Как выбрать фоновое видео для сайта: 5 базовых правил
Бекграунд – видео стало популярным способом оформления сайта еще пару лет назад. Видеоролики и анимация добавляют динамики странице, которая в ином случае была бы статичной. Как понять, нужно ли вам следовать этому тренду и использовать фоновое видео?
Если видео поможет сделать вашу главную страницу визуально интереснее и донести основное сообщение, то его стоит использовать. Главное, чтобы видео не отвлекало на себя внимание и помогало закрепить идеи вашего бренда.
Однако перед тем, как решиться на переход от изображений к зацикленному видео, нужно учесть несколько важных деталей. Ниже мы разберем их все по очереди.
Начнем с примера.

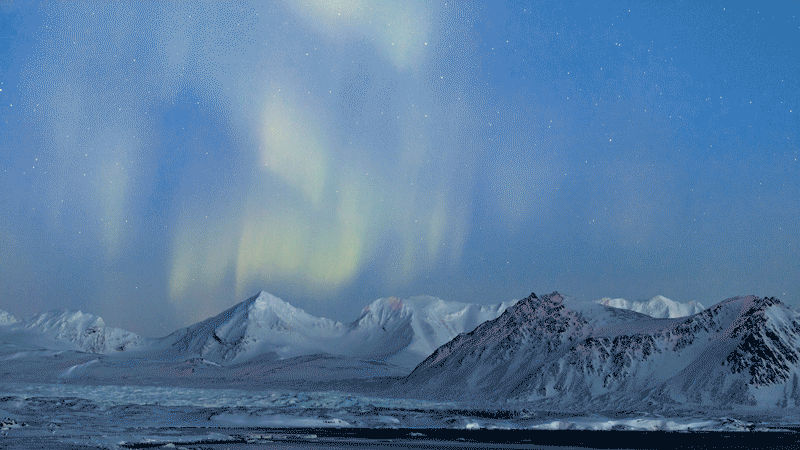
Этот ролик притягивает взгляд. Или вам больше нравится это видео?

Видео с поездом выглядит увлекательнее. Здесь есть движение, смена освещения и хороший контраст. Как вы думаете, какое из этих видео больше подойдет для фона веб-сайта?
Мы бы выбрали первое.
Первое видео нейтрально. Оно интересно обыгрывает статическое изображение северного сияния, а движение в нем выражено очень деликатно. Это видео не является ни отвлекающим, ни ярким, поэтому из него выйдет замечательный фон для сайта.
Совет № 1: Используйте релевантные видео
Ни в коем случае не вставляйте видео ради того чтобы оно просто было. Бесцельно добавленное видео только собьет с толку ваших посетителей. Ведь на главной странице вы создаете о себе первое впечатление, и будьте уверены — движущиеся картинки будут первым, на что посмотрят. Не вводите клиентов в заблуждение — делайте акцент на актуальных и поддерживающих вашу тематику сюжетах.
Релевантный видеоролик по теме поможет укрепить ваше сообщение. Если ваша компания предоставляет финансовые услуги, вам нет особого смысла вставлять на сайт волшебное видео с северным сиянием. А вот сюжет с жизнью города, где показаны моменты шоппинга и пользования кредитными карточками, хорошо бы вписался на главную страницу финансовой компании.
Совет № 2: Контраст и совместимость с контентом
Слишком высокая контрастность в зацикленном видео может оттягивать на себя внимание. Это большой недостаток, ведь на вашей странице есть другой важный контент. Фоновое видео должно гармонично контрастировать с уже существующими элементами.
Поскольку видео предназначено для того, чтобы поддерживать ваш посыл или тематику, цвета видео должны создавать контраст с основным массивом текста.
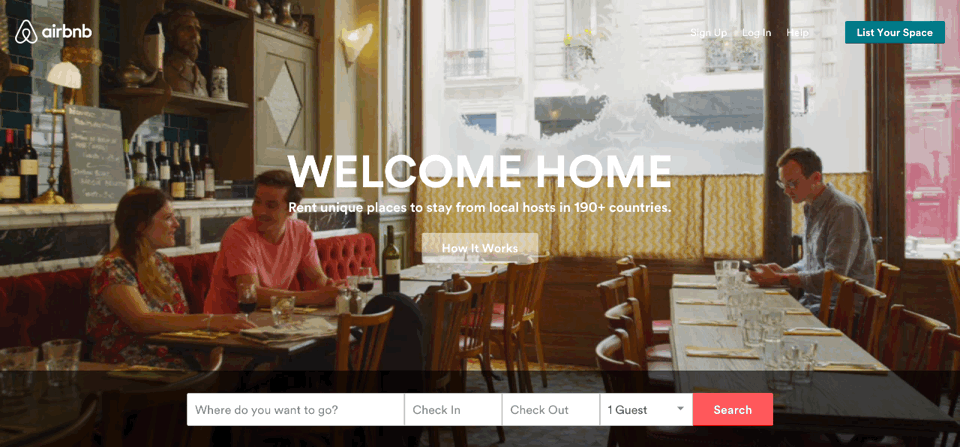
Год назад сервис Airbnb добавил на главную страницу эти видеоролики. Посмотрите, как текст выделяется на фоне зацикленного видеоряда. Видео не мешают читать текст, а кнопка поиска выделяется на его фоне.
Следите за тем, чтобы ролик не наносил ущерба читаемости контента на вашей веб-странице.

Совет № 3: Обрабатывайте видео
Бывает и так, что вы нашли идеальное видео, отражающее послание вашего бренда, но после добавления оно по какой-то причине смотрится на странице не очень выгодно. Есть 3 приема, которые помогут придать ему большую контрастность.
- Поменяйте цвет текста
- Наложите на видео светлый или темный фильтр
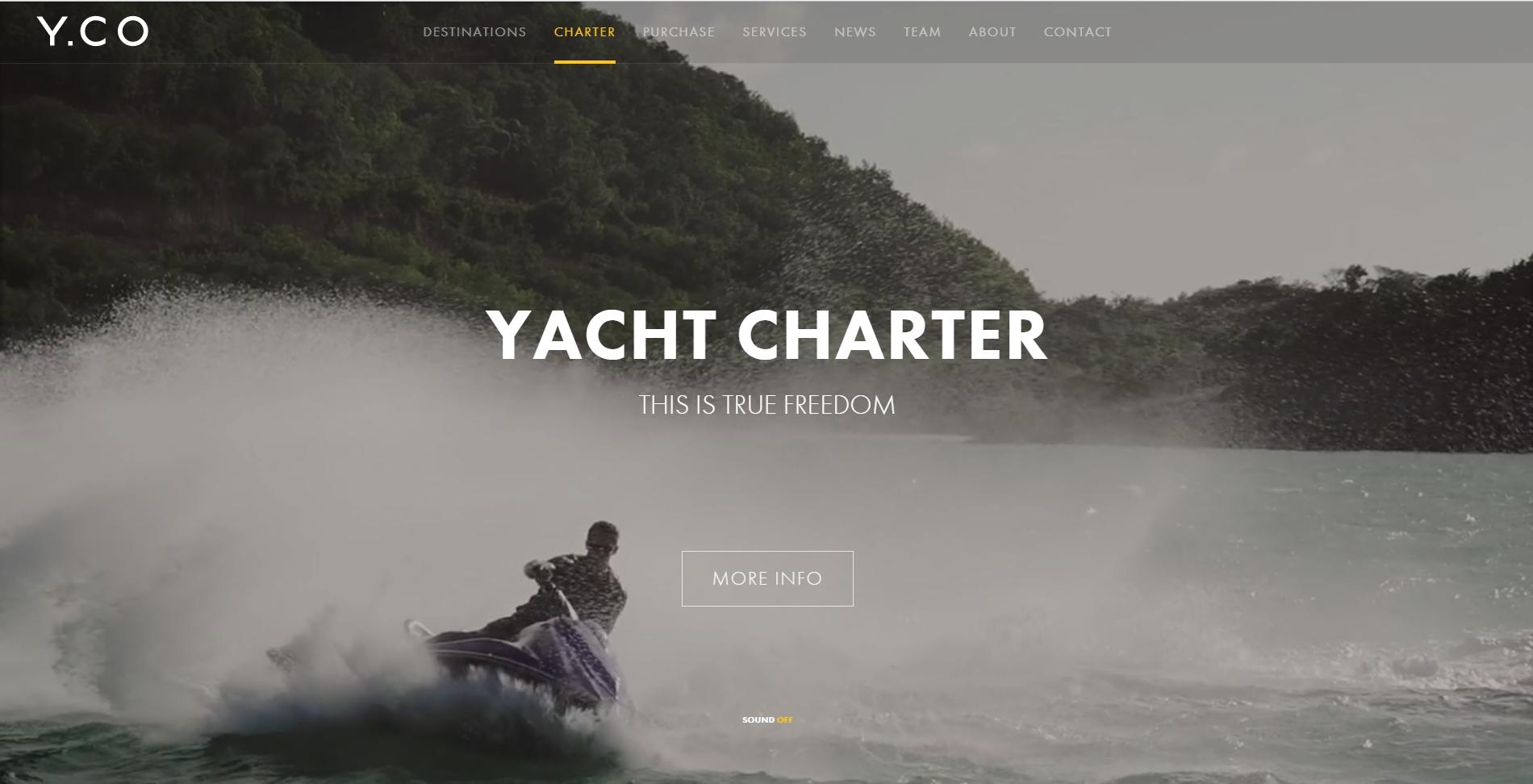
Перед вами пример яхтенного агентства Y.Co и того, как они использовали наложение более темного фильтра. В их видео много динамичных элементов, которые отвлекают внимание, но затемнение фона помогает выделить текст.

