional designer to choose the best aspect ratio for your visuals. The basics of how aspect ratio and image seize work are pretty simple.
Let’s go over standard aspect ratios, so you can easily frame your photos and achieve the most impact and the best user experience with your visuals.

What is an aspect ratio?
The aspect ratio of an image or video is the proportional relationship between its width and height. How the aspect ratio is calculated may seem a bit complicated but think of it as the shape of your image or video as it appears on the screen. It is usually written as two numbers and separated by a colon in an x:y format, such as 3:2 or 4:3. The width is commonly listed first and height second. For example, an aspect ratio of 16:9 means the width is greater than the height, and an aspect ratio of 1:1 means they are the same.
Aspect ratio is an easy way to describe the format of an image, but it doesn’t tell you a specific measurement of an image, like centimeters or inches, and it doesn’t refer to the total pixels an image contains. The aspect ratio only tells you how wide the image is compared to its height. For instance, in an aspect ratio of 4:3, for every 4 units of width, there are 3 units of height, which means that a tiny and huge image can have the same aspect ratio. The same with the image resolution: it could be 800×600 or 1600×1200, but the aspect ratio will remain 4:3.
Why is an aspect ratio important?
Understanding the aspect ratio you need for a specific purpose will ensure that your visuals won’t be cropped, stretched, or distorted in any other way. It’s a crucial part of creating any visual content since it helps you display it in an intended way without losing the quality.
You should also take into account that pictures from a mobile phone, a digital and a film camera will have different aspect rations. This means the image’s composition will always vary depending on which camera you use. Similarly, each social media has its common aspect ratios, which you should keep in mind while creating your visuals.

Common image and video aspect ratios
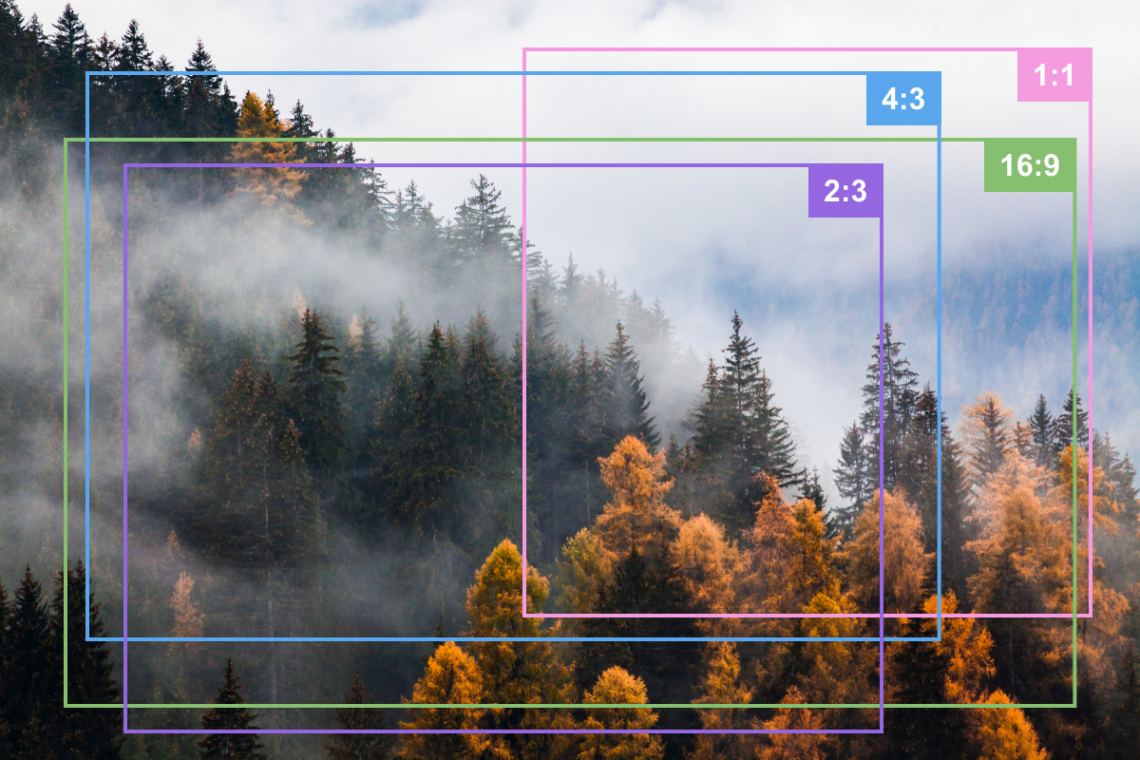
There are an infinite number of possible aspect ratios, but only several are widely used across most spheres and platforms. Here are the most popular of them:
1:1 Aspect Ratio
1:1 Ratio is a perfect square format, meaning an image’s width and height are equal. It’s primarily used for social media, such as Facebook profile photos or Instagram posts, but it is also widely used for print photographs.

3:2 Aspect Ratio
3:2 Ratio is a rectangle format deeply rooted in 35mm film photography. It’s commonly used for print photography and common picture frame sizes.

4:3 Aspect Ratio
4:3 Ratio had been widely used in TV and desktop screens, but it gradually faded as technology advanced, replaced by a 16:9 Ratio.

16:9 Aspect Ratio
16:9 Ratio is standard for widescreen TV and desktop screens, presentation slides, and most social media covers. It’s also equal to the ultra HD video resolution.

9:16 Aspect Ratio
9:16 Ratio is the most popular format for social media platforms, whether it’s Instagram stories or TikTok videos. It’s mainly used for content designed for mobile devices.

Which aspect ratio is best for your projects?
Each sphere or platform has common aspect ratios you need to keep in mind to ensure your visuals are displayed as intended. The best aspect ratio will vary depending on your intent and the platform you are going to use. Before creating any content, ask yourself the following questions:
- On which platform will the image be used?
- Will the image be used on multiple platforms?
- Will the image be printed?
- Will there be any text on the image?

To wrap it up
Understanding what aspect ratios are and how they work is essential for a photographer, designer, or any other content creator. It helps you produce high-quality content that suits different platforms, avoiding distortions, stretching, or cropping. Choosing the right aspect ratio is key for creating striking visual content and achieving the best results regardless of where it’s going to be used.
Other articles you might find interesting
How to Protect Your Content from Theft on the Internet
The Power of Photography Backgrounds: Explainer for Creatives
Video Editing Tips for Instagram









