Продвигаем контент с помощью анимации
Анимация — простой и интересный способ привлечь внимание читателей, пролистывающих новостную ленту в соцсетях. Анимация может быть веселой, глупой, забавной и легкомысленной и поэтому придает вашей публикации или рекламе развлекательный характер. В отличие от традиционных видеороликов анимация совсем недорога и практически не требует оригинального видеоконтента для демонстрации продукта или услуги. А это еще один несомненный плюс «анимашек» в продвижении товаров и услуг.
Давайте посмотрим, как создавать анимированные дизайны для продвижения контента с помощью готовых шаблонов от разработанного Depositphotos графического редактора Crello. Платформа недавно запустила расширенную линейку инструментов для редактирования анимации, включив в нее два новых формата: Full HD Video (1920 на 1080 пикселей) и Facebook Video Cover (851 на 315 пикселей). Третий доступный формат представляет собой стандартный квадратный Анимированный пост (1080 на 1080 пикселей).
Уж поверьте, реклама предстоящего события в анимированном формате будет смотреться намного круче:

Выбираем формат
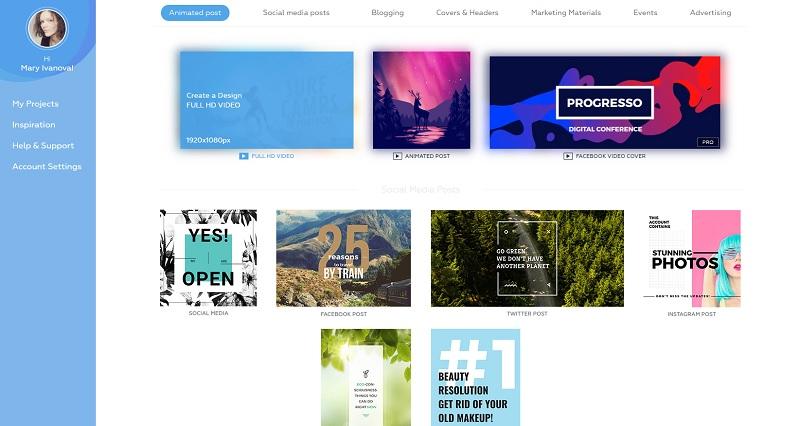
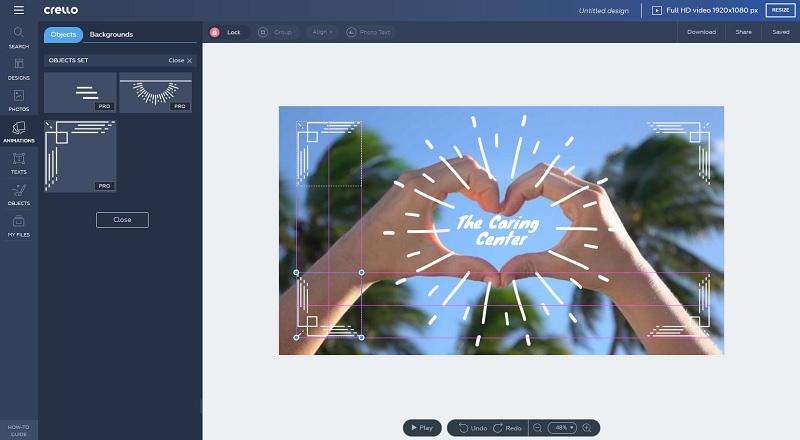
Перед началом работы с дизайном перейдите в Crello на страницу «Все форматы» и выберите один из трех доступных форматов анимации, который больше всего подходит вашему посту или рекламе. Я выбираю формат Full HD Video слева вверху:

После выбора формата дизайна вы автоматически переходите в панель редактирования Crello. Тут вы найдете сотни готовых анимированных шаблонов, которые можете выбрать для своего дизайна:

Редактируем шаблон
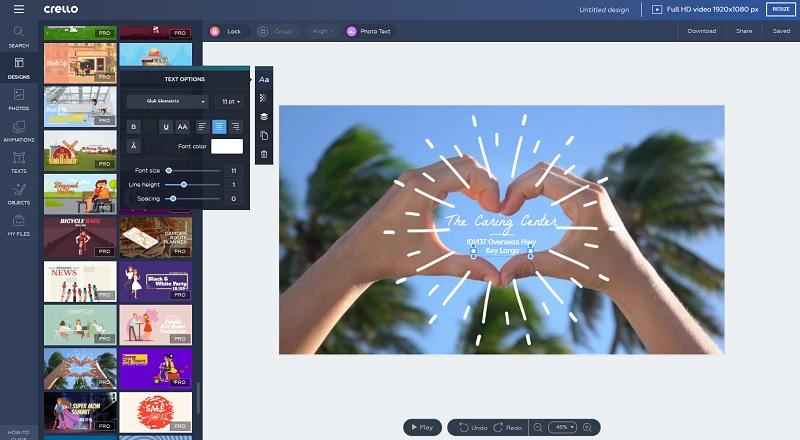
В дизайне можно менять текст, добавлять дополнительные текстовые поля или убирать предустановленные, удалять и добавлять анимированные элементы, менять фон и включать статические графические объекты.

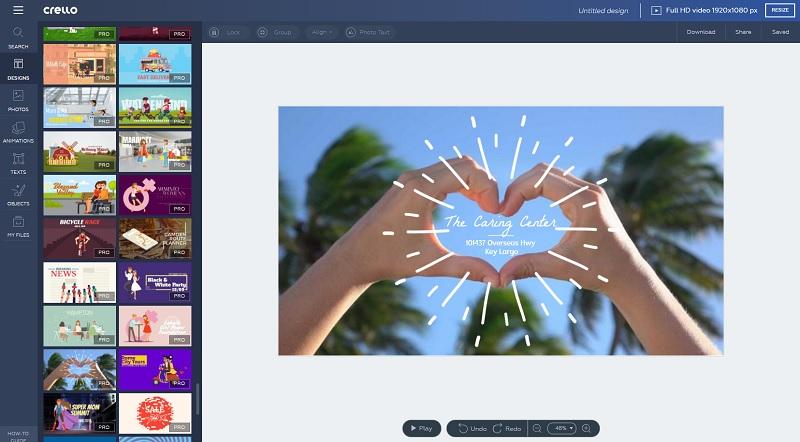
Мы взяли вот такую симпатичную картинку. Давайте поменяем предустановленный шрифт на шрифт Knewave:

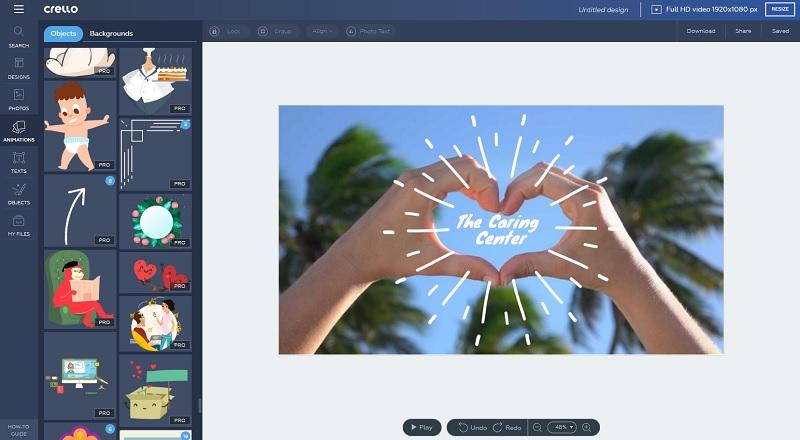
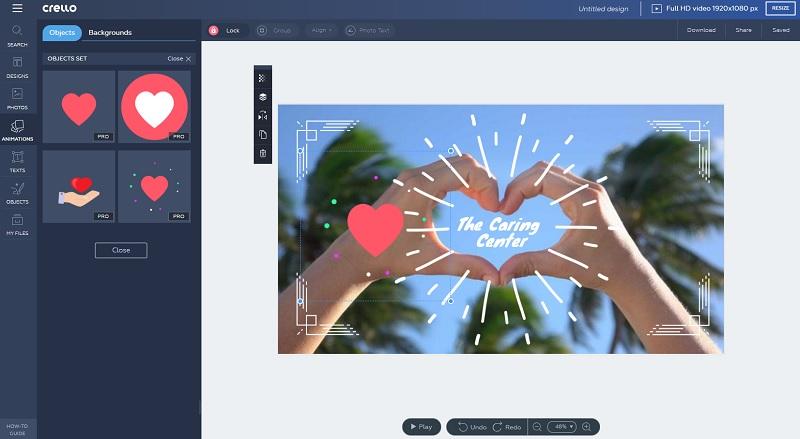
Далее переходим в раздел «Анимация» и выбираем анимированные объекты для оформления нашего дизайна:

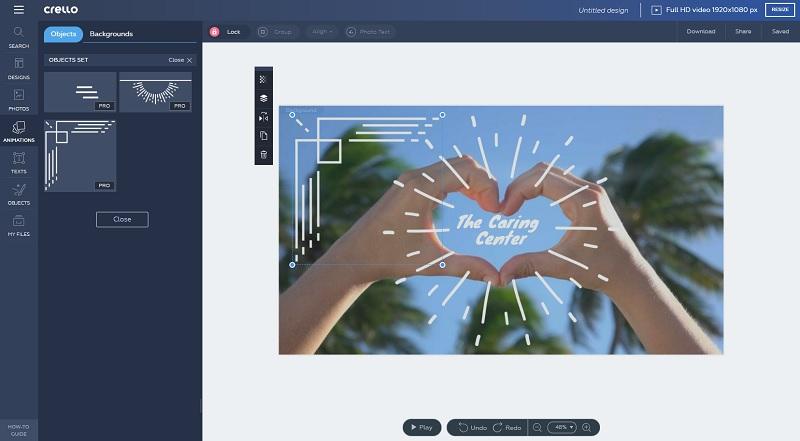
Мы берем анимированный уголок, а затем регулируем его размер под размер дизайна и дублируем, чтобы создать рамку для дизайна с помощью четырех идентичных объектов:

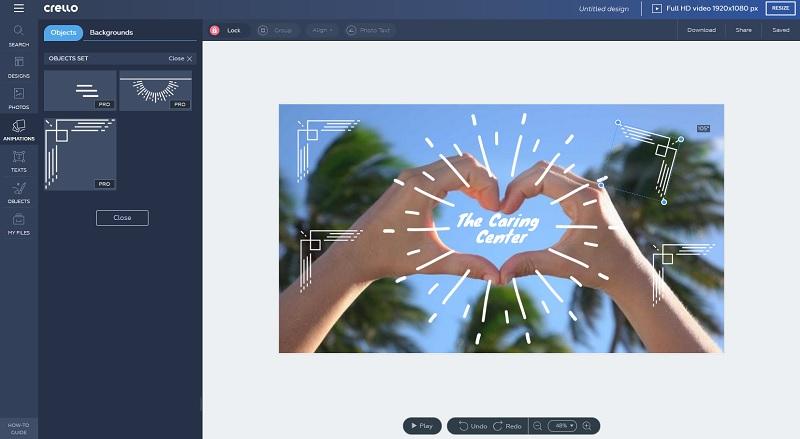
Теперь нужно выровнять все уголки, чтобы дизайн был симметричным:

Далее мы можем загружать в дизайн наши собственные изображения (удобно, если вы хотите добавить, скажем, логотип), передвигать элементы между слоями, если хотим поставить их перед другими элементами, добавлять другие анимированные объекты или использовать стоковые фотографии для оформления дизайна в качестве фона или иллюстрации.
Мы решили добавить в эту картинку еще больше любви:

Сохраняем дизайн
После того, как вы закончили работу с дизайном и остались довольны результатом, вы можете сохранить проект в папку «Мои проекты» (или в любую другую нужную вам папку в интерфейсе Crello), скачать его в виде файла .mp4, либо сразу им поделиться. Давайте попробуем скачать файл:

Хотите полезную фишку? Вместо кнопки «Скачать» можно нажать кнопку справа от нее — «Поделиться» — тогда ваш дизайн будет опубликован прямо в Facebook:

А вот наш конечный результат:
Поиск идей
Теперь, когда мы изучили техническую сторону создания анимированных дизайнов, пора подумать и об идеях для анимации, которые помогут сделать ваш контент оригинальнее и поспособствуют его продвижению в сети!
Анимация — выигрышный инструмент: она хорошо запоминается, поскольку помогает визуализировать сложные концепции в упрощенной и менее формальной форме. Она буквально приковывает внимание, а значит, отлично подходит для тизеров, анонсов, заголовков и обложек. Бренды любят использовать анимацию за ее непринужденный и простодушный тон, который как нельзя лучше подходит для социальных сетей — ведь здесь люди не только развивают бизнес, но и ищут развлечений, общения и приятного времяпрепровождения.
Самый первый и самый очевидный совет по включению анимации в продвижение — это, конечно, составить индивидуальный план по контенту и посмотреть, куда анимация лучше всего впишется. Вот несколько идей, которые мы можем вам подсказать:
- используйте анимацию для иллюстрации ваших кнопок CTA в электронных письмах,
- создавайте объявления и рекламу для различных социальных платформ,
- публикуйте анимированные анонсы и тизеры для предстоящих событий или постов,
- раскручивайте галерею снимков с последней фотосессии, создав анимированную обложку для загруженной коллекции фотографий,
- а если вы обладатель бизнес-профиля, то создавайте анимированные истории в Instagram со ссылкой на ваш контент.
Кстати, кнопки CTA — не единственный способ использовать анимацию в электронных письмах: создавайте тематические анимированные рассылки для списка контактов и сделайте анимацию в письмах своей фишкой. А для анимированных шапок электронных писем можно использовать формат Facebook Video Cover.
Анимированные дизайны по умолчанию имеют развлекательный характер, но при этом могут делать ваш дизайн информативным и даже образовательным, внося в него различные составляющие — полезную информацию, инструкции, скидки или промокоды.