- Наложите на видео цветной фильтр
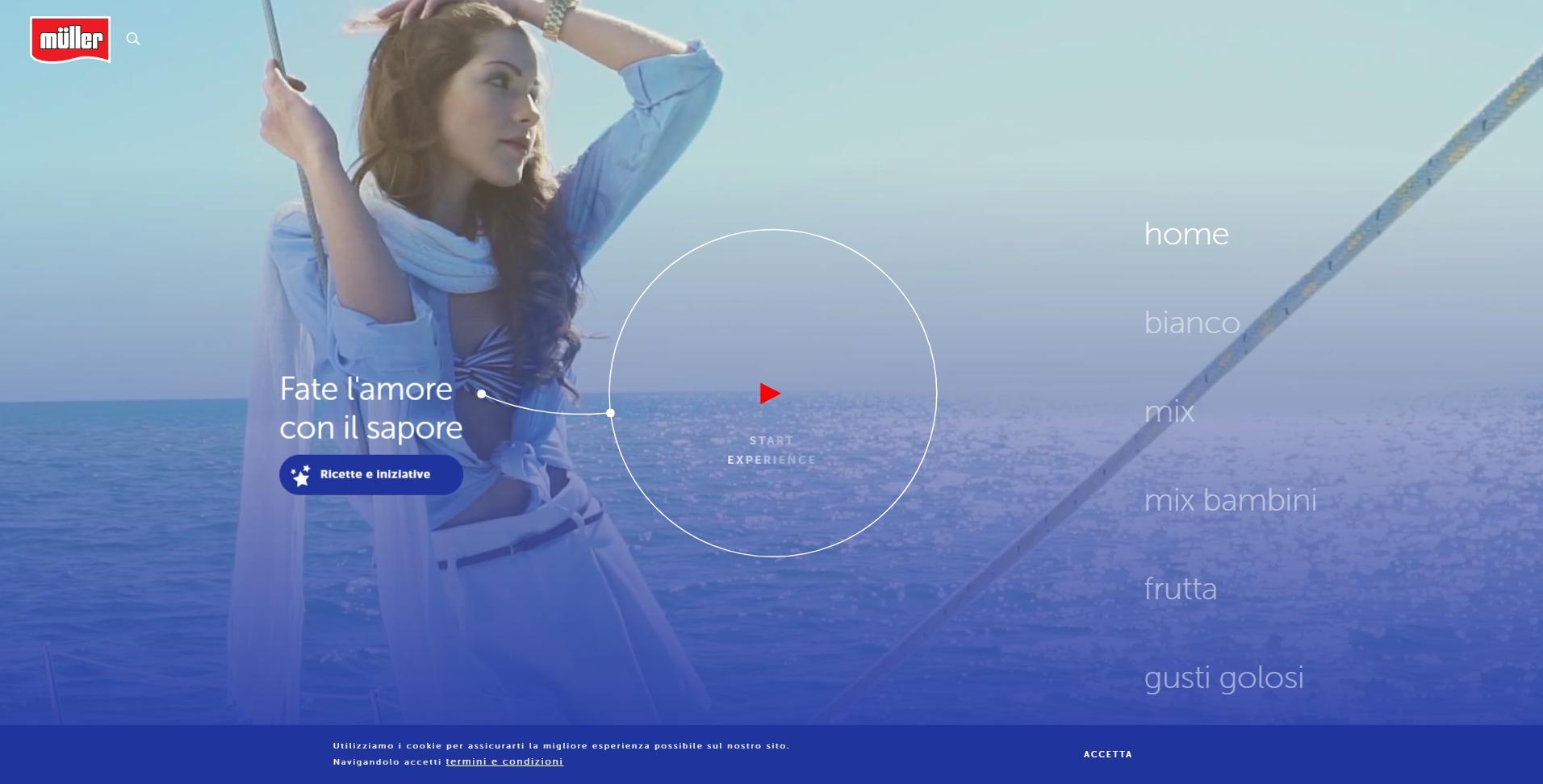
Muller использовала наложение синего градиента на фоновое видео. Он помогает выделить самые важные элементы главной страницы.

Совет № 4: Остановите выбор на коротком зацикленном видео
Самый крупный аргумент против использования видео в качестве фона для сайта — слишком долгое время загрузки. Поэтому при выборе длительности видеоролика вам нужно быть очень внимательными, ведь только в 2010 году 57% онлайн-покупателей закрывали страницу через 3 секунды из-за того, что она долго загружалась.
Ключ к устранению этой проблемы заключается в том, чтобы выбрать видео длительностью 5-10 секунд и объемом около 6 МБ и ниже. Не забывайте, что видео будет повторяться по кругу и будет казаться посетителям намного длиннее.
Совет № 5: Совместимость с различными устройствами и браузерами
Очень важно учитывать еще один фактор: как ваша страница с видео будет выглядеть на разных устройствах. Как и любая другая функция у вас на сайте, это видео должно быть оптимизировано для просмотра на разных устройствах и браузерах.
И пока вы занимаетесь этим аспектом, убедитесь, что в вашем видео нет звука. Одна из самых раздражающих вещей — когда не успеваешь нажать на enter и зайти на сайт, как из колонок начинает орать оглушающая музыка. Ведь если в вашем видео есть звук, он будет проигрываться автоматически.
Воспользовавшись нашими подсказками, вы сможете улучшить внешний вид своего сайта и придать главной странице динамики. Не стоит слепо следовать тренду, выбирайте видео с конкретной целью! Можете начать поиск с библиотеки видеороликов Depositphotos:



