Тренды веб-дизайна в 2018: как делать актуальную графику
Если у вас есть свой сайт — для личных целей или для бизнеса, — вам обязательно стоит следить за тенденциями веб-дизайна. Хотя с годами тренды могут кардинально меняться и даже противоречить друг-другу, порой достаточно изменить хотя бы один элемент, и ваша страница полностью преобразится.
И даже если у вас нет своего сайта, мы все равно рекомендуем вам прочитать нашу статью — всегда любопытно посмотреть, как дизайнеры со всего мира задают тренды, которые потом переносятся в другие сферы нашей жизни.
Мы можем не разбираться в сложных аспектах создания сайтов, но их дизайн нами воспринимается довольно четко — он нам либо нравится, либо нет. Чаще всего наше внимание привлекают определенные элементы дизайна. Поэтому мы отобрали самые модные элементы, которые задают тренды веб-дизайна в 2018 году.
Чем запомнился 2017 год?
Можно без всяких сомнений сказать, что 2017 год был годом оптимизации мобильных версий веб-сайтов, поскольку значительно увеличилось количество трафика с мобильных устройств. В прошлом году все старались как можно лучше адаптировать дизайны под этот формат, так что этот тренд прочно укоренился в веб-дизайне и будет продолжать доминировать и в этом году. В 2017 году в веб-дизайне часто использовалось видео и hero-изображения, ну а 2018 обещает стать годом более нетрадиционных и необычных решений.
Чего ждать в 2018?
Перенесемся в 2018 — в этом году главный тренд — повествование и демонстрация индивидуальности. Дизайнеры стремятся внести в свои проекты творческую атмосферу и креативность, сделать их более понятными людям и завлечь аудиторию. Следовать этим трендам или нет — решать вам, но быть в курсе последних новинок крайне важно для создания или обновления сайта, если вы, конечно хотите, чтобы он был более интересным и актуальным.
Тренды веб-дизайна в 2018
Анимация
Если и можно назвать какой-то яркий тренд, стремительно набирающий популярность в цифровом мире в целом, так это анимированные дизайны. Почему же этот формат стал так популярен? Причина проста — анимация в считанные секунды помогает передавать сложные идеи. К тому же этот формат более увлекательный и он сразу бросается в глаза.
Нельзя не согласиться, что анимация завораживает взгляд. Она вносит в привычные для нас статичные страницы элемент динамики. Пользователей притягивает эта более сложная часть общего дизайна сайта.
Анимация и анимированные логотипы в целом более забавны и помогают наполнить визуальный контент смыслом. Такие инструменты как, например, Crello, уже подхватили тренд – теперь всего за пару минут можно создать анимированный дизайн. Анимированные дизайны Crello позволяют персонализировать готовые дизайны для проектов, открывая доступ к анимации как дизайнерам, так и специалистам любых других областей.
Но нужно помнить, что использование анимации только ради самой анимации — не самая лучшая идея. Это совсем новый и очень многообещающий тренд, но его нужно использовать продуманно и с конкретной целью, например, в качестве средства для создания истории, для внесения дополнительного смыслового слоя или забавного интерактивного элемента общего дизайна.

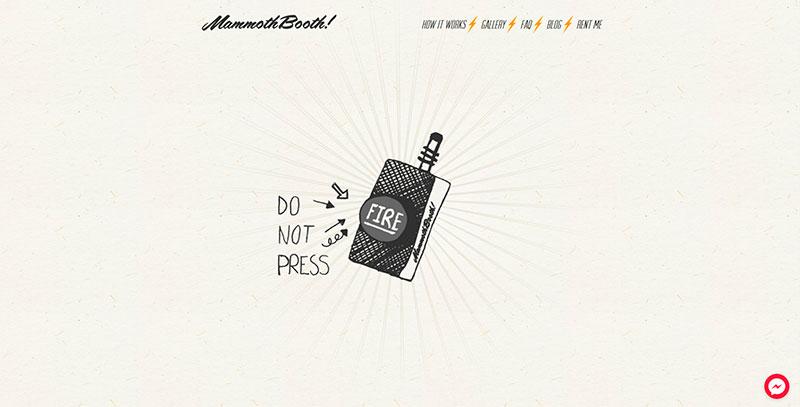
Оригинальные иллюстрации
Оригинальные иллюстрации — это еще один способ показать свою индивидуальность на персональном или коммерческом сайте. Оригинальные иллюстрации позволяют дизайнерам продемонстрировать творческую жилку и изобретательность, показать что-то абсолютно новое, оригинальное и непохожее на других. Именно поэтому они стали одним их главных трендов веб-дизайна в 2018.
Одно из преимуществ таких иллюстраций в том, что они не мешают визуальной иерархии сайта. Напротив, они легко интегрируются в дизайн, а еще, делают сайт более запоминающимся.
Если вы хотите создать более творческий имидж, иллюстрация — отличный формат для работы. Она даст вам возможность выделиться на фоне конкурентов и кардинально поменять образ. В общем, иллюстрации — это идеальное сочетание индивидуальности и функциональности в веб-дизайне. Даже небольшие нарисованные от руки элементы легко могут стать отличительной фишкой вашего сайта.

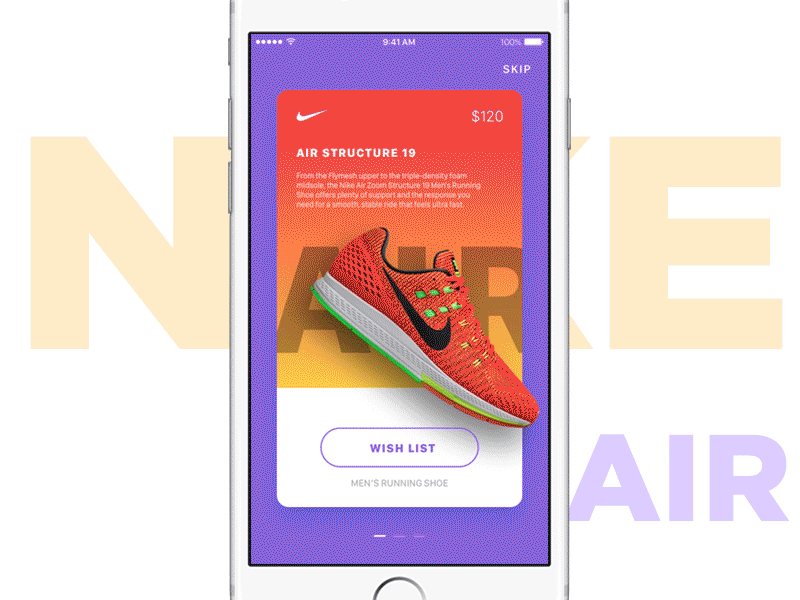
Градиенты
Градиенты были в моде несколько лет назад, но в 2018 году они с триумфом возвращаются в мир дизайна. В этом году появились инструменты, подкрепляющие этот тренд, поскольку позволяют намного легче использовать и адаптировать градиенты. Сервис Web Gradients, успешно запущенный на платформе Product Hunt, становится у веб-дизайнеров новым популярным инструментом.
Помимо прочего, градиенты помогают привлечь внимание посетителей сайта к нужной области на странице, естественным образом направляя взгляд в нужную сторону. Градиенты немного противоречат предыдущей волне строгого минимализма, но сейчас они действительно становятся лучшим другом дизайнера. Вы можете создать сочетание из двух цветов, представляющих цвета вашего бренда — так что градиенты могут послужить еще одним инструментом для отображения вашей фирменной эстетики.

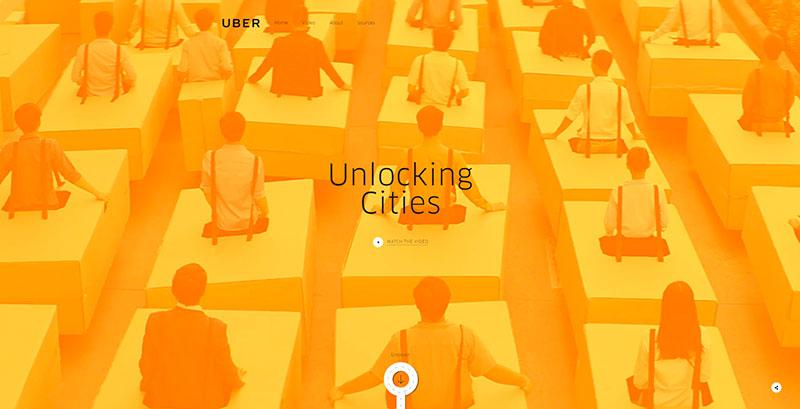
Гротесковые шрифты
Если вы сражаетесь за внимание пользователей, то вам стоит уделить особое внимание шрифтам. В этом году это особенно актуально, потому что дизайнеры смело экспериментируют с простыми шрифтами без засечек. И хотя такие шрифты достаточно простые и узконаправленные, если их масштабировать до огромного размера, то можно создать очень четкий и явный акцент.
Все больше и больше сайтов используют простые, но тем не менее смелые шрифты без засечек, которые притягивают внимание, но при этом не отвлекают от общего дизайна сайта. Сочетание шрифтов с засечками и без них также становится популярным — как более минималистический подход.
Впрочем, несмотря на явное возвращение к основам в использовании шрифтов, дизайнеры не забывают и о креативности, используя шрифты с рисунками. Суть этого приёма в том, что в качестве заливки букв используется цветной блок, изображение или анимация, так что буквы принимают различный рисунок.
Сложно игнорировать еще одно движение в веб-дизайне, которое называется экспериментальной типографикой. Дизайнеры вкладывают больше времени и усилий в создание шрифтов, которые будут отличаться индивидуальностью и отражать эстетику бренда. Сейчас все больше брендов инвестирует в создание собственных шрифтов, и эта тенденция будет несомненно процветать и в 2018 году.

Асимметрия
Если внимательно посмотреть на асимметрию профессиональным взглядом, то понятно, что она во многом работает на нарушении правил традиционного веб-дизайна. Асимметричный дизайн добавляет элемент неожиданности, приковывающий взгляд посетителя. Это один из самых сложных трендов веб-дизайна 2018 года, поскольку, как вы можете себе представить, многое может пойти не так.
Тем не менее, наряду с дизайнерами, работающими в своей зоне комфорта, есть и такие, кто стремится расширить установленные границы, используя несколько бунтарские приемы. В результате таких экспериментов с макетами и сетками рождается более нетрадиционный подход, который придает некоторым сайтам невероятную привлекательность. Иногда именно такое неожиданное нарушение баланса как раз и нужно, чтобы удивить зрителей и пробудить в них любопытство.

Создание глубины
Некоторые дизайнеры создают глубину, используя такие простые приемы, как падающая тень. Плоский дизайн был на пике популярности несколько лет назад, а сейчас дизайнеры играют с идеей глубины для создания новых визуальных трендов. Придание отдельным элементам на сайте такого трехмерного эффекта выделяет их, и кажется, что до них можно дотронуться и схватить рукой.
За счет рассеянных отбрасываемых теней создается такое впечатление, что объекты сейчас буквально выпрыгнут из экрана. Этот прием рождает эффект внезапности и создает иллюзию, что объекты существуют отдельно от страницы. В общем, это отличная техника, которая придает дизайну сайта глубину и позволяет выделить объекты на фоне остальной страницы.

Фото предоставлено: Made by Speak
Яркие цвета
Как мы и предсказывали в нашем обзоре визуальных трендов 2018 года, яркие цвета возвращаются! Цифровые платформы делают ставку на выбор более смелых и броских оттенков. И снова, все дело здесь в том, чтобы заполучить внимание пользователей и заставить их дольше оставаться на странице.
Дизайнеры продолжают изучать, как цвет влияет на людей, и как его можно использовать для достижения определенных целей. Яркие и смелые цвета пробуждают эмоциональный отклик и делают сайт запоминающимся, но почти всегда это крайне рискованный выбор.

Текучие, органичные формы
И, наконец, мы хотели затронуть тему элементов дизайна, которых было много и в прошлом году. Однако сейчас заметен переход от очень четкого, симметричного и геометрического веб-дизайна в сторону более органичных форм — часто анимированных или движущихся вместе с курсором.
По сути, это все дело эстетики и личных предпочтений дизайнера. Геометрические формы и дальше будут использоваться в веб-дизайне, хотя сочетание органичных, текучих и плавных форм становится все популярнее из-за возможности делать их анимированными и завораживать взгляд зрителя.

На этом наш краткий обзор трендов не заканчивается. Среди прочих тенденций в веб-дизайне стоит упомянуть встраивание в сайты ботов, липкие элементы на веб-страницах, растущее число видео в качестве фона и, конечно, стоковую фотографию, которой в веб-дизайне всегда найдется место.
Все эти тенденции веб-дизайна можно применять и к другим проектам и форматам. Всегда полезно быть в курсе трендов, особенно если хотите приятно удивить пользователей и улучшить общий пользовательский опыт с помощью модного редизайна.
Вы заметили другие тенденции в веб-дизайне, которые мы упустили? Расскажите о них в поле для комментариев внизу!